Adobe Brakets
Adobe Brakets
- Bracketsは、HTML/CSS/JavaScriptで開発されている、HTML/CSS/JavaScript用の新しいオープンソースコードエディターです
- CSSの内容に入る時点で導入します(Webページ作成時点でDreamweaverに入ります)
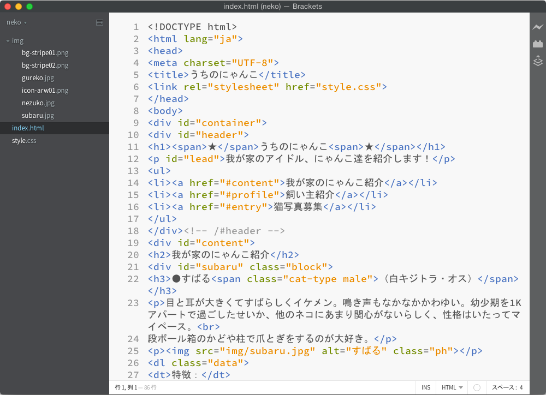
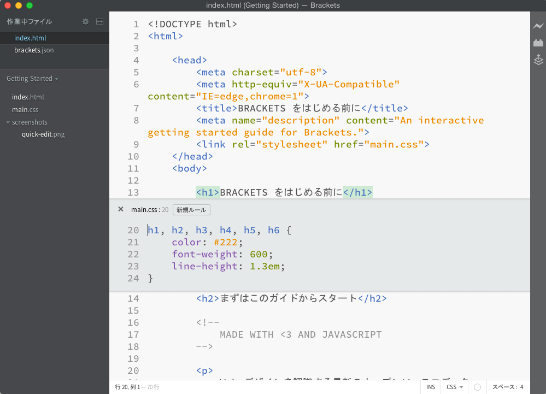
- インストール後の画面(文字サイズは大きく変更後)
プロジェクトのルート化
- Dreamweaverでの「サイト管理」に相当
- ローカルサーバーにも対応しており、プロジェクト毎にローカルホストURLを入力、ローカルサーバー側にて設定も行うとPHPやSSIも動かす事が出来ます
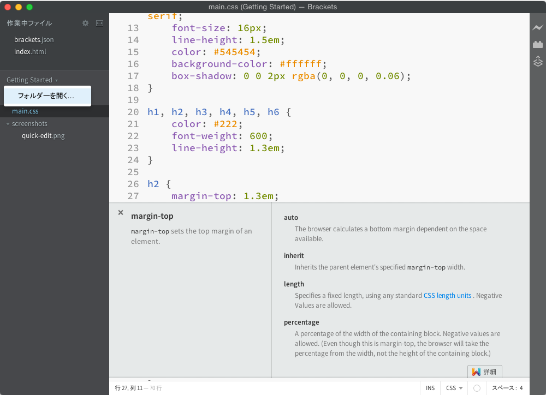
- 「Getting Started」をクリック
- 「neko」フォルダーを選択した場合
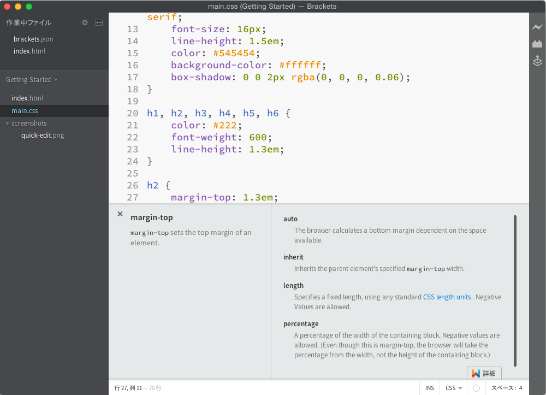
クイックエディット
- クイックエディットは主に4種類あります
- ショートカットは全てCtrl+Eで共通で、実行する場所によりそれぞれのクイックエディットが展開します
HTMLのクイックエディット
- id名/class名/HTMLタグ名上で実行すると適用されているスタイルを拾い、その場で編集出来ます
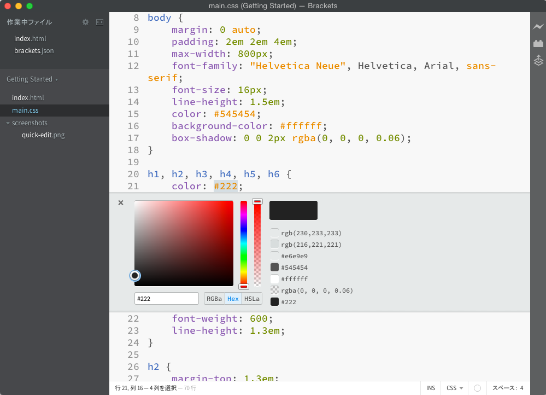
色指定のクイックエディット
- EX/RGB(A)/HSL(A)にて色指定されている箇所で実行するとカラーパレットが開きます
CSSアニメーションのクイックエディット
JavaScript関数のクイックエディット
- JavaScript関数名の箇所で実行すると、その関数の内容を展開します
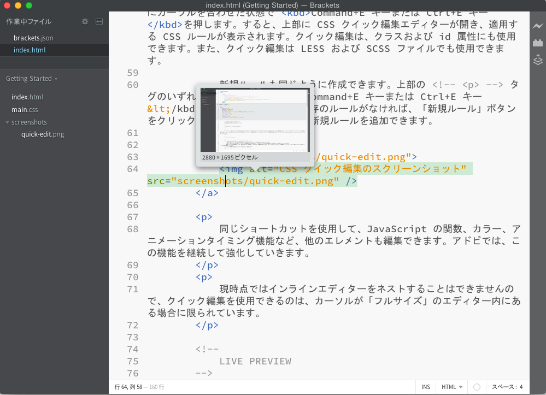
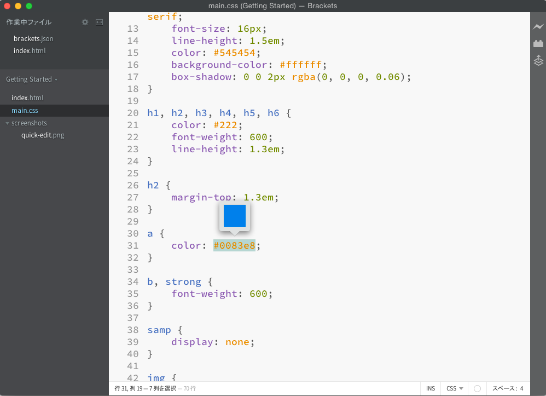
ホバークイックビュー
- 画像・色指定の2種類のクイックビューがあり、それぞれ指定の箇所にカーソルを置くとポップアップで情報を表示してくれます。
- 特に画像はホバーだけでwidth/height値を確認できる
複数選択
- 複数選択→Ctrl+B
- 1つスキップ→Ctrl+Shift+B
- カーソルを追加→Shift+Alt+↑ or ↓
- 任意の箇所にカーソルを追加→Ctrl+左クリック
- 矩形選択→Alt+マウスドラッグ
おすすめプラグイン
Tabs - Custom Working
- 上部に現在開いているファイルをタブ表示出来ます
Response for Brackets - original
Beautify
- JavaScript、HTML、CSSを見やすいよう整形してくれます
- minファイル等を復元・解析する際に重宝します
Brackets File Icons
- ファイル名頭のアイコンを表示出来ます
Code Folding
