入力の練習とテキストエディター
HTMLの入力練習
- 日本語の入力練習も必要ですが、授業中の8割は欧文の入力になるため、欧文入力の練習をしましょう
- もちろん、最初からHTMLの入力の練習を始めてもよいと思います
初心者入力スキルチェック
Webの目的
- インターネット経由で情報のやり取りができるようにすること
- まずブラウザ上で閲覧可能な状態にする
- ブラウザ上から正しい情報を伝えるためには、正しい文書構造(テーマのアウトライン構造)を文字として記述しなくてならない
つまり、すべての始まりは文字を入力することです。
そしてそのことに必須なのが「テキストエディター」ということになります。
テキストエディター
- 初期の段階で「HTML」を記述する練習には「メモ帳」ではないテキストエディターが必要になります。
- 起動・動作が早い
- 文字コード指定ができる
- コードのカラーリングなど、HTML入力に適している
以上の理由で、「テキストエディター」を使用します。
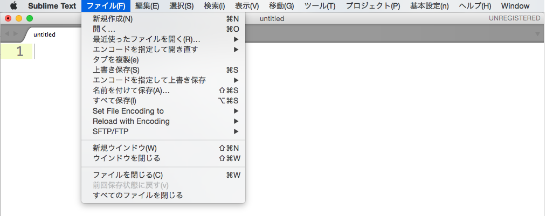
Sublime Text 3
Package Control
- Sublime Text 3のコードを公式サイトからコピーする
- [view]メニュー → [Show Console]
- コンソールの入力欄にコードを貼り付けて [Enter]キーを押す
Adobe Brakets
- Bracketsは、HTML/CSS/JavaScriptで開発されている、HTML/CSS/JavaScript用の新しいオープンソースコードエディターです
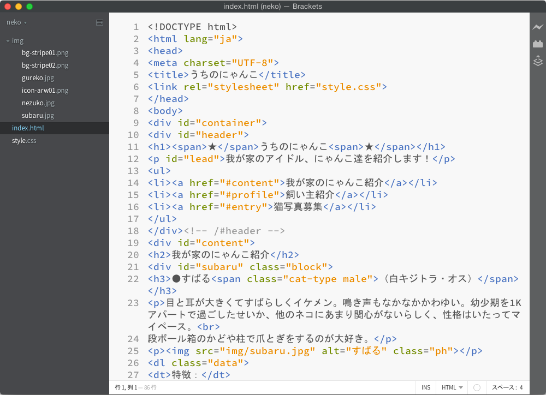
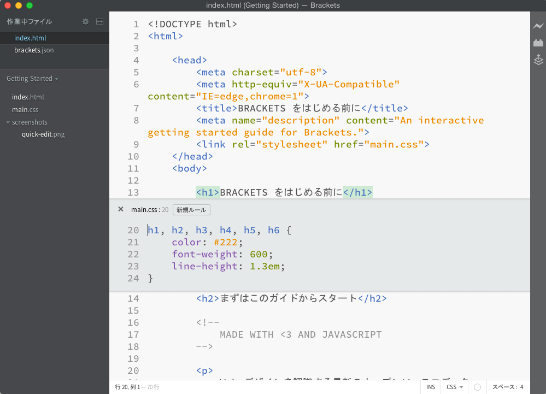
- インストール後の画面(文字サイズは大きく変更後)
プロジェクトのルート化
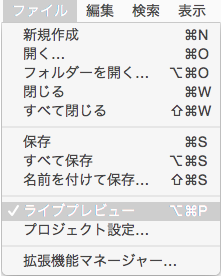
- Dreamweaverでの「サイト管理」に相当
- ローカルサーバーにも対応しており、プロジェクト毎にローカルホストURLを入力、ローカルサーバー側にて設定も行うとPHPやSSIも動かす事が出来ます
- 「Getting Started」をクリック
- 「neko」フォルダーを選択した場合
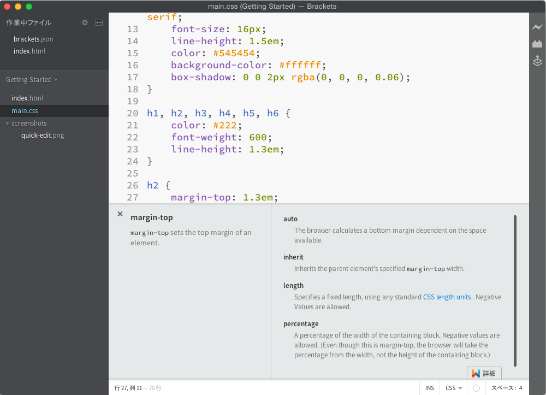
クイックエディット
- クイックエディットは主に4種類あります
- ショートカットは全てCtrl+Eで共通で、実行する場所によりそれぞれのクイックエディットが展開します
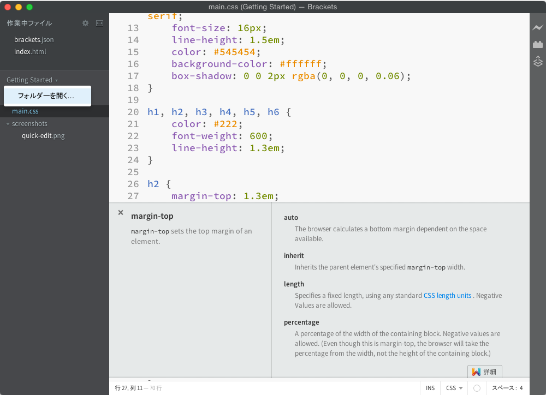
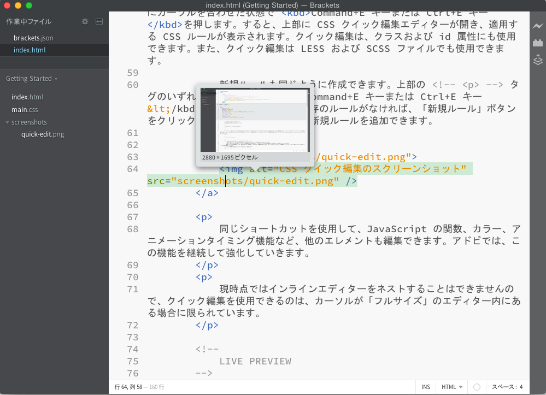
HTMLのクイックエディット
- id名/class名/HTMLタグ名上で実行すると適用されているスタイルを拾い、その場で編集出来ます
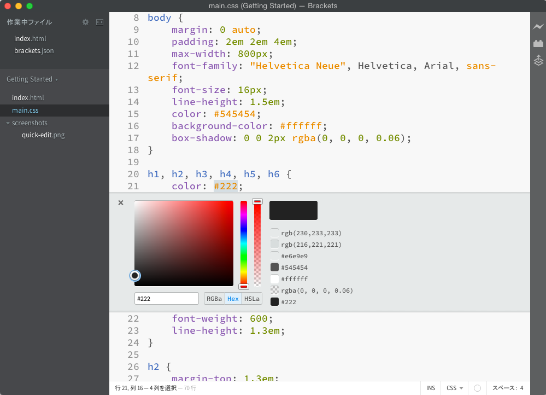
色指定のクイックエディット
