文字色と背景色と囲み - 演習
文字色と背景色
【CSS01】
- 文字色と背景色
<body> <h1>style要素</h1> <h3>style element</h3> <p>HTML文書内にまとめて設定します。</p> </body>
h1 { color: #3FA068; } h3 { background-color: #355584; color: #FFF; } p { color:#000080; }
【CSS02】
- 文字色と背景色
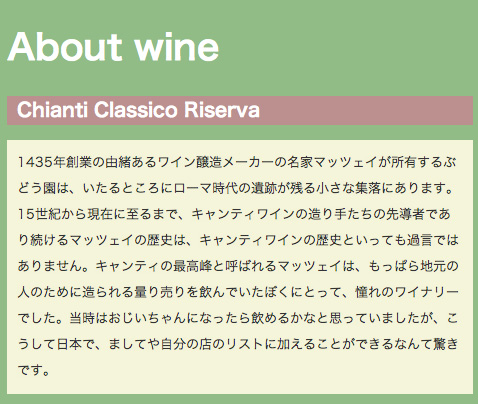
<body> <h1>About wine</h1> <h2>Chianti Classico Riserva</h2> <p>1435年創業の由緒あるワイン醸造メーカーの名家マッツェイが所有するぶどう園は、いたるところにローマ時代の遺跡が残る小さな集落にあります。<br> 15世紀から現在に至るまで、キャンティワインの造り手たちの先導者であり続けるマッツェイの歴史は、キャンティワインの歴史といっても過言ではありません。キャンティの最高峰と呼ばれるマッツェイは、もっぱら地元の人のために造られる量り売りを飲んでいたぼくにとって、憧れのワイナリーでした。当時はおじいちゃんになったら飲めるかなと思っていましたが、こうして日本で、ましてや自分の店のリストに加えることができるなんて驚きです。</p> </body>
body { background-color:#8FBC8B; } h1 { font-size: 2.2em; color: #FFF; } h2 { font-size: 1.2em; color: #FFF; padding-left: 10px; background-color: #BC8F8F; } p { font-size: 0.85em; line-height: 2.0; padding: 10px; color: #333; background-color: #F5F5DC; }
【CSS03】
- 背景色と余白
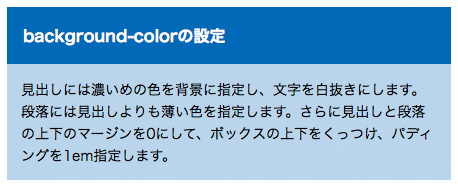
<body> <h2>background-colorの設定</h2> <p>見出しには濃いめの色を背景に指定し、文字を白抜きにします。段落には見出しよりも薄い色を指定します。さらに見出しと段落の上下のマージンを0にして、ボックスの上下をくっつけ、パディングを1em指定します。</p> </body>
h2 { color: #FFF; font-size: 1.0em; background-color: #1565b5; } p { font-size: 0.875em; background-color: #bdd4eb; } h2,p { margin: 0; padding: 1.0em; }
【CSS05】
- 背景画像を設定(水平方向に繰り返し)
body { background-image: url("line1.jpg"); background-repeat: repeat-x; } h1 { color: #30647A; font-family: serif; }
【CSS06】
- 背景画像を設定(垂直方向に繰り返し)
body { background-image: url("line2.jpg"); background-repeat: repeat-y; } h1 { color: #FFF; }
【CSS07】
- 背景画像と枠線
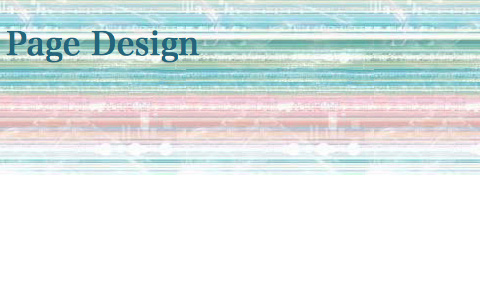
<body> <h1>Page Design</h1> <p>背景に色数を減らした画像を用意します。背景画像は、縦方向び繰り返しを指定しています。<br> また、見出しの文字は、大きく、インパクトの強い色を指定し、目を引くようにしています。<br> このように、やり方次第でデザインの幅が広がります。いろいろ試してみましょう。</p> </body>
