形を捉えるには
ゲシュタルトの法則
人間は近いものや似ているものをグループ化したり、閉じた図形を見出そうとする性向がある、という法則。
- 「要素が組み合わさることで全体が体制化される」という法則。
- 視知覚(目から得られる情報をもとに状態を把握するはたらき)に関する法則の一つ。
- ゲシュタルト心理学の理論である。
- 心理学用語で「ゲシュタルト」は「部分の寄せ集めではなく、それらの総和以上の体制化された全体構造を指す概念」のこと。
- ドイツ語で「形」や「形態」、「構造」の意味。
デザインとゲシュタルトの法則
- 同じ意味や役割を持つ要素をまとめる
- 全体をぼかしても塊が判断できる程度のグループ化が望ましい
- 関連性のない要素につながりを作らせない
- 意図せず生まれるつながりを予測し、混乱させないデザインにする
- 「地」を上手く利用する(「地」と「図」の関係)
- 余白の効果を理解し、意図した要素に注目させる
ゲシュタルト崩壊
図形や文字などの全体像が把握できず、構成する部分を個別にしか認知できなくなった状態のこと。
ゲシュタルトの7法則
- 近接(Ploximity)
- 類同(Similarity)
- 連続(Continuity)
- 閉合(Closure)
- 共通運命(Common Fate)
- 面積(Area)
- 対称性(Symmetry)
近接
距離が近いとグループと考える。- それぞれの要素数が異なってもグループと認識する。
類同
色や形、向きが同じだとグループと考える。- 近接同様、それぞれの要素数が異なってもグループと認識する。
連続
切れ目や変化の無い線を見出す。- 下図では「4本の線の集まり」や「2つの『くの字』の集まり」ではなく「2本の直線の交差」と認識する。
閉合
意図して描かれていない単純で閉じた図形を見出す。- 下図では「欠けた円とラグビーボール様の形の集まり」ではなく「重なった3つの円」と認識する。
共通運命(Common Fate)
移動のベクトルや変化の周期が同じだとグループと考える。- 近接や類同よりもグループ化の効果が強く働く。
面積(Area)
重なっている図形では面積の小さいほうが主として認識されやすい。- 面積の大きい方は「地(背景、ベース)」として認識される。
対称性(Symmetry)
対称な図形ほど認識されやすい。- 対称的な輪郭があると意図せず図形を見出すことがある。
図(figure)と地(ground)
- 実在するものを描くとき、実際に形あるものや空間を、平面にどのように描いたらよいかという問題にぶつかります
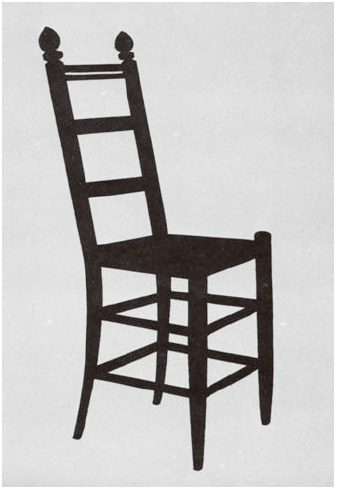
- いすの例は、いすの形態を黒い形で表わし、まわりの空間をグレーの形で表わしたものです
- 黒いいすの部分がポジティヴな形、まわりのグレーの部分がネガティブな形です
ネガティヴな空間を考えることは、いろいろな点で役立ちます。
- 第1にネガティヴな部分の大きさと形を観察することによって、対象をより正確に描くことができます
- 第2にこの空間を意識することで、左下の二つの頭部の絵に見られるように構図上の問題を解決することができます。
このように、ネガティヴな形はデザイン全体の構図にとっても重要なのです。
形は視点によって変化する
シルエットといえば横から見た平面的な形をます考えますが、これは横から見た顔や身体が最も説明的だからでしょう。
しかし、完全な球を除くあらゆる形態は、視点が変われば形も変わって見えます。
ですから、こう見えるはすだという先入観を捨てて、形をよく観察しなければなりません。
視点を変えると物がどのように変わって見えるか描いてみましょう。
- 視点を変えるだけでなく、想像力によっても、物の形は変わります
周囲を見回して、いろいろな形を自分で見てください。
形は自分の意図と必要に応じて変えられるのだ、と考える方が便利なことがわかってきます。