- EX/RGB(A)/HSL(A)にて色指定されている箇所で実行するとカラーパレットが開きます
CSSアニメーションのクイックエディット
JavaScript関数のクイックエディット
- JavaScript関数名の箇所で実行すると、その関数の内容を展開します
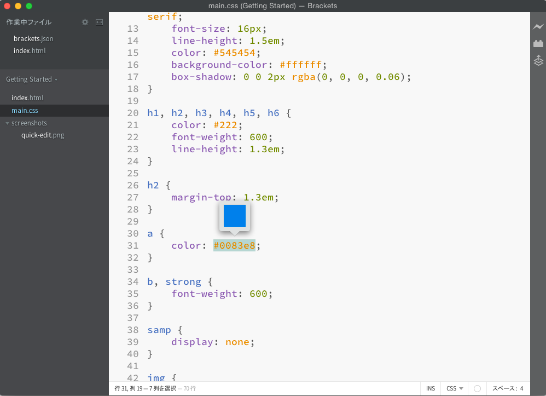
ホバークイックビュー
- 画像・色指定の2種類のクイックビューがあり、それぞれ指定の箇所にカーソルを置くとポップアップで情報を表示してくれます。
- 特に画像はホバーだけでwidth/height値を確認できる
複数選択
- 複数選択→Ctrl+B
- 1つスキップ→Ctrl+Shift+B
- カーソルを追加→Shift+Alt+↑ or ↓
- 任意の箇所にカーソルを追加→Ctrl+左クリック
- 矩形選択→Alt+マウスドラッグ
おすすめプラグイン
Documents Toolbar
- 上部に現在開いているファイルをタブ表示出来ます
Brackets File Icons
- ファイル名頭のアイコンを表示出来ます
Extensions Rating
HTML Hint
- HTMLのコードヒントを出す
MoreCSSCodeHint
- CSSのコードヒントを出す
CSSfier
- HTMLの構文をコピーして、sassファイルにペーストしただけでCSS構文にできます
HTML Wrapper
Inline Gradient Editor
CSSタグのGradientを作成時に「Ctrl+E」でグラデーション作成ダイアログが出るEmmet
- 展開は、コード末尾にカーソルがある状態でタブキーを押す
- Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫
Sidebar Plus
- デフォルトでは閉じるか開くかしか出来ませんが、このプラグインにより「一時的に開く」ということが出来るようになります
Various improvements
- サブフォルダーの展開をすべて折りたたむ
- プロジェクト内での検索
など便利機能の追加
Code Folding
- ソースの折りたたみの機能を追加します
Brackets Bookmarks
- ソースコード内でCtrl+F4を押すことによりその行にブックマークを設定でき、F4を押すことでいつでもブックマーク箇所へジャンプ出来ます
Indent Guides
- インデントを表示してくれます
Overscroll
- ファイルの最終行より更に下方までスクロール出来るようになります
Paste and Indent
- ペーストしたコードを、自動的に正しくインデントしてくれます
Show Whitespace
- 半角スペースをSublimeText風に表示してくれます
String Convert
(右クリックで展開)
WD Minimap
- SublimeText風のミニマップを追加します
Whitespace Normalizer
- ファイル保存時に、不要なインデントを削除してくれます
CSSLint