- ソースの折りたたみの機能を追加します
HTML Hint
- HTMLのコードヒントを出す
CSSLint
- CSSLintの結果を保存時にリアルタイムに表示してくれます
MoreCSSCodeHint
- CSSのコードヒントを出す
W3CValidation
- HTMLファイル保存時に、リアルタイムにバリデーションを実行してくれます
Inline Gradient Editor
CSSタグのGradientを作成時に「Ctrl+E」でグラデーション作成ダイアログが出るIndent Guides
- インデントを表示してくれます
HTML Block Selector
- 開始・終了タグどちらかにフォーカスが当たっている状態でCtrl+Shift+Tを押すと、対応するタグまでの範囲を選択してくれます
Overscroll
- ファイルの最終行より更に下方までスクロール出来るようになります
Sidebar Plus
- デフォルトでは閉じるか開くかしか出来ませんが、このプラグインにより「一時的に開く」ということが出来るようになります
Various improvements
- サブフォルダーの展開をすべて折りたたむ
- プロジェクト内での検索
など便利機能の追加
String Convert
(右クリックで展開)
Paste and Indent
- ペーストしたコードを、自動的に正しくインデントしてくれます
Show Whitespace
- 半角スペースをSublimeText風に表示してくれます
Whitespace Normalizer
- ファイル保存時に、不要なインデントを削除してくれます
Emmet
- 展開は、コード末尾にカーソルがある状態でタブキーを押す
- Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫
CanIUse
- Brackets内でCan I Useが開けるので、ブラウザ対応確認が簡単
- Ctrl+Alt+U
AutoPrefixer
- Can I Useを必要なCSSにはベンダープレフィックスを付与、場合によってはベンダープレフィックスを削除してくれる
JavaScript Globals
- JSコード内のグローバル変数を分かりやすく表示してくれます
- 変数がグローバルになっている場合、赤文字+下線で表示される
Interactive Linter
- JSHint/JSLint/CoffeeLintの結果をリアルタイムに表示してくれます
QuickDocsJS
- クイックドキュメント機能にJSのドキュメントを追加します
Theseus for Brackets
- Adobe製のJSデバッガーで、ライブプレビュー中のJSをリアルタイムで監視、デバッグすることが出来ます
- ファイル→Enable Theseusより、機能のON/OFFを制御します
- Adobe製のJavaScriptデバッガTheseusがすごい
Brackets Color Palette
- Brackets内で開いている画像から、色を抽出出来ます
Brackets Color Picker
eqFTP