時間の制御とボタンの作成
制御:停止
Flashは「自動再生」が基本です。
ですから、「止める」設定がされていない場合、繰り替えし再生し続けることになります。
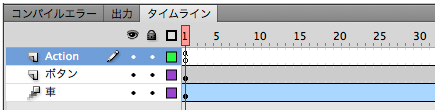
「タイムライン」パネル「1」フレームを選択し、「アクション」パネルに記述します。
this.stop();
のみで、OKです。
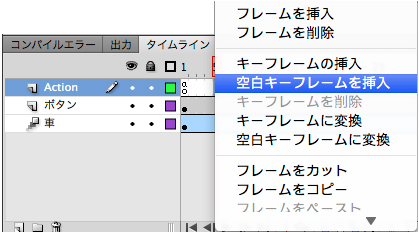
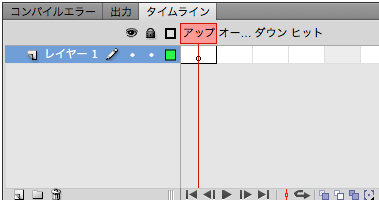
「空白キーフレーム(白丸)」の上に「a」のマークがつきます。
「1」フレームに記述してあるということは、再生する瞬間に「1」フレームで停止することを意味します。
途中(1フレーム以外)で「停止」を設定する場合は、
ActionScript2.0
現在では市販本もActionScript3.0のみになっていますが、Webの勉強をするのにはActionScript2.0から始めるメリットがあります。
ActionScript2.0の記述する
以下の3種類に記述できます。
- タイムライン上のフレーム
- ムービークリップ
- ボタン
ActionScript3.0とActionScript2.0での「イベントハンドラメソッド」では、フレームアクションのみになります。
現時点で、フレームアクションからHTML5に書き出すとイベントが正確に再現できません。(いずれ可能になると思いますが。)
ボタンを作成
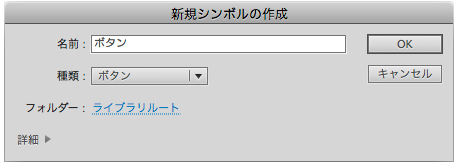
- 挿入メニュー→「新規シンボル作成」
ボタンシンボルを選択
ボタンシンボルの構造
- アップ:マウスが外れている時
- オーバー:マウスが乗っている時
- ダウン:マウスが押された瞬間
- ヒット:マウスの反応をうける面積
ボタンシンボルに文字を挿入
「静止テキスト」を選択します。- 「_アンダースコア」がついた文字がもっともデータが軽くなります
- それ以外の文字を選択する場合は、「埋め込み」ボタンを押します
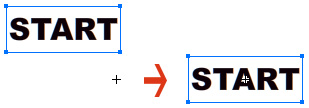
- オブジェクトの「基点」を中心に合わせるには、「カット&ペースト」を使います
- 「キーフレームの挿入」で同じ位置に複製をつくる
- 文字色を変更する
同様に「ダウン」にも「キーフレームの挿入」します。
- 「ヒット」には、文字の上に長方形を描画します
※「ヒット」のエリアは、CSSでいう「display:block」にあたります。
ボタンの複製
- 「スタート」ボタンを複製し「ストップ」「バック」を作成します
- 「ストップ」ボタンであることを確認してから文字を打ち替えます
ボタンの配置
- 「ボタン」レイヤーを作成
- ステージにボタンを配置
- 「整列パネル」を使って、バランスを整えます
onハンドラ
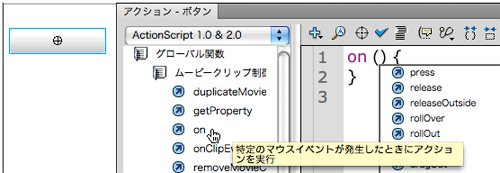
「アクションツールボックス」で支援機能を利用する。
- ボタンを選択する
- 「グローバル関数」→「on」ダブルクリック
- 「release」を選択する
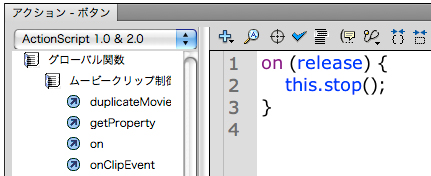
- 「{」で改行
- 「this」を入力
- 「. ドット」を入力
- 「タイムラインコントロール」→「stop」ダブルクリック
この記述により、ボタンが押されると「時間軸が停止」します。
イベントハンドラメソッド
この記述は、「クラス」を使った記述になるため、ActionScript3.0への準備といっても良いでしょう。
この例は、「車」を動かしているわけではなく、車のキャラクターがのったタイムラインを制御しています。
タイムライン「1」に、ActionScript2.0を記述します。(ボタンには記述しません。)
ボタンにインスタンス名をつけています。
「start_btn」「stop_btn」「back_btn」
記述の内容は、以下のとおりです。
- ステージ全体の時間軸を止める
- スタートボタンで、時間軸をタイムラインにそって動かす
- ストップボタンで、時間軸を止める
- バックボタンで、時間軸を「1」に戻す
this.onLoad = function() { this.stop(); } start_btn.onRelease = function() { play(); } stop_btn.onRelease = function() { stop(); } back_btn.onRelease = function() { gotoAndStop(1); }
わかりやすさとしては、授業で記述した「onハンドラ」でボタンに記述することです。
しかし、現在はその方法は利用することは少なくなっています。
(しかし、iPhoneやiPadで見せる場合には、その古い記述をHTML5形式に変換したほうが正確に再現できます。)
練習課題
- 以下のようなFlashムービーを作成しなさい
手順
- 新規ドキュメント作成(flaファイルを開く)
- 各レイヤーに必要な画像を読み込む(夕日のレイヤーの空白キーフレームに夕日の画像を読み込む)
- 読み込んだ画像を選択したまま「修正メニュー→シンボルに変換する(グラフィックシンボル)
- 同様に、花のレイヤーの空白キーフレームに花の画像を読み込む
- 読み込んだ画像を選択したまま「修正メニュー→シンボルに変換する(グラフィックシンボル)
- 赤い文字レイヤーに、赤い文字シンボルをライブラリから配置する
- 整列パネルでドキュメントの中央に揃える
- 赤い文字レイヤーの「35フレーム」にキーフレームを挿入する
- 赤い文字レイヤーの「1〜35」までの間にクラシックトゥイーンを挿入する
- 赤い文字レイヤーの「1フレーム」のインスタンス(ステージのオブジェクト)を選択し、プロパティパネルの「カラー効果:スタイル」をアルファ0%にする
- 夕日の画像を「35フレーム」からスタートするように移動する
- 夕日のレイヤーの「70フレーム」にキーフレームを挿入する
- 夕日のレイヤーの「35〜70」までの間にクラシックトゥイーンを挿入する
- 夕日のレイヤーの「35フレーム」のインスタンス(ステージのオブジェクト)を選択し、プロパティパネルの「カラー効果:スタイル」をアルファ0%にする
- 赤い文字レイヤーの「70フレーム」にキーフレームを挿入する
- 赤い文字レイヤーの「70フレーム」のインスタンス(ステージのオブジェクト)を選択し、プロパティパネルの「カラー効果:明度」を100%にする
- 夕日のレイヤーの「80フレーム」にキーフレームを挿入する(70〜80フレームまで同じ画像が見え続ける)
-
-
- 以下略
-
-