ブログシステムの構築(4)
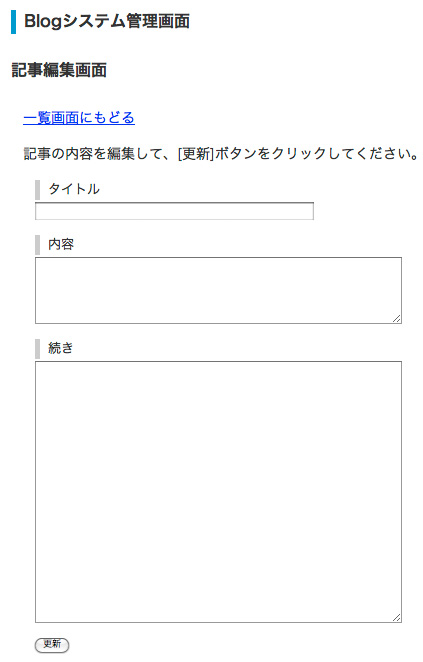
編集画面を作る
- 記事を投稿後に編集したい場合に使用する画面です
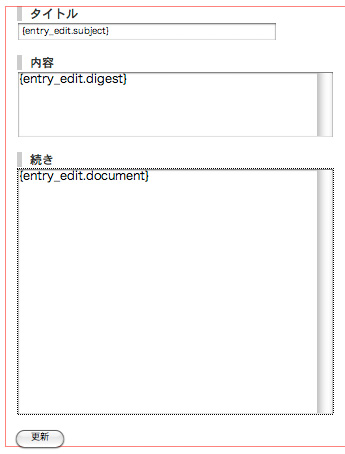
「edit.php」を作成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>記事編集画面</title> <link href="../css/base.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <h1>Blogシステム管理画面</h1> <h2>記事編集画面</h2> <p><a href="index.php">一覧画面にもどる</a></p> <p>記事の内容を編集して、[更新]ボタンをクリックしてください。</p> <form action="" id="formMain" name="formMain" method="POST"> <p class="formtitle">タイトル</p> <p> <input name="subject" type="text" id="subject" value="" size="50" maxlength="255" /> </p> <p class="formtitle">内容</p> <p> <textarea name="digest" cols="50" rows="5" id="digest"></textarea> </p> <p class="formtitle">続き</p> <p> <textarea name="document" cols="50" rows="20" id="document"></textarea> </p> <p> <input type="submit" name="Submit" value="更新" /> </p> </form> </body> </html>
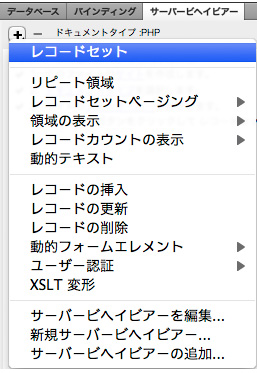
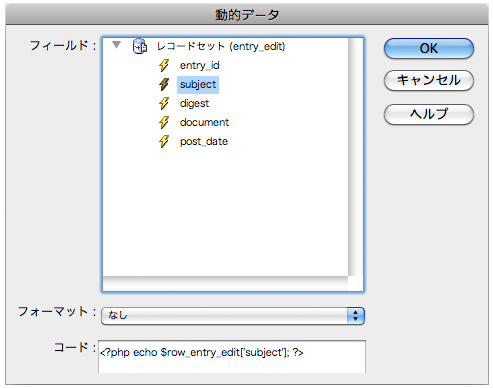
レコードセットを作成
- データを編集する場合、編集対象のデータを取り出すためのレコードセットをつくる必要があります。
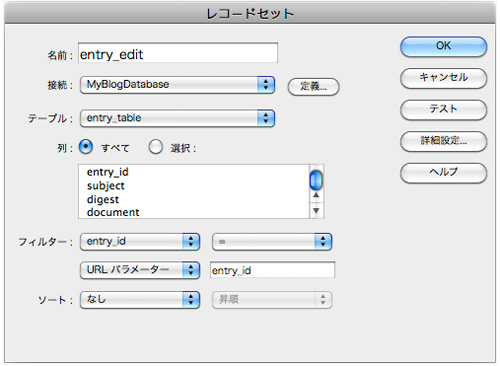
- レコードセット名:entry_edit
- 接続:MyBlogDatabase
- テーブル:entry_tabale
フィルター
- フィルター:entry_id
- URLパラメータ:entry_id
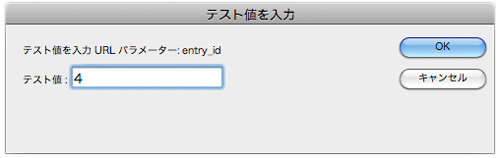
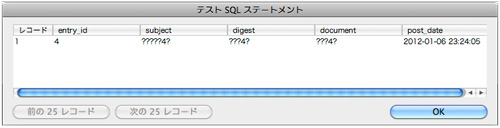
「テスト」
- テスト値を入力
※指定した「ID番号」が表示されます。文字化けは問題ありません。
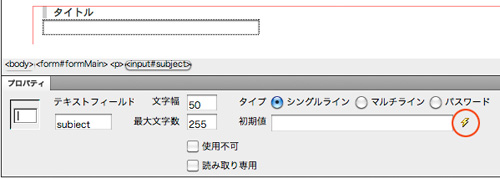
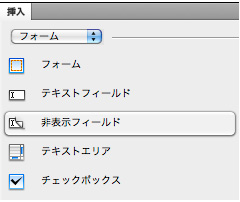
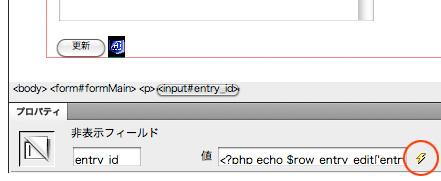
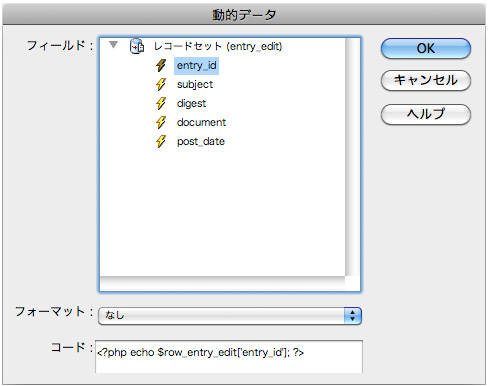
非表示フィールドの作成
- データを更新するためには、そのデータを管理するための「ID」もフォームの中に含める必要があります。
- 「更新ボタン」横に「非表示フィールド」を挿入します
<?php require_once('../Connections/MyBlogDatabase.php'); ?> <?php if (!function_exists("GetSQLValueString")) { function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "") { if (PHP_VERSION < 6) { $theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue; } $theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) : mysql_escape_string($theValue); switch ($theType) { case "text": $theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL"; break; case "long": case "int": $theValue = ($theValue != "") ? intval($theValue) : "NULL"; break; case "double": $theValue = ($theValue != "") ? doubleval($theValue) : "NULL"; break; case "date": $theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL"; break; case "defined": $theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue; break; } return $theValue; } } $colname_entry_edit = "-1"; if (isset($_GET['entry_id'])) { $colname_entry_edit = $_GET['entry_id']; } mysql_select_db($database_MyBlogDatabase, $MyBlogDatabase); $query_entry_edit = sprintf("SELECT * FROM entry_table WHERE entry_id = %s", GetSQLValueString($colname_entry_edit, "int")); $entry_edit = mysql_query($query_entry_edit, $MyBlogDatabase) or die(mysql_error()); $row_entry_edit = mysql_fetch_assoc($entry_edit); $totalRows_entry_edit = mysql_num_rows($entry_edit); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>記事編集画面</title> <link href="../css/base.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <h1>Blogシステム管理画面</h1> <h2>記事編集画面</h2> <p><a href="index.php">一覧画面にもどる</a></p> <p>記事の内容を編集して、[更新]ボタンをクリックしてください。</p> <form action="" id="formMain" name="formMain" method="POST"> <p class="formtitle">タイトル</p> <p> <input name="subject" type="text" id="subject" value="<?php echo $row_entry_edit['subject']; ?>" size="50" maxlength="255" /> </p> <p class="formtitle">内容</p> <p> <textarea name="digest" cols="50" rows="5" id="digest"><?php echo $row_entry_edit['digest']; ?></textarea> </p> <p class="formtitle">続き</p> <p> <textarea name="document" cols="50" rows="20" id="document"><?php echo $row_entry_edit['document']; ?></textarea> </p> <p> <input type="submit" name="Submit" value="更新" /> <input name="entry_id" type="hidden" id="entry_id" value="<?php echo $row_entry_edit['entry_id']; ?>" /> </p> </form> </body> </html> <?php mysql_free_result($entry_edit); ?>