- CSSLintの結果を保存時にリアルタイムに表示してくれます
HTML Block Selector
- 開始・終了タグどちらかにフォーカスが当たっている状態でCtrl+Shift+Tを押すと、対応するタグまでの範囲を選択してくれます
Custom Placehold.it image for Bracket
- Brackets内でダミー画像を作るためのウィンドウが出る
W3CValidation
- HTMLファイル保存時に、リアルタイムにバリデーションを実行してくれます
Brackets WordPress Hint
CanIUse
- Brackets内でCan I Useが開けるので、ブラウザ対応確認が簡単
- Ctrl+Alt+U
AutoPrefixer
- Can I Useを必要なCSSにはベンダープレフィックスを付与、場合によってはベンダープレフィックスを削除してくれる
Special Html Characters
- Alt+cでエンティティが必要な特殊文字を一覧表示してくれます
Beautify
- JavaScript、HTML、CSSを見やすいよう整形してくれます
- minファイル等を復元・解析する際に重宝します
Minifier
- CSS/JSをminify出来ます
JavaScript Globals
- JSコード内のグローバル変数を分かりやすく表示してくれます
- 変数がグローバルになっている場合、赤文字+下線で表示される
Interactive Linter
- JSHint/JSLint/CoffeeLintの結果をリアルタイムに表示してくれます
QuickDocsJS
- クイックドキュメント機能にJSのドキュメントを追加します
Theseus for Brackets
- Adobe製のJSデバッガーで、ライブプレビュー中のJSをリアルタイムで監視、デバッグすることが出来ます
- ファイル→Enable Theseusより、機能のON/OFFを制御します
- Adobe製のJavaScriptデバッガTheseusがすごい
PHP SmartHints
- PHPのコードヒントを表示してくれます
QuickDocsPHP
- クイックドキュメント機能にPHPのドキュメントを追加します
- ショートカットはデフォルトのCtrl+Kのまま
Brackets Color Palette
- Brackets内で開いている画像から、色を抽出出来ます
Brackets Color Picker
Swatcher
Brackets Color Palette
- Brackets内で開いている画像から、色を抽出出来ます
Unused Files
- プロジェクト内で使用していないファイルを検出出来ます
eqFTP
Edge Inspect extension for Brackets and Edge Code
Brackets SASS
- BracketsでSassのリアルタイムライブプレビューを実現します
- BracketsでSassをライブプレビューする
SASSHints
- SASSのコードヒントを出す