CSS Spriteでナビゲーション設定
ナビゲーションの役割
- ユーザーが目指すページに進めるよう適切に案内すること
- HTML5では、主要なナビゲーションには nav要素を使用する
ナビゲーションの基本形
- li要素の横並びは、floatプロパティで配置する
- インライン要素は、displayプロパティでブロックレベル要素に
- 子要素で、floatを使ったら親要素に「overflow : hidden」を指定する
HTTPリクエストを最小限に抑える
どの隠し文字の手法を採用するか
右にずらす
#nav li a { display: block; width: ボタン幅; height: ボタン高さ; background: url(背景画像のパス) no-repeat; white-space: nowrap; text-indent: 100%; overflow: hidden; }
OFF-LEFT(左にずらす)
- 一般的な手法
- リンク文字のみを、画面の左にはみ出させる(text-indent: -999em;)
「visibility: hidden;」を設定
- レイアウト領域を確保したまま、文字のみを不可視にする
- 上の記事の例
「display: none;」を設定
- レイアウト領域も文字も不可視にする
- グローバルナビゲーションには適しませんが、アコーディオンメニューなどで利用します
隠し文字
- 意図的に見えない文字を設定しておくこと
- 黒色背景の上に、黒い文字(1px)などは違法です(事例があります)
- 「display:none;」もスパム扱いと言われています(事例はわかりません。噂の域をでません。)
しかし、すべてが「スパム」ではありません。
米GoogleのWysz氏は、ウェブサイトのナビゲーションメニュー設計において、CSSで display:none を使用したからといって即座にスパム行為と判定するわけではないとの見解を明らかにした。米Google Webmaster CentralチームがFAQを作る目的で募った質問に対して答えたもの。
CSSの display:none の利用はSEOの世界では頻繁に取り上げられるトピックの1つ。検索エンジンは、クローラが見るウェブページとユーザーが見る(ブラウザが表示する)ウェブページが異なること、つまり隠しリンクや隠しテキストを問題視している。理由は、訪問者にとって不利益になることとウェブページの適切なランク付けが行えないためだ。ただし、音声ブラウザやアクセシビリティへの対応、あるいはナビゲーションメニューの視覚表現上の理由でスタイルシートにより非表示にしなければならない場合も当然ある。つまり、display:none は必ずしも検索エンジンスパムという悪意ある目的のみで用いられるものではなく、正当な、合理的な理由があって用いられる場合もあるわけだ。この問題について Wysz氏はウェブページ上で display:none を使用して一部のテキストが隠されているからといって即座に検索インデックスから削除するわけではないと説明。Google(クローラ)が見るコンテンツと、ユーザーが閲覧するであろうコンテンツがほぼ同一であれば問題がなく、一方で隠しテキストや隠しリンクが悪意を持って、故意に行われていると判断されれば、Googleはランキングを下げたりインデックスから排除するなどの対策を講じると説明した。
[追記] ちなみに display:none でテキストを隠すことが検索エンジンスパムに該当するか否かの議論は2005年10月にも行われている。この時はエンジニアのMatt Cutts氏が、テキストを隠すことを目的にスタイルシートを利用するのであれば明白なスパムだが、DHTMLやマウスオーバーでテキストが隠れている、あるいは画像ロゴもあるし(CSSで隠れた)テキストもあるという場合もスパムになるわけではないと説明。例えば株式会社○△□のロゴがあって、そこにテキストで”株式会社○△□”とあったからといってスパムとは判断しない。しかしもし、テキストが延々と羅列されているのであればスパム行為とみなすとしている。
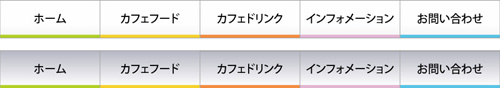
CSS Spriteとは
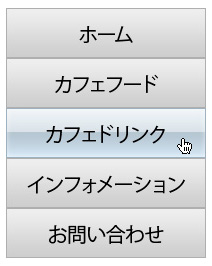
ロールオーバー時の画像置換を、ひとつの画像の一部分の面を見せながら、画像を移動させ変化したように見せる手法です。
※スプライト描画(IT用語)
読み込まれた画像は「ひとつ」。
これによりレスポンスの問題が解決できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#">ホーム</a></li> <li id="food"><a href="#">カフェフード</a></li> <li id="drink"><a href="#">カフェドリンク</a></li> <li id="info"><a href="#">インフォメーション</a></li> <li id="contact"><a href="#">お問い合わせ</a></li> </ul> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, blockquote, pre, address, ul, ol, li, dl, dt, dd, table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: none; vertical-align: bottom; } /* nav */ #nav { width: 800px; height: 60px; margin: 50px 0 0 50px; } #nav ul { overflow: hidden; } #nav li { float: left; } #nav li a { display: block; width: 160px; height: 60px; background-image: url(../images/btn1013.jpg); background-repeat: no-repeat; text-indent: 100%; white-space: nowrap; overflow: hidden; } /* individual */ #nav li#home a { background-position: left 0; } #nav li#home a:hover, #nav li#home a:active { background-position: left -80px; } #nav li#food a { background-position: -160px 0; } #nav li#food a:hover, #nav li#food a:active { background-position: -160px -80px; } #nav li#drink a { background-position: -320px 0; } #nav li#drink a:hover, #nav li#drink a:active { background-position: -320px -80px; } #nav li#info a { background-position: -480px 0; } #nav li#info a:hover, #nav li#info a:active { background-position: -480px -80px; } #nav li#contact a { background-position: right 0; } #nav li#contact a:hover, #nav li#contact a:active { background-position: right -80px; }
Photoshopで作るボタン
シェイプツールでボタンを作る
(1)新規ドキュメント作成
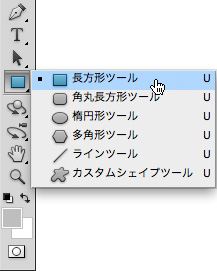
(2)矩形シェイプツール選択
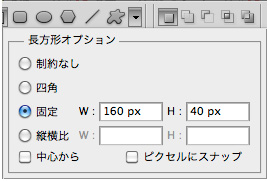
(3)「固定」で数値入力
(4)グラデーションオーバレイは変更せずに、スタイルを適用させる
(5)文字とボタンを中央で整列させる(文字はセンタリング)
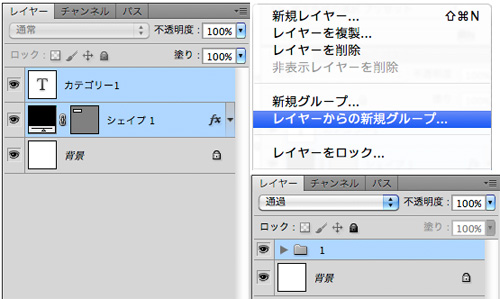
(6)文字・ボタンレイヤーをグループ化
(7)グループを複製
(8)「Shift」+「矢印キー」で10pxづつ移動して文字を打ち替える
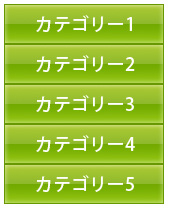
(9)同様のことを繰り返し、すべてのボタンを配置する
(10)配置したボタンをグループ化する(グループ名:link)
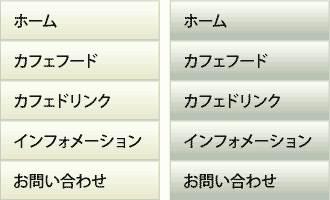
(11)グループを複製し(グループ名:hover)移動する
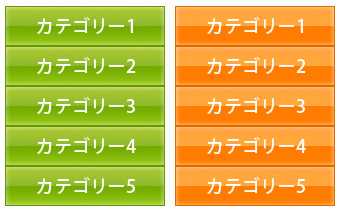
(12)ボタンの色をhover用に変更する
(13)背景レイヤーを「非表示」にして「イメージ→トリミング」
いうまでもなく、この例の色の選択はあえて極端にしています。
現在の傾向は、あまり色のジャンプ(変化)がないグラデーションが一般的です。
CSS Spriteで設定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>縦メニュー:CSS Sprite</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#"><em>ホーム</em></a></li> <li id="food"><a href="#"><em>カフェフード</em></a></li> <li id="drink"><a href="#"><em>カフェドリンク</em></a></li> <li id="info"><a href="#"><em>インフォメーション</em></a></li> <li id="contact"><a href="#"><em>お問い合わせ</em></a></li> </ul> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: none; vertical-align: bottom; } em { visibility: hidden; } /* nav */ #nav { width: 200px; height: 250px; margin: 50px 0 0 50px; } #nav li a { display: block; width: 200px; height: 50px; background: url(../images/btn.jpg) no-repeat 0 0; } /* individual */ #nav li#home a { background-position: 0 0; } #nav li#home a:hover, #nav li#home a:active { background-position: -220px 0; } #nav li#food a { background-position: 0 -50px; } #nav li#food a:hover, #nav li#food a:active { background-position: -220px -50px; } #nav li#drink a { background-position: 0 -100px; } #nav li#drink a:hover, #nav li#drink a:active { background-position: -220px -100px; } #nav li#info a { background-position: 0 -150px; } #nav li#info a:hover, #nav li#info a:active { background-position: -220px -150px; } #nav li#contact a { background-position: 0 -200px; } #nav li#contact a:hover, #nav li#contact a:active { background-position: -220px -200px; }
練習課題
以下のボタンを作りなさい。
サイズは自由。(角丸)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>横メニュー演習</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#">HOME</a></li> <li id="blog"><a href="#">Blog</a></li> <li id="products"><a href="#">Products</a></li> <li id="about"><a href="#">About</a></li> <li id="contact"><a href="#">Contact</a></li> </ul> </div> </body> </html>