CSS Spriteを設定
CSS Spriteとは
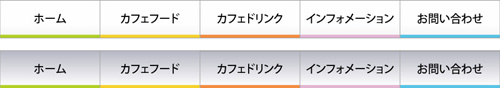
ロールオーバー時の画像置換を、ひとつの画像の一部分の面を見せながら、画像を移動させ変化したように見せる手法
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS Sprite テスト</title> <style> ul { list-style: none; } li { float: left; } li a { display: block; width: 160px; height: 50px; text-indent: 100%; white-space: nowrap; overflow: hidden; } li#home a { background: url(img/btn.png) no-repeat left top; } li#home a:hover { background: url(img/btn.png) no-repeat left -60px; } li#food a { background: url(img/btn.png) no-repeat -160px top; } li#food a:hover { background: url(img/btn.png) no-repeat -160px -60px; } li#drink a { background: url(img/btn.png) no-repeat -320px top; } li#drink a:hover { background: url(img/btn.png) no-repeat -320px -60px; } li#info a { background: url(img/btn.png) no-repeat -480px top; } li#info a:hover { background: url(img/btn.png) no-repeat -480px -60px; } li#contact a { background: url(img/btn.png) no-repeat right top; } li#contact a:hover { background: url(img/btn.png) no-repeat right -60px; } </style> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#">ホーム</a></li> <li id="food"><a href="#">カフェフード</a></li> <li id="drink"><a href="#">カフェドリンク</a></li> <li id="info"><a href="#">インフォメーション</a></li> <li id="contact"><a href="#">お問い合わせ</a></li> </ul> </div> </body> </html>