復習 ナビゲーション
手順のチェック
以下の手順は、必ず実行しましょう。
リストをナビゲーションに
- 個別性は、liにid名を設定する
<body> <div id="nav"> <ul> <li id="new"><a href="#">新着情報</a></li> <li id="info"><a href="#">お知らせ</a></li> <li id="item"><a href="#">製品情報</a></li> <li id="shop"><a href="#">店舗案内</a></li> <li id="company"><a href="#">会社案内</a></li> </ul> </div> </body>
共通設定
- resetとbody
/* リセット */ body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { font-size: 16px; }
解答例
NV01
@charset "utf-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { color: #333; font-size: 16px; } /* メニュー */ #nav { margin: 50px; width: 100px; } #nav a { display: block; width: 100px; padding: 24px 0; color: #FFF; font-weight: bold; text-align: center; } li#new a:link { background: red; border: solid 2px red; } li#info a:link { background: orange; border: solid 2px orange; } li#item a:link { background: green; border: solid 2px green; } li#shop a:link { background: yellowgreen; border: solid 2px yellowgreen; } li#company a:link { background: skyblue; border: solid 2px skyblue; } li#new a:hover, li#info a:hover, li#item a:hover, li#shop a:hover, li#company a:hover { background: #FFF; } li#new a:hover { color: red; } li#info a:hover { color: orange; } li#item a:hover { color: green; } li#shop a:hover { color: yellowgreen; } li#company a:hover { color: skyblue; }
NV02
- リストマーク画像を作成する
- background-position の値は、リストマーカーの画像の大きさによって変更します
@charset "utf-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { color: #333; font-size: 16px; } /* メニュー */ #nav { margin: 50px; width: 200px; } #nav ul { border-top: dotted 1px skyblue; } #nav li { font-size: 18px; font-weight: bold; } #nav li a:link, #nav li a:visited { display: block; color: skyblue; padding: 10px 0 10px 20px; border-bottom: dotted 1px skyblue; } #nav li a:hover { color: orange; }
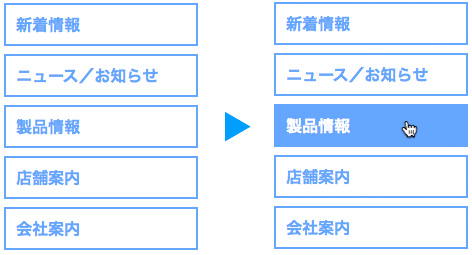
NV03
- aのみの設定をすることにより、hover以外の擬似クラスは aと同じ設定ということになります
@charset "utf-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { color: #333; font-size: 16px; } /* メニュー */ #nav { margin: 50px; width: 250px; } #nav li { font-size: 18px; font-weight: bold; margin-bottom: 10px; } #nav li a:link { display: block; color: dodgerblue; padding: 10px 16px; border: solid 2px dodgerblue; } #nav li a:hover { color: orange; border: solid 2px orange; }