確認テスト(1)
記述テスト
- 次の記述をしなさい(プリント配布)
- プリントに「名前」と「終了時間」を記述して提出すること
- 記述後ファイルは、保存したものを添付してメールで講師に送ること(ファイル名は、名前_CSS01.html)
- メールの内容を確認した時点で終了とします
- 採点には、ファイル名、添付も含まれます
確認テスト
- CSSは、embedで記述する
CSS01
- h1要素「CSSの使い方」を記述しなさい
CSS02
- CSS01の記述を、背景色「ライムグリーン」・文字色「白」に変更しなさい
CSS03
- CSS02の余白を10pxに変更しなさい
CSS04
- CSS03にp要素「ここに段落が入る」を追加記述しなさい
CSS05
- CSS04のp要素の文字サイズを「20px」、文字色を「白」、背景色を「濃いグレー」、余白を「1文字分」に変更しなさい
CSS07
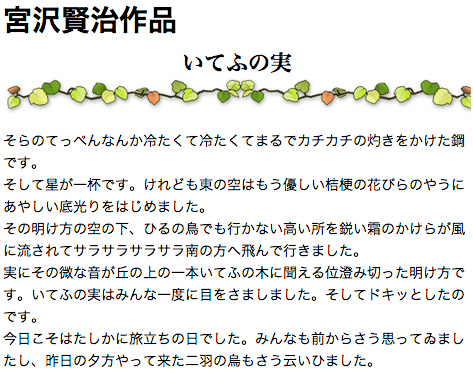
- 以下のように表示するよう記述しなさい(値は適宜)
宮沢賢治作品 いてふの実 そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。 そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。 その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。
応用テスト
- 以下の表示になるよう指定しなさい
基本レイアウト
- テキストのフォントサイズを指定する(適宜)
- サイト名とキャッチフレーズの行の高さを指定する
- サイト名とキャッチフレーズの間隔を調整する
《sample_c.html》
- ロゴマークは、作成すること
- floatを設定しないこと
解答例
【01〜06】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS01〜06</title> <style> h1 { background: limegreen; color: #FFF; padding: 10px; margin-bottom: 40px; } p { font-size: 20px; background: #666; color: #FFF; padding: 1.0em; } </style> </head> <body> <h1>CSSの使い方</h1> <p>ここに段落が入る</p> </body> </html>
【07】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS07</title> <style> html, body, h1, h2, p { margin: 0; padding: 0; font-family: "Hiragino Kaku Gothic ProN", Meiryo; sans-serif; line-height: 1.0; } #content { width: 540px; margin: 50px auto; } h1 { margin-bottom: 15px; } h2 { font-size: 24px; color: #FFF; background: #5DB254; padding: 12px 0 6px 20px; border: 2px solid #5DB254; } p { font-size: 16px; line-height: 1.5; padding: 20px; border: 2px solid #5DB254; } </style> </head> <body> <div id="content"> <h1>宮沢賢治作品</h1> <h2>いてふの実</h2> <p>そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。<br> そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。<br> その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。<br> 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。<br> 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。</p> </div> </body> </html>
【08】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS08</title> <style> html, body, h1, h2, p { margin: 0; padding: 0; font-family: "Hiragino Kaku Gothic ProN", Meiryo; sans-serif; line-height: 1.0; } #content { width: 540px; margin: 50px auto; } h1 { margin-bottom: 15px; } h2 { font-size: 24px; font-family: "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif; color: #000; text-align: center; margin-bottom: 10px; padding-bottom: 45px; background: url(img/08.jpg) no-repeat left bottom; } p { font-size: 16px; line-height: 1.5; } </style> </head> <body> <div id="content"> <h1>宮沢賢治作品</h1> <h2>いてふの実</h2> <p>そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。<br> そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。<br> その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。<br> 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。<br> 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。</p> </div> </body> </html>
【09】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS09</title> <style> html, body, h1, h2, p { margin: 0; padding: 0; font-family: "Hiragino Kaku Gothic ProN", Meiryo; sans-serif; line-height: 1.0; } #content { width: 540px; margin: 50px auto; } h1 { margin-bottom: 15px; } h2 { font-size: 24px; margin-bottom: 16px; padding: 10px 0 6px 1.0em; background: url(img/09.jpg) no-repeat left top; } p { font-size: 16px; line-height: 1.5; } </style> </head> <body> <div id="content"> <h1>宮沢賢治作品</h1> <h2>いてふの実</h2> <p>そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。<br> そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。<br> その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。<br> 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。<br> 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。</p> </div> </body> </html>
【応用3】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>headerのレイアウト</title> <style> html, body, h1, p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } #header { padding: 20px; background: #DFE3E8; /*text-align: center;*/ } #header h1 { font-size: 20px; margin-bottom: 8px; } #header p { font-size: 12px; } #header img { vertical-align: middle; margin-right: 10px; } </style> </head> <body> <div id="header"> <h1><img src="img/logo.png" alt="SAMPLE SITEのロゴ">SAMPLE SITE</h1> <!--<p>キャッチフレーズ</p>--> </div> </body> </html>