body { margin: 0; background-color: #FFF; background-image: url("mono.gif"); background-repeat: repeat-y; } h1 { color: darkred; border-bottom: dashed 4px #999; } p { color: #333; } h1, p { padding: 5px 20px; margin-left: 70px; }
【CSS08】
- 背景画像(繰り返さない)
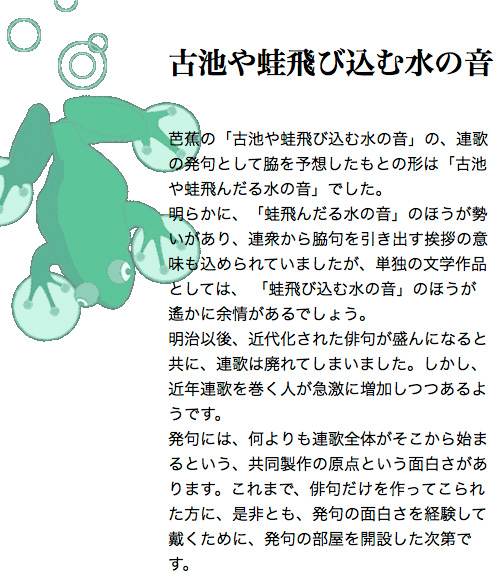
<body> <h1>古池や蛙飛び込む水の音</h1> <p>芭蕉の「古池や蛙飛び込む水の音」の、連歌の発句として脇を予想したもとの形は「古池や蛙飛んだる水の音」でした。<br> 明らかに、「蛙飛んだる水の音」のほうが勢いがあり、連衆から脇句を引き出す挨拶の意味も込められていましたが、単独の文学作品としては、 「蛙飛び込む水の音」のほうが遙かに余情があるでしょう。<br> 明治以後、近代化された俳句が盛んになると共に、連歌は廃れてしまいました。しかし、近年連歌を巻く人が急激に増加しつつあるようです。<br> 発句には、何よりも連歌全体がそこから始まるという、共同製作の原点という面白さがあります。これまで、俳句だけを作ってこられた方に、是非とも、発句の面白さを経験して戴くために、発句の部屋を開設した次第です。</p> </body>
body { background-image: url("frog.gif"); background-repeat: no-repeat; background-attachment: fixed; } h1 { font-size: 1.85em; font-family: serif; } p { width: 320px; } h1, p { margin: 40px 40px 0 160px; }
【CSS09】文字の囲み
- borderプロパティの値を指定する
- 文字と囲みとの空きは、paddingプロパティの値を指定する
<body> <div id="box1"> <p class="border1">テキストの囲みを表現したい[標準]</p> <p class="border2">テキストの囲みを表現したい[線の太さ]</p> <p class="border3">テキストの囲みを表現したい[線のカラー]</p> <p class="border4">テキストの囲みを表現したい[線のスタイル]</p> <p class="border5">テキストの囲みを表現したい[複数の指定]</p> <p class="border6">テキストの囲みを表現したい[複数の指定]</p> </div> </body>
body { font-size: 1.0em; } .border1, .border2, .border3, .border4, .border5, .border6 { margin: 12px 0; padding: 12px; } .border1 { border: 1px solid #666; } .border2 { border: 4px solid #666; } .border3 { border: 1px solid #f00; } .border4 { border: 1px dotted #666; } .border5 { border-top: 4px solid #296; border-right: 1px dotted #296; border-bottom: 1px dotted #296; border-left: 12px solid #296; } .border6 { border-top: 2px solid #269; border-bottom: 4px double #269; border-left: 1px solid #269; }