Dateオブジェクト - 状況に応じた処理
Dateオブジェクト
- JavaScriptに用意されている組み込みオブジェクト
- Dateコンストラクタを引数なしで実行すると、現在の日付時刻を管理する「Dateオブジェクト」が生成される
現在の日付時刻を管理するDateオブジェクトを生成
- 指定した時点で日付時刻を管理するDateオブジェクトを生成するには、年(西暦4桁)、月、日、時間、分、秒をそれぞれ別々の整数値として引渡します
- 時間は24時間制で指定
- 月は1月は「0」、2月は「1」と、月の数字から1を引いて指定する
var now = new Date();
たとえば、2012年7月9日15時55分0秒のDateオブジェクトを生成するには
var theDate = new Date(2012, 06, 09, 15, 55, 0);
たとえば、2012年7月9日午前0時のDateオブジェクトを生成するには
var myDate = new Date(2012, 06, 09);
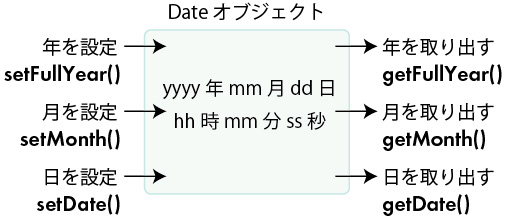
Dateオブジェクトのメソッド
- いったんDateオブジェクトを生成すると、あらかじめ用意されている日付時刻操作のメソッドが使用できる
たとえば、「time1」「time2」の2つのDateオブジェクトがあるとき、その時間差をミリ秒単位で求め、変数「theDiff」に格納する
theDiff = time1.getTime() - time2.getTime();
現在の日付日時を管理するDateオブジェクトを生成する
- Dateオブジェクトをそのまま document.write()メソッドに渡すと、toString()という「オブジェクトのデータを文字列形式に変換するメソッド」が自動的に呼び出される
<script> <!-- var now; now = new Date(); document.write('<h1>', now, '</h1>'); //--> </script>
平日・休日を区別して表示
- DateオブジェクトのgetDay()メソッドを使う
- 日曜日「0」、月曜日「1」、火曜日「2」、水曜日「3」、木曜日「4」、金曜日「5」、土曜日「6」
<script> var d = new Date(); var day = d.getDay(); if(day === 0) { document.write( '<img src="img/hday.jpg">' ); } else { document.write( '<img src="img/wday.jpg">' ); } </script>
条件が成り立つ場合の処理とそれ以外の処理
if( 日付が日曜日である ) {
休日の画像を表示する
} else {
平日の画像を表示する
}
日時によって違う処理をする
- 状況に応じて処理をする
午前と午後
- 12時前か後かを判別
<script> var d = new Date(); var h = d.getHours(); if(h <= 12) { document.write( 'AM' ); } else { document.write( 'PM' ); } </script>
時間によってメッセージを変更する
<script> var today; var hour; today = new Date(); hour = today.getHours(); if (hour < 12) { document.write( '<img src="img/morning.jpg">' ); } else if (hour < 18) { document.write( '<img src="img/afternoon.jpg">' ); } else if (hour < 24) { document.write( '<img src="img/evening.jpg">' ); } </script>
土日と平日
- switch文の場合
- if〜else文の場合
<script> var d = new Date(); var day = d.getDay(); console.log(day); switch(day){ case 0: case 6: document.write( '<img src="img/hday.jpg">' ); break; default: document.write( '<img src="img/wday.jpg">' ); } </script>
<script> var d = new Date(); var day = d.getDay(); console.log(day); if(day === 0){ document.write( '<img src="img/hday.jpg">' ); } else { document.write( '<img src="img/wday.jpg">' ); } </script>
オープンとクローズを区別して表示
<script> var d = new Date(); var h = d.getHours(); if(h >= 9 && h < 17) { document.writeln( 'OPEN' ); } else { document.writeln( 'CLOSED' ); } </script>
Mathオブジェクト
- Mathオブジェクトは、さまざまな計算機能を提供するオブジェクトです
| メソッド名 | 説明 |
|---|---|
| ceil | 小数点以下の値を切り上げた結果を返す |
| floor | 小数点以下の値を切り捨てた結果を返す |
| round | 小数点以下の値を四捨五入した結果を返す |
《Mathオブジェクトのメソッド》
Math . メソッド名( 数値 );
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>さいころの目をボタンで変更</title> <script> function dice() { var r = Math.floor(Math.random()*6 + 1); console.log(r); document.dimg.src= 'img/d' + r + '.jpg'; } </script> </head> <body> <p><img src="img/d1.jpg" name="dimg"></p> <p><button onclick="dice()">サイコロを振ってみる</button></p> </body> </html>
画像名が、整数化した数値で取得できない場合
- 「one.jpg」「two.jpg」「three.jpg」「four.jpg」「five.jpg」「six.jpg」とした場合を記述しなさい
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>さいころの目</title> <script> var sai = new Array('one.jpg', 'two.jpg', 'three.jpg', 'four.jpg', 'five.jpg', 'six.jpg'); function dice() { var r = Math.floor(Math.random()*sai.length); console.log(r); document.dimg.src= 'img/' + sai[r]; console.log(sai[r]); } </script> </head> <body> <p><img src="img/one.jpg" name="dimg" id="dimg"></p> <p><button onclick="dice()">サイコロを振ってみる</button></p> </body> </html>
偶数の目だけを表示
<script> for(var i=1; i<=6; i++) { if(i % 2 === 0) { document.write( '<img src="img/d' + i + '.jpg">' ); } } </script>
奇数の目だけを表示
<script> for(var i=1; i<=6; i++) { if(i % 2 === 1) { document.write( '<img src="img/d' + i + '.jpg">' ); } } </script>