基本操作と考え方
描画のポイント
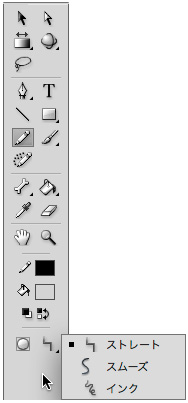
鉛筆ツールのオプション
- ストレート
- スムーズ
- インク
というオプションがあります
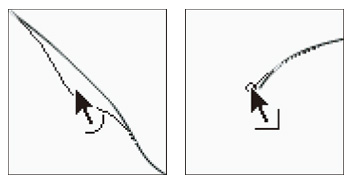
- ストレートやインクで線を描くと、描き方によっては少しガタガタした線になってしまうことがあり、ガイドレイヤーの線として描くと思い通りの動きにならないことがありますので、注意しましょう
シンボルとインスタンス
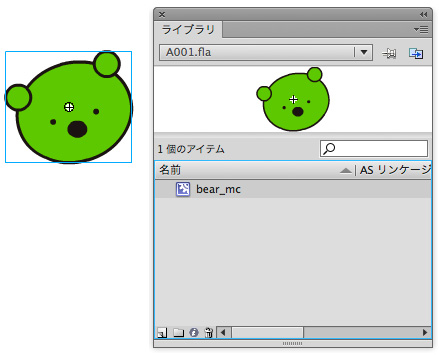
シンボル
- Flashのアニメーション内で使用する「オブジェクト(部品)」
- シンボル化されたオブジェクトは、ライブラリに保管されて、そこからいつでも取り出すことができます
- ライブラリからステージ上にドラッグ&ドロップすることで使うことができます
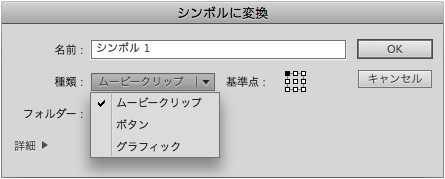
シンボルの種類
ムービークリップシンボル
- ActionScriptで制御できる
ボタンシンボル
- 「アップ」「オーバー」「ダウン」「ヒット」という特別な意味を持ったフレームを持つシンボル
グラフィックシンボル
- 静止画像をそのままシンボル化し、タイムラインを使って動かすときに使う
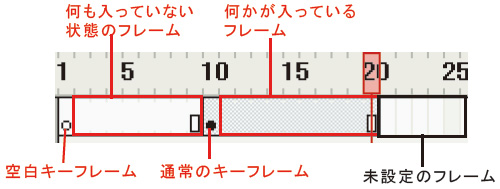
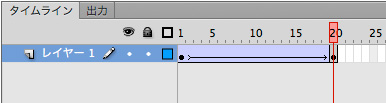
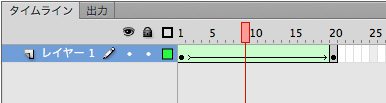
フレームとキーフレーム
- 1フレーム目には、最初から「空白キーフレーム」が挿入されています
- そのままステージにオブジェクトを配置すると、○が●に変化します
フレーム
- アニメーションのひとつひとつの「コマ」のこと
- タイムラインの一つのマス目が1フレームとなり、フレームが右方向に進むほど、時間が経過していることを示す
- アニメーションは、フレームの状態が変化していくことで実現します
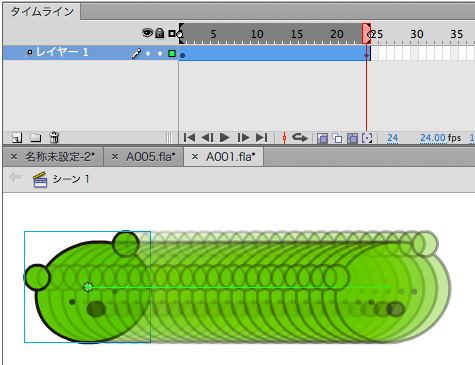
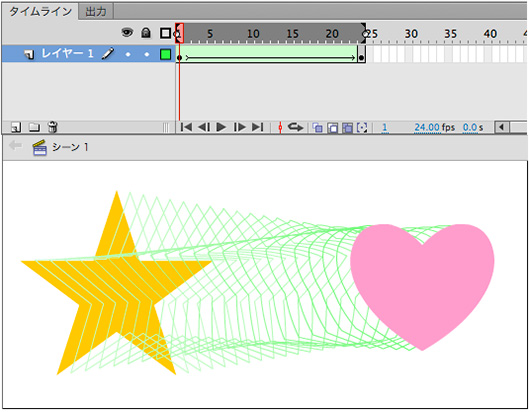
トゥイーンアニメーション
- トゥイーンアニメーションに対して、一つ一つのフレームに、パラパラアニメのように動きを設定していくアニメーションは「フレームアニメーション」と呼びます
- 「トゥイーン」とは、キーフレームとキーフレームとの間の動きを補完してくれる機能
- トゥイーンアニメーションには、「モーション」と「シェイプ」の2種類がある