Masonry
Masonry
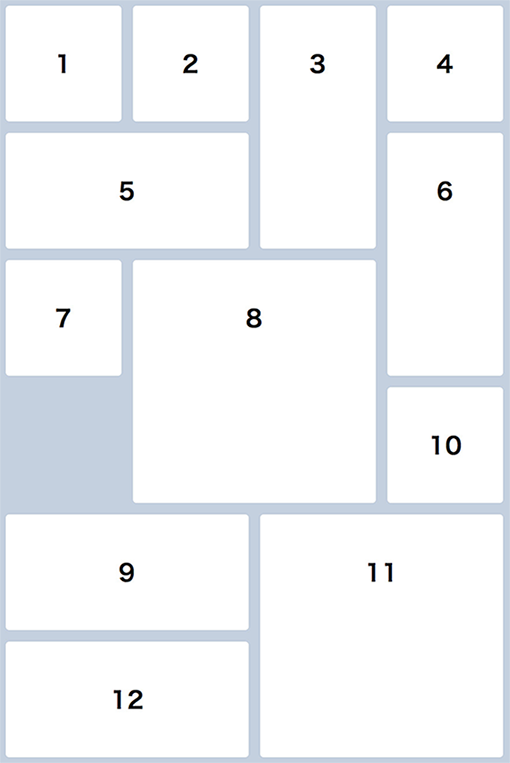
もっともシンプルな記述
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Masonry</title> <style> html, body, p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { background: #C4D0DD; } .box { float: left; width: 200px; height: 200px; margin: 10px; border-radius: 6px; background: #FFF; line-height: 200px; text-align: center; font-size: 40px; font-weight: bold; } .box2 { width: 420px; } .box3 { height: 420px; } .box4 { width: 420px; height: 420px; } </style> <script src="js/jquery-2.2.3.min.js"></script> <script src="js/masonry.pkgd.min.js"></script> </head> <body> <div class="grid"> <div class="box box1">1</div> <div class="box box1">2</div> <div class="box box3">3</div> <div class="box box1">4</div> <div class="box box2">5</div> <div class="box box3">6</div> <div class="box box1">7</div> <div class="box box4">8</div> <div class="box box2">9</div> <div class="box box1">10</div> <div class="box box4">11</div> <div class="box box2">12</div> </div><!-- /.grid --> <script> $('.grid').masonry({ itemSelector: '.box', }); </script> </body> </html>

isotope
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>isotope</title> <style> html, body, p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { background: #C4D0DD; } .box { float: left; width: 200px; height: 200px; margin: 10px; border-radius: 6px; background: #FFF; line-height: 200px; text-align: center; font-size: 40px; font-weight: bold; } .box2 { width: 420px; } .box3 { height: 420px; } .box4 { width: 420px; height: 420px; } </style> <script src="js/jquery-2.2.3.min.js"></script> <script src="https://npmcdn.com/isotope-layout@3.0/dist/isotope.pkgd.js"></script> </head> <body> <div class="grid"> <div class="box box1">1</div> <div class="box box1">2</div> <div class="box box3">3</div> <div class="box box1">4</div> <div class="box box2">5</div> <div class="box box3">6</div> <div class="box box1">7</div> <div class="box box4">8</div> <div class="box box2">9</div> <div class="box box1">10</div> <div class="box box4">11</div> <div class="box box2">12</div> </div><!-- /.grid --> <script> $('.grid').isotope({ itemSelector: '.box'; }); </script> </body> </html>