入力とペンツールと選択範囲
HTMLの入力練習
Photoshopの目的
初心者がPhotoshopの勉強をするときのポイントは以下の3点です。
- 選択範囲を決める。(どこをという最初の部分。または主語にあたります。)
- 補正する。(写真をキレイにします。目的にあった画像にします。)
- 加工する。(マスクや合成をして、元の画像にはない特徴をつくっていきます。)
Photoshopの起動とカラー設定
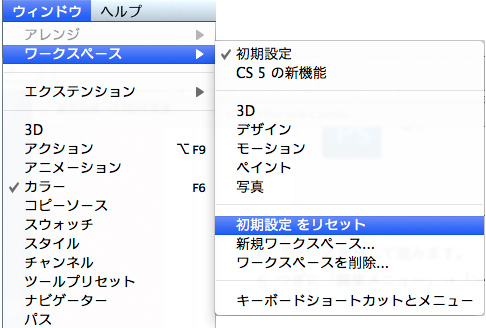
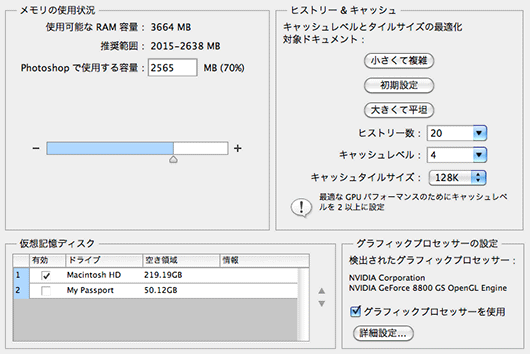
Photoshopの初期化
目的は、無駄に消費されているメモリの記憶をリセットすることです。
- アイコンをダブルクリック等で起動します。
- このとき[Ctrl]+[Alt]+[Shift]を押したままにします。
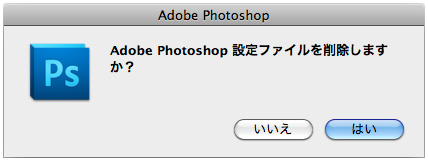
- Adobe Photoshop設定ファイルを削除しますか?」とダイアログがでます。
- 『はい』を押して進みます。
- つぎに「編集メニュー」→「カラー設定」
- 設定を「Web・インターネット用 − 日本」にします。
- 『はい』を押して進みます。
ドキュメントウィンドウ
- ワークスペース内の画像が表示されているエリア
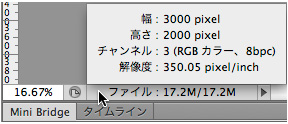
画像の拡大縮小
- 表示の拡大:Ctrl(command)+「+」
- 表示の縮小:Ctrl(command)+「−」
- 原寸(100%)表示:Ctrl(command)+「1」
Photoshopで選択範囲
選択範囲を決める
(1)「練習_1」の中の「face.psd」を開く。
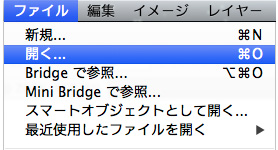
※または[ファイル]→[開く]。【Ctrl+O】open:開く
(2)「長方形選択ツール」で画面上ドラッグしてみる。
(3)「楕円形選択ツール」に切り替えて画面上ドラッグしてみる。
※マーキー(点線)で囲まれたところを「選択範囲」と呼びます。
※「選択範囲」は、画像の最適化をする部分を決める操作です。
選択範囲の追加と削除
(1)「face.psd」を開く。
※または[ファイル]→[開く]。【Ctrl+O】open:開く
(2)任意に選択範囲をつくります。
(3)そこに[Shift]キーを押しながらドラッグで、選択範囲が追加できます。
(4)そこに[Alt]キーを押しながらドラッグで、選択範囲が削除できます。
自動選択ツール
「自動選択ツール」は、「魔法の杖」
※英語では a (magic) wand.
[W]キーを押すことにより選択できます。
(1)「練習_1」の中の「fish.psd」を開く。
(2)「自動選択ツール」をクリックして選択します。
※オプションバーの「許容値:32」が、魔法の杖を振り下ろしたときに、
一度に選択できる色数を決めています。
(3)ただし、魚の画像の中には色数が多く、一度に選択できません。
ですから、背景の白い色をクリックします。これで背景が選択できました。
(4)欲しい選択範囲は「魚」のほうですから、
[選択範囲]→[選択範囲の反転]をして、選択範囲の切り替えをします。
【Ctrl+Shift+I】選択範囲を反転
選択範囲を反転
(1)選択範囲を理解するには「図」と「地」という考え方を理解しましょう。
(2)ある選択範囲を「図」と呼ぶと、それ以外の部分は「地」と呼びます。
(3)選択範囲を決めるときに「色数の少ないところ」は選択しやすいと考えます。
つまり、背景色の「白」を選択して反転すると「魚」の部分だけが選択されます。
選択範囲のバリエーション
多角形選択ツール
マグネット選択ツール
(1)「練習_1」→「04.psd」を開く。
(2)レモン3個の画像のうち、手前の1個のみを選択範囲する。
(3)「マグネット選択ツール」を選ぶ。
(4)より明度差のはっきりしているところをクリックして始点とします。
(5)レモンの形にそってマウスをなぞるように動かしていきます。
(6)できたポイントがずれてしまった場合は、[delete]を押すたびに
一つずつ削除することができます。
(7)全体がなぞれたら、始点の上でクリックします。
すると選択範囲になっています。
クイックマスク
※選択できた選択範囲の微調整に使われます。
※選択していないところが赤い色に見えます。
(1)選択範囲になっているところは「写真の色が見える」状態で
選択されていないところは「赤い色」がかぶっている状態に見えます。
(2)ブラシと消しゴムの使い分けをし、選択範囲を正確に修正しましょう。
※詳しくは、Adobeサポートのチュートリアル
「クイックマスクモードでの選択範囲の微調整」を見てください。