Dreamweaver
Dreameaverとは
何をするためのツールなのか
- 初心者にとっては、HTMLの入力を助けてくれるツール(ただし、勝手に何かをしてくれるわけではありません)
- 仕事の種類によっては、Dreamweaverを使用しないで「Sublime Text」などのテキストエディターを利用することを求められる場合もあります
初心者にとってのメリット
- 入力支援機能を利用することにより、ミスタイプを防ぐことができる(支援機能はオフにすることも可能)
- フォルダー管理をするため、不必要なフォルダー・ファイルなどを触ってしまうミスがなくなる
メリットを活かすための条件
- デザインビューは利用しない
- プロパティパネルは利用しない
この2つはメインの機能ではありますが、初心者がプロになっていく過程での勉強には利用しません。
テキストエディターとしてのDreamweaver
- 効率化のために使用するDreamweaverですが、初心者はテキストエディターとして使用します
- 自宅学習でDreamweaverを利用できない場合は、テキストエディター(TeraPad、秀丸、Crescent Eve)を準備しましょう
サイトの管理(サイトの定義)
- Dreamweaverは起動後に、必ず「サイトの管理」の設定を求められます
- 管理するフォルダーを指定して、作業時の効率化をはかる
- 「サイトの管理」により相対パスの自動更新が可能になる
Dreamweaverでは、Webサーバーにアップロードするのと同じ階層構造をローカルのハードディスクに作成して管理することを「サイトの管理」と呼びます。
サイト管理(ローカルサイトを定義する)
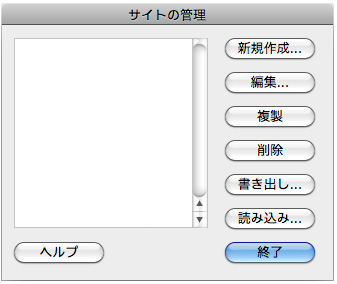
起動後、最初に現れる画面の「サイトの管理」をクリックするか
[サイト]メニューから「新規サイト」を選択する。
新規作成
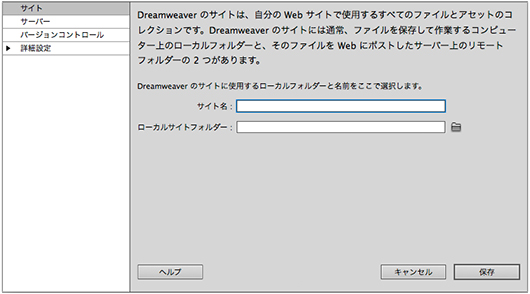
- 通常、ローカルでの作業のみであれば、管理するフォルダーを選択し、管理名(サイト名)をつけて保存します
環境設定
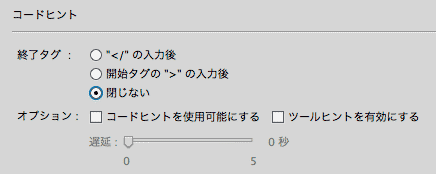
コードヒント
- 「環境設定」→「コードヒント」
- あえて「コードヒント」が表示されない設定にします
大文字と小文字を区別する
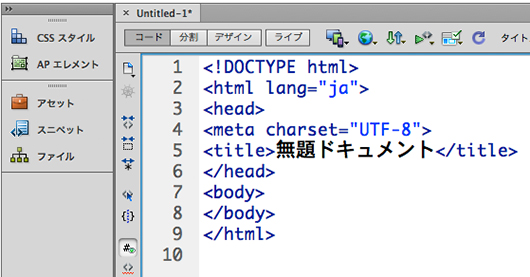
各パネルを非表示・表示
- コーディングに集中する場合は、パネルが不要です
Dreamweaverの環境
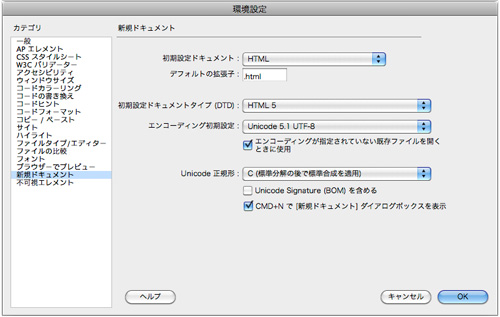
新規ドキュメント
《HTMLの設定》
《JavaScriptの設定》
《改行タイプの設定》
《インデントの設定》
- 「改行タイプの設定」画面の「インデント使用」にチェック
コーディング規約
コーディング規約には、「インデントはスペース2つでなければならない」とあります。Dreamweaverでは、タブで入力したインデントを自動的にスペースに変換することができません。
そこで、置換機能を使います。
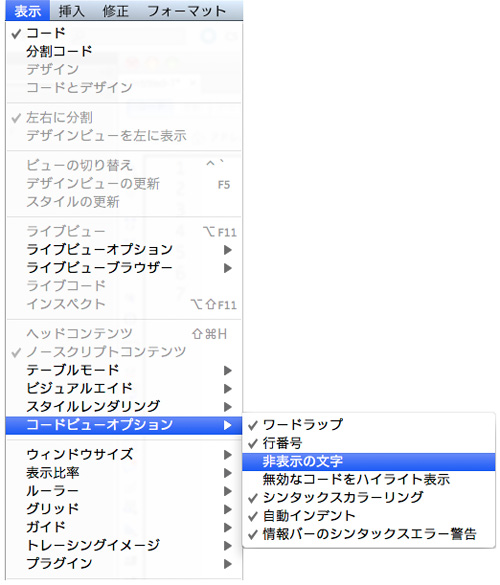
- タブ記号を表示する
- タブをスペースに変換(変換したい場所を選択して)