ボックスを分割する
- 「%」指定をします
- 足して「100%」になるよう指定します
<div id="container">
<div class="wrapA">
<div class="box box2">BOX2</div>
<div class="box box3">BOX3</div>
</div>
</div>
.wrapA>.box {
background: #ECF7FD;
border: 4px solid #689DD1;
width: 50%;
float:left;
box-sizing: border-box;
}
.wrapA {
overflow: hidden;
}

ボックスを分割数を増やす
- 「ボックスを分割を分割する」ことと「ボックスを横に並べる」ことは同じです
<div id="container">
<div class="wrapA">
<div class="box box2">BOX2</div>
<div class="box box3">BOX3</div>
<div class="box box3">BOX4</div>
</div>
</div>
.wrapA>.box {
background: #ECF7FD;
border: 4px solid #689DD1;
width: 33.33%;
float:left;
box-sizing: border-box;
}

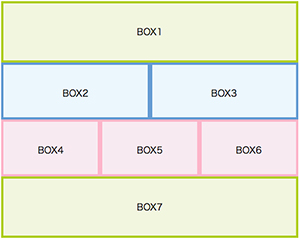
段を増やした複雑なレイアウト
<div id="container">
<div class="box box1">BOX1</div>
<div class="wrapA">
<div class="box box2">BOX2</div>
<div class="box box3">BOX3</div>
<div class="box box4 boxn">BOX4</div>
<div class="box box5 boxn">BOX5</div>
<div class="box box6 boxn">BOX6</div>
</div>
<div class="box box4">BOX7</div>
</div>
.wrapA> {
background: #F8EAF1;
border: 4px solid #FBB6CA;
width: 33.33%;
float:left;
box-sizing: border-box;
}

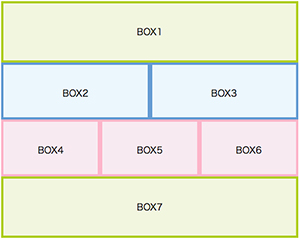
まとめ
#container {
width: 50%;
height: auto;
}
.box {
height: 100px;
background: #F2F6E0;
border: 4px solid #B1CD30;
text-align: center;
line-height: 100px;
}
.wrapA>.box {
background: #ECF7FD;
border: 4px solid #689DD1;
width: 50%;
float:left;
box-sizing: border-box;
}
.wrapA {
overflow: hidden;
}
.wrapA>.boxn {
background: #F8EAF1;
border: 4px solid #FBB6CA;
width: 33.33%;
}
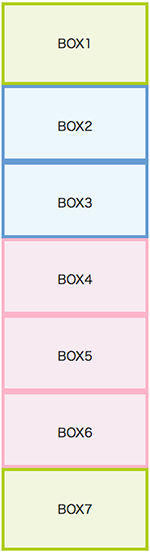
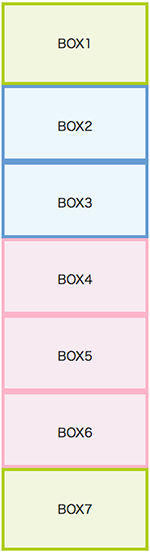
screen and (max-width:797px){
.wrapA>.box {
width: 100%;
float:none;
}
.wrapA>.boxn {
width: 100%;
float:none;
}
}