文字色と背景色と囲み - 演習
テキストのスタイル
- テキストの色を指定する (color)
- フォントサイズを指定する (font-size)
- 太字を指定する (font-weight)
- 行揃えを指定する (text-align)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSのお勉強</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>大見出し</h1> <p>こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!</p> <p>こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!こんにちは!</p> </body> </html>
《style.css》
p { color: green; font-size: 14px; font-weight: bold; text-align: right; }
CSSで定義されている147色について
- redやgreenといった、CSSで定義されている色は以下でも確認することができます。全部で147色あるようです。
- http://www.147colors.com/
16進数のRGB(赤/緑/青)
- 色をあらわす16進数の表記は、先頭から2桁ずつ赤、緑、青の色の強さをあらわします。
- #FFFF00 だったら 赤=FF / 緑=FF / 青=00 となります。
「text-align」の値
- text-alignの値には left(左寄せ)、right(右寄せ)、center(中央揃え)の他、justify(両端揃え)というものもあるので覚えておきましょう。
基礎演習
- style要素をエンベッドして、以下の問いに答えなさい
- 色の指定は、Firefoxプラグイン「colorzilla」を利用します
CSS01
- h1要素「CSSの使い方」を記述し、赤色に表示されるよう設定しなさい
CSS02
- CSS01の記述を、背景色「青色」・文字色「白色」に変更しなさい
CSS03
- CSS02の余白を10pxに変更しなさい
CSS05
- 文字色と背景色
<body> <h1>About wine</h1> <h2>Chianti Classico Riserva</h2> <p>1435年創業の由緒あるワイン醸造メーカーの名家マッツェイが所有するぶどう園は、いたるところにローマ時代の遺跡が残る小さな集落にあります。<br> 15世紀から現在に至るまで、キャンティワインの造り手たちの先導者であり続けるマッツェイの歴史は、キャンティワインの歴史といっても過言ではありません。キャンティの最高峰と呼ばれるマッツェイは、もっぱら地元の人のために造られる量り売りを飲んでいたぼくにとって、憧れのワイナリーでした。当時はおじいちゃんになったら飲めるかなと思っていましたが、こうして日本で、ましてや自分の店のリストに加えることができるなんて驚きです。</p> </body>
CSS06
- 背景色と余白
<body> <h2>background-colorの設定</h2> <p>見出しには濃いめの色を背景に指定し、文字を白抜きにします。段落には見出しよりも薄い色を指定します。さらに見出しと段落の上下のマージンを0にして、ボックスの上下をくっつけ、パディングを1em指定します。</p> </body>
CSS10
- 背景画像と枠線
<body> <h1>Page Design</h1> <p>背景に色数を減らした画像を用意します。背景画像は、縦方向び繰り返しを指定しています。<br> また、見出しの文字は、大きく、インパクトの強い色を指定し、目を引くようにしています。<br> このように、やり方次第でデザインの幅が広がります。いろいろ試してみましょう。</p> </body>
CSS11
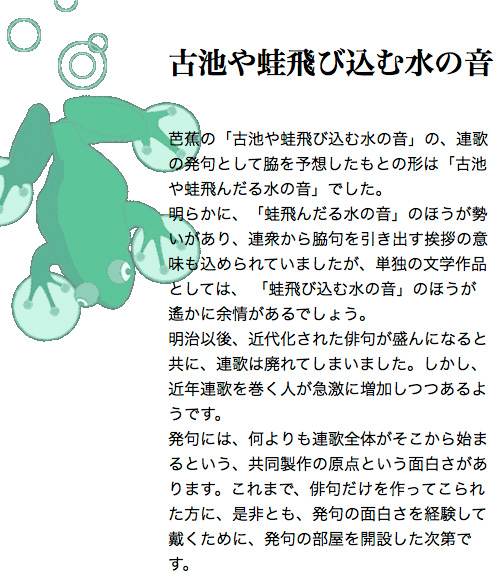
- 背景画像(繰り返さない)
<body> <h1>古池や蛙飛び込む水の音</h1> <p>芭蕉の「古池や蛙飛び込む水の音」の、連歌の発句として脇を予想したもとの形は「古池や蛙飛んだる水の音」でした。<br> 明らかに、「蛙飛んだる水の音」のほうが勢いがあり、連衆から脇句を引き出す挨拶の意味も込められていましたが、単独の文学作品としては、 「蛙飛び込む水の音」のほうが遙かに余情があるでしょう。<br> 明治以後、近代化された俳句が盛んになると共に、連歌は廃れてしまいました。しかし、近年連歌を巻く人が急激に増加しつつあるようです。<br> 発句には、何よりも連歌全体がそこから始まるという、共同製作の原点という面白さがあります。これまで、俳句だけを作ってこられた方に、是非とも、発句の面白さを経験して戴くために、発句の部屋を開設した次第です。</p> </body>
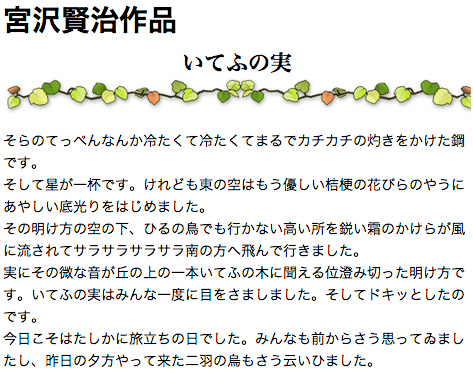
CSS12
- 以下のように表示するよう記述しなさい(値は適宜)
