ゲシュタルトの法則とユーザーの消費行動
ゲシュタルトの法則
人間は近いものや似ているものをグループ化したり、閉じた図形を見出そうとする性向がある、という法則。
- 「要素が組み合わさることで全体が体制化される」という法則。
- 視知覚(目から得られる情報をもとに状態を把握するはたらき)に関する法則の一つ。
- ゲシュタルト心理学の理論である。
- 心理学用語で「ゲシュタルト」は「部分の寄せ集めではなく、それらの総和以上の体制化された全体構造を指す概念」のこと。
- ドイツ語で「形」や「形態」、「構造」の意味。
ゲシュタルト崩壊
図形や文字などの全体像が把握できず、構成する部分を個別にしか認知できなくなった状態のこと。
ゲシュタルトの7法則
- 近接(Ploximity)
- 類同(Similarity)
- 連続(Continuity)
- 閉合(Closure)
- 共通運命(Common Fate)
- 面積(Area)
- 対称性(Symmetry)
近接
距離が近いとグループと考える。- それぞれの要素数が異なってもグループと認識する。
類同
色や形、向きが同じだとグループと考える。- 近接同様、それぞれの要素数が異なってもグループと認識する。
連続
切れ目や変化の無い線を見出す。- 下図では「4本の線の集まり」や「2つの『くの字』の集まり」ではなく「2本の直線の交差」と認識する。
閉合
意図して描かれていない単純で閉じた図形を見出す。- 下図では「欠けた円とラグビーボール様の形の集まり」ではなく「重なった3つの円」と認識する。
共通運命(Common Fate)
移動のベクトルや変化の周期が同じだとグループと考える。- 近接や類同よりもグループ化の効果が強く働く。
面積(Area)
重なっている図形では面積の小さいほうが主として認識されやすい。- 面積の大きい方は「地(背景、ベース)」として認識される。
対称性(Symmetry)
対称な図形ほど認識されやすい。- 対称的な輪郭があると意図せず図形を見出すことがある。
図(figure)と地(ground)
- 実在するものを描くとき、実際に形あるものや空間を、平面にどのように描いたらよいかという問題にぶつかります
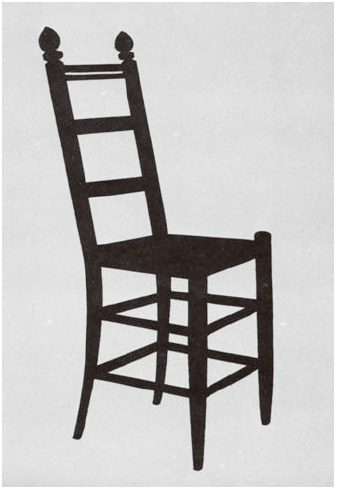
- いすの例は、いすの形態を黒い形で表わし、まわりの空間をグレーの形で表わしたものです
- 黒いいすの部分がポジティヴな形、まわりのグレーの部分がネガティブな形です
ネガティヴな空間を考えることは、いろいろな点で役立ちます。
- 第1にネガティヴな部分の大きさと形を観察することによって、対象をより正確に描くことができます
- 第2にこの空間を意識することで、左下の二つの頭部の絵に見られるように構図上の問題を解決することができます。
このように、ネガティヴな形はデザイン全体の構図にとっても重要なのです。
形は視点によって変化する
シルエットといえば横から見た平面的な形をます考えますが、これは横から見た顔や身体が最も説明的だからでしょう。
しかし、完全な球を除くあらゆる形態は、視点が変われば形も変わって見えます。
ですから、こう見えるはすだという先入観を捨てて、形をよく観察しなければなりません。
視点を変えると物がどのように変わって見えるか描いてみましょう。
- 視点を変えるだけでなく、想像力によっても、物の形は変わります
周囲を見回して、いろいろな形を自分で見てください。
形は自分の意図と必要に応じて変えられるのだ、と考える方が便利なことがわかってきます。
ユーザーの消費行動の変化
- 商品購入の際、これほど多くの商品情報にアクセスできたことはなかった
- ロングテール現象により、ユーザーの購入選択肢が広がった
- 大量生産/大量消費型の商材ではなく、少量生産/少量消費型の商材でも、ビジネスが成立する
- たくさんのメディアのなかで、Webがもっともアクセシブルでユーザー参加型
- AIDMAからAISASへ。さらにAISCEAS
身体感覚としてのリテラシー
情報の「喰い合い」
- 似たような外観や属性を備えた情報は、お互いに存在価値を相殺し合ってしまう
- 広告なのかコンテンツなのかわかりにくい情報を散りばめているサイトは、ユーザーの疑念を生み出してしまい、コンテンツなのに広告と判断されてしまう恐れが
- 似た情報の絞り込み、広告とコンテンツの区別など、ひとつのページのなかで情報が喰い合わないように
UEハニカム構造
価格VS時間(経験)の法則
- 人は商品の実際の価格よりも、その商品を使うことによって得られる時間(経験)に対して、より強い関心を持っている
- △△はいかがですか?
- △△はたったの◎◎で楽しめます。
- △△で◎◎◎を過ごしましょう。
例えば、「どの訓練を選択するとどんな経験が得られるか」を想像することと同じです。
ウェーバーの法則
- 人が、「違い」を感じるために必要な刺激の値は、絶対値ではなく、その直前の状態との相対的な数字で決まる
- 人は10%以内の価格の変化に対しては、反応を示さない
アンカリング
- アンカリング(Anchoring)とは、認知バイアスの一種であり、判断する際に特定の特徴や情報の断片をあまりにも重視する傾向を意味する
- つまり、人は最初に印象に残った数字や言葉が、後の判断に大きな影響を受ける
例えば、「定価1000円が、いまだけ890円!」と書かれていると買いやすくなる。
実際は、600円で売れば儲けがでる商品だとしても。
数字が印象に残り、買うための理由を自分に言い聞かせることができるからです。
しかし、現在のような価格競争の世界でものを買ってもらおうとすれば、価格だけでは不十分です。
その商品の付加価値をつける。
つまり、その背後にある「ストーリー」を解説したり、想像できるようにするだけで売上に影響します。
Webサイト上でも、お問い合わせフォームの見栄えを良くしたりなどの視覚的情報を変更するだけで、顧客一人当たりの購買単価が上がったりします。
そこが、デザインの力でもあるのです。