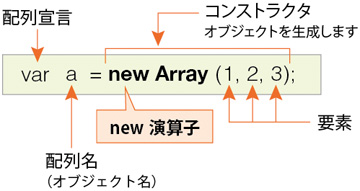
配列はArrayオブジェクト
配列とは
- リストのこと
- いくつかの情報を番号と一緒に保管するためのもの
- 「配列」とは、添字(そえじ)と呼ばれる番号を用いて、1つの変数名で複数のデータをまとめて管理できるようにしたもの
- 配列 - マンガで分かる JavaScriptプログラミング講座
配列名と添字
- 配列に格納された個々の値のことを「要素」と呼びます
要素
- 区切りを表す記号「[ ] ブラケット」を使います
- 1つ1つの箱は、「a[0], a[1], ・・・」と表します。
変数名[要素番号]
添字
- 要素番号を「添字」と呼びます
- 0からはじまる、配列のインデックス番号です。
- キーともいいます。
配列名 [添字]
※添字は「0」から始まります
配列の作り方
- クラスからオブジェクトを作るキーワード「new」を使う
- シンボルからインスタンスをつくるときと同じ考え方
- シンボルやクラスは「もと」になるもの
- そこから生まれたものは、すべて「オブジェクト」と呼ばれる
var 配列名 = new Array (変数の数);
または、
var 配列名 = [変数の数];
Arrayコンストラクタを使用
- 引数には、配列の要素数を指定
var fruit = new Array(4); fruit[0] = 'イチゴ'; fruit[1] = 'みかん'; fruit[2] = 'りんご'; fruit[3] = 'バナナ';
配列に値を代入する
- 左辺に配列名[添字]、右辺に値を記述します
var a = new Array(3); a[0] = 5; a[1] = 2; a[2] = 18;
- 配列の宣言と値の代入を同時に記述
var a = new Array(5, 2, 18);
- 配列に文字を代入することも可能
var a = new Array(2); a[0] = 'えんぴつ'; a[1] = 200;
var a = new Array('えんぴつ', 200);
空のArrayオブジェクトを作成し、要素に値を代入する場合
var a = new Array(); a[0] = 5; a[1] = 2; a[2] = 15;
配列の要素を参照
配列の要素を、普通の変数のように参照することができます。
var a = new Array(); b = a[0];
- a[0]の値「1」を参照します
- 値を代入していない配列にアクセスすると、undefinedが返されます
配列の要素を代入する
配列の要素に、いろりろな値を代入することもできます。
a = new Array(1, 2, 3); a[0] = 4; a[1] = "five"; a[2] = "六";
- 数値と文字列など異なる型の変数を、1つの配列にまとめることもできます
a = new Array(1, "five", "六");
一部のデータを取り出し表示
<!DOCTYPE html> <html lang='ja'> <head> <meta charset='UTF-8'> <title>配列を使う</title> </head> <body> <script> var names = new Array(4); names[0] = '山田太郎'; names[1] = '鈴木一郎'; names[2] = '佐藤花子'; names[3] = '田中健一'; document.write('<h2>こんにちは', names[0], 'さん</h2>'); document.write('<h2>こんにちは', names[3], 'さん</h2>'); </script> </body> </html>
配列を使うと処理が簡単
- for文などのループと組み合わせて、すべてのデータを一括処理できる
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>配列を使う</title> </head> <body> <script> var names = new Array(4); names[0] = '山田太郎'; names[1] = '鈴木一郎'; names[2] = '佐藤花子'; names[3] = '田中健一'; for (var i = 0; i <= (names.length - 1); i++) { document.write('<h2>こんにちは', names[i], 'さん</h2>'); } </script> </body> </html>
Arrayコンストラクタ
var names = new Array(4);
- これで4つの空の要素をもつ配列が生成されます
- 空といっても何もないわけではなく、各要素には「undefined」という特別な値が格納されています
- undefinedは、「未定義」という意味
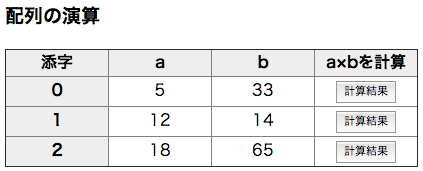
<!DOCTYPE html> <html lang="ja"> <head> <title>配列の演算</title> <meta charset="UTF-8"> <style> table { border-collapse: collapse; } th{ background-color:#EEE; } th,td { width:100px; text-align:center; } </style> <script> var a = new Array(3); var b = new Array(3); var kai; a[0] = 5; a[1] = 12; a[2] = 18; b[0] = 33; b[1] = 14; b[2] = 65; function kakezan0(){ kai = a[0] * b[0]; alert('答えは' + kai + 'です'); } function kakezan1(){ kai = a[1] * b[1]; alert('答えは' + kai + 'です'); } function kakezan2(){ kai = a[2] * b[2]; alert('答えは' + kai + 'です'); } </script> </head> <body> <h3>配列の演算</h3> <table border="1"> <tr> <th>添字</th><th>a</th><th>b</th><th>a×bを計算</th> </tr> <tr> <th>0</th><td>5</td><td>33</td><td><button onclick="kakezan0()">計算結果</button></td> </tr> <tr> <th>1</th><td>12</td><td>14</td><td><button onclick="kakezan1()">計算結果</button></td> </tr> <tr> <th>2</th><td>18</td><td>65</td><td><button onclick="kakezan2()">計算結果</button></td> </tr> </table> </body> </html>
var weather = new Array('晴れ', '雨', '曇り');
- Arrayコンストラクタの引数に、直接要素の値を指定することもできます
- その場合、要素のリストをカンマ「,」で区切って並べます
lengthプロパティとfor文
- 配列の要素数は、lengthプロパティに格納されています
var len = names.length;
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> </head> <body> <script> var i; var dayOfWeek = new Array(7); var len = dayOfWeek.length; dayOfWeek[0] = '日曜日'; dayOfWeek[1] = '月曜日'; dayOfWeek[2] = '火曜日'; dayOfWeek[3] = '水曜日'; dayOfWeek[4] = '木曜日'; dayOfWeek[5] = '金曜日'; dayOfWeek[6] = '土曜日'; //配列のすべての要素を出力 for(i = 0; i < len; i++){ document.write(dayOfWeek[i], '<br>'); } </script> </body> </html>
表品数×価格の表
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>繰り返し処理</title> <style> table { border-collapse: collapse; } th { background-color: #EEE; width:80px; padding: 5px; } td{ width:80px; text-align:right; padding: 5px 8px; } </style> </head> <body> <h3>単価×個数の一覧表</h3> <table border="1"> <tr> <th>個数</th><th>商品A</th><th>商品B</th><th>商品C</th> </tr> <script> var tanka= new Array(3); tanka[0] = 300; tanka[1] = 450; tanka[2] = 520; for (i=1 ; i<=10 ; i++){ document.write("<tr>"); document.write("<th>" + i + "</th>"); for (j=0 ; j<=2 ; j++){ document.write("<td>" + tanka[j]*i + "円</td>"); } document.write("</tr>"); } </script> </table> </body> </html>
まとめ
- 配列とは、Arrayオブジェクト
- 配列の長さは、lengthプロパティに入れられる
- 配列の各要素を順に処理するには、for文を使用する