宮沢賢治作品 いてふの実 そらのてっぺんなんか冷たくて冷たくてまるでカチカチの灼きをかけた鋼です。 そして星が一杯です。けれども東の空はもう優しい桔梗の花びらのやうにあやしい底光りをはじめました。 その明け方の空の下、ひるの鳥でも行かない高い所を鋭い霜のかけらが風に流されてサラサラサラサラ南の方へ飛んで行きました。 実にその微な音が丘の上の一本いてふの木に聞える位澄み切った明け方です。いてふの実はみんな一度に目をさましました。そしてドキッとしたのです。 今日こそはたしかに旅立ちの日でした。みんなも前からさう思ってゐましたし、昨日の夕方やって来た二羽の烏もさう云いひました。
文字の囲み
- テキストP.080
- borderプロパティの値を指定する
- 文字と囲みとの空きは、paddingプロパティの値を指定する
<body> <div id="box1"> <p class="border1">テキストの囲みを表現したい[標準]</p> <p class="border2">テキストの囲みを表現したい[線の太さ]</p> <p class="border3">テキストの囲みを表現したい[線のカラー]</p> <p class="border4">テキストの囲みを表現したい[線のスタイル]</p> <p class="border5">テキストの囲みを表現したい[複数の指定]</p> <p class="border6">テキストの囲みを表現したい[複数の指定]</p> </div> </body>
body { font-size: 16px; } .border1, .border2, .border3, .border4, .border5, .border6 { margin: 12px 0; padding: 12px; } .border1 { border: 1px solid #666; } .border2 { border: 4px solid #666; } .border3 { border: 1px solid #F00; } .border4 { border: 1px dotted #666; } .border5 { border-top: 4px solid #296; border-right: 1px dotted #296; border-bottom: 1px dotted #296; border-left: 12px solid #296; } .border6 { border-top: 2px solid #296; border-bottom: 4px double #296; border-left: 1px solid #296; }
【CSS05】
body { background-color:#8FBC8B; } h1 { font-size: 2.2em; color: #FFF; } h2 { font-size: 1.2em; color: #FFF; padding-left: 10px; background-color: #BC8F8F; } p { font-size: 0.85em; line-height: 2.0; padding: 10px; color: #333; background-color: #F5F5DC; }
【CSS06】
h2 { color: #FFF; font-size: 1.0em; background-color: #1565B5; } p { font-size: 0.875em; background-color: #BDD4EB; } h2,p { margin: 0; padding: 1.0em; }
【CSS07】
body { background-image: url("bee.gif"); }
【CSS08】
body { background-image: url("line1.jpg"); background-repeat: repeat-x; } h1 { color: #30647A; font-family: serif; }
【CSS09】
body { background-image: url("line2.jpg"); background-repeat: repeat-y; } h1 { color: #FFF; }
【CSS10】
body { margin: 0; background-color: #FFF; background-image: url("mono.gif"); background-repeat: repeat-y; } h1 { color: darkred; border-bottom: dashed 4px #999; } p { color: #333; } h1, p { padding: 5px 20px; margin-left: 70px; }
【CSS11】
body { background-image: url("frog.gif"); background-repeat: no-repeat; background-attachment: fixed; } h1 { font-size: 1.85em; font-family: serif; } p { width: 320px; } h1, p { margin: 40px 40px 0 160px; }