セレクタ演習問題
jQuery演習
- 表示結果のようになるよう記述しなさい
要素セレクタ(element)
$('div')
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery:要素セレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <h1>Heading</h1> <p>The quick brown fox jumps over the lazy dog.</p> <ul> <li>The quick brown fox jumps over the lazy dog.</li> <li>The quick brown fox jumps over the lazy dog.</li> </ul> </body> </html>
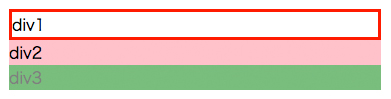
IDセレクタ
$('#idValue')
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery:IDセレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <ul> <li>fox</li> <li id="cat">cat</li> <li>fish</li> <li id="dog">dog</li> <li>bird</li> </ul> </body> </html>
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery:IDセレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> </body> </html>
CLASSセレクタ
$('.className')
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery:CLASSセレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <ul> <li class="man">Paul</li> <li class="man">Billy</li> <li class="woman">Alice</li> <li class="man">Taro</li> <li class="woman">Hanako</li> </ul> </body> </html>
子孫セレクタ(ancestor descendant)
$('p strong')
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery:子孫セレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <div> <p>I have a <strong>pen</strong>.</p> </div> <ul> <li>His <strong>pen</strong> is red.</li> <li>I need his <strong>pen</strong>.</li> </ul> <p>She doesn't need a <strong>pen</strong>.</p> </body> </html>
子セレクタ
$('p > strong')
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery:子セレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <div> <p>I have a <strong>pen</strong>.</p> </div> <ul> <li>His <strong>pen</strong> is red.</li> <li>I need his <strong>pen</strong>.</li> </ul> <p>She doesn't need a <strong>pen</strong>.</p> </body> </html>
隣接セレクタ
$('#second + li')
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery:隣接セレクタ</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <ul> <li id="first">Paul</li> <li id="second">Billy</li> <li id="third">Alice</li> <li id="fourth">Taro</li> </ul> </body> </html>
first-child擬似クラス
$('li:first-child')
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery:first-child擬似クラス</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <ul> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> </ul> <ul> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> </ul> </body> </html>
否定擬似クラス
$('li:not(:first-child)')
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery:否定擬似クラス</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> </head> <body> <ul> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> </ul> <script> $(function(){ $('li:not(:first-child)').css('color','red'); }); </script> </body> </html>