CSS Sprite(縦移動)
CSS Spriteとは
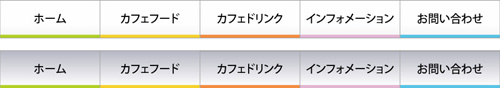
ロールオーバー時の画像置換を、ひとつの画像の一部分の面を見せながら、画像を移動させ変化したように見せる手法です。
読み込まれた画像は「ひとつ」。
これによりレスポンスの問題が解決できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSS Sprit</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#">ホーム</a></li> <li id="food"><a href="#">フェフード</a></li> <li id="drink"><a href="#">カフェドリンク</a></li> <li id="info"><a href="#">インフォメーション</a></li> <li id="contact"><a href="#">お問い合わせ</a></li> </ul> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style-type: none; } a { text-decoration: none; } /* nav */ #nav { width: 800px; height: 60px; margin: 50px 0 0 50px; } #nav li { float: left; display: inline; } #nav li a { width: 160px; height: 60px; display: block; white-space:nowrap; background: url(img/btn.jpg) no-repeat; text-indent:100%; overflow:hidden; } /* individual */ #nav li#home a { background-position: left top; } #nav li#home a:hover, #nav li#home a:active { background-position: left -70px; } #nav li#food a { background-position: -160px 0; } #nav li#food a:hover, #nav li#food a:active { background-position: -160px -70px; } #nav li#drink a { background-position: -320px 0; } #nav li#drink a:hover, #nav li#drink a:active { background-position: -320px -70px; } #nav li#info a { background-position: -480px 0; } #nav li#info a:hover, #nav li#info a:active { background-position: -480px -70px; } #nav li#contact a { background-position: right 0; } #nav li#contact a:hover, #nav li#contact a:active { background-position: right -70px; }