擬似クラス
リンクの色(擬似クラス:Pseudo-classes)
- 要素の性質スタイルを適用させたい場合に使います
- 主に「a要素」のリンク時のカーソルの表示状態を設定します
疑似クラスには次の6種類があります。
| lang | 指定された言語のスタイル |
|---|---|
| link | 通常リンク(未アクセス)のスタイル |
| visited | アクセス済みリンクのスタイル |
| hover | ポイント時のスタイル |
| focus | フォーカス時のスタイル |
| active | アクティブ時のスタイル |
まず「リンク時の設定」を理解しましょう。
「link(未訪問)」
「visited(訪問済み)」
「hover(カーソルがリンクに重なったとき)」
「active(リンクに対してアクティブな瞬間)」
- リンクに疑似クラスを使用する際には、link → visited → hover → active 、といった順序で記述する必要があります。
の4つの疑似クラスの前には「:」コロンをつけます。
a:link { color: #0000fe; } a:visited { color: #880088; } a:hover { color: #ff6600; } a:active { color: #ff000; }
子孫セレクタによりリストに適用
li a:link { color : #00f ; text-decoration : none ; } li a:visited { color : #369 ; text-decoration : none ; } li a:hover { color : #f00 ; text-decoration : underline ; } li a:active { color : #f60 ; text-decoration : underline ; }
演習課題
【CSS10】
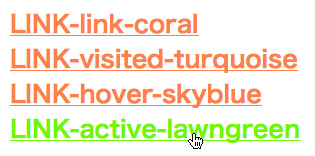
- リンクの文字色(擬似クラス)
<body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body>
ul { list-style-type: none; } li a { font-size: 1.6em; font-weight: bold; } li a:link { color: coral; } li a:visited { color: turquoise; } li a:hover { color: skyblue; } li a:active { color: lawngreen; }
【CSS11】
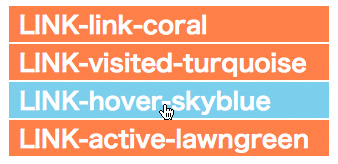
- リンクの背景色(擬似クラス)
<body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body>
ul { list-style-type: none; } li a { display: block; color: white; font-size: 1.5em; font-weight: bold; width: 300px; padding: 2px 10px; margin: 2px 0px; text-decoration: none; } li a:link { background-color: coral; } li a:visited { background-color: turquoise; } li a:hover { background-color: skyblue; } li a:active { background-color: lawngreen; }