選択範囲
メモリを管理する
- ROM:Read Only Memory
- RAM:Random Access Memory
Photoshopは、開いているファイルサイズの数倍のメモリが必要となります。
- 開く(Open)
- 保存(Save)
- 複製(Copy)
- 戻る(Undo)
最低この動作を確保するメモリが必要となります。
確保できない場合に「エラー」になります。
「レイヤー」が増えるだけで、ファイルサイズが大きくなります。
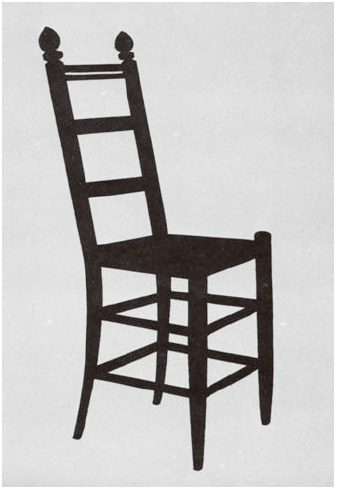
図(figure)と地(ground)
- 実在するものを描くとき、実際に形あるものや空間を、平面にどのように描いたらよいかという問題にぶつかります
- いすの例は、いすの形態を黒い形で表わし、まわりの空間をグレーの形で表わしたものです
- 黒いいすの部分がポジティヴな形、まわりのグレーの部分がネガティブな形です
ネガティヴな空間を考えることは、いろいろな点で役立ちます。
- 第1にネガティヴな部分の大きさと形を観察することによって、対象をより正確に描くことができます
- 第2にこの空間を意識することで、左下の二つの頭部の絵に見られるように構図上の問題を解決することができます。
このように、ネガティヴな形はデザイン全体の構図にとっても重要なのです。
Photoshopで選択範囲
- 目的のターゲットを決める
選択範囲を決める
(1)「練習_1」の中の「face.psd」を開く。
※または[ファイル]→[開く]。【Ctrl+O】open:開く
(2)「長方形選択ツール」で画面上ドラッグしてみる。
(3)「楕円形選択ツール」に切り替えて画面上ドラッグしてみる。
※マーキー(点線)で囲まれたところを「選択範囲」と呼びます。
※「選択範囲」は、画像の最適化をする部分を決める操作です。
選択範囲の追加と削除
(1)「face.psd」を開く。
※または[ファイル]→[開く]。【Ctrl+O】open:開く
(2)任意に選択範囲をつくります。
(3)そこに[Shift]キーを押しながらドラッグで、選択範囲が追加できます。
(4)そこに[Alt]キーを押しながらドラッグで、選択範囲が削除できます。
自動選択ツール
「自動選択ツール」は、「魔法の杖」
※英語では a (magic) wand.
[W]キーを押すことにより選択できます。
(1)「練習_1」の中の「fish.psd」を開く。
(2)「自動選択ツール」をクリックして選択します。
※オプションバーの「許容値:32」が、魔法の杖を振り下ろしたときに、
一度に選択できる色数を決めています。
(3)ただし、魚の画像の中には色数が多く、一度に選択できません。
ですから、背景の白い色をクリックします。これで背景が選択できました。
(4)欲しい選択範囲は「魚」のほうですから、
[選択範囲]→[選択範囲の反転]をして、選択範囲の切り替えをします。
【Ctrl+Shift+I】選択範囲を反転
選択範囲を反転
(1)選択範囲を理解するには「図」と「地」という考え方を理解しましょう。
(2)ある選択範囲を「図」と呼ぶと、それ以外の部分は「地」と呼びます。
(3)選択範囲を決めるときに「色数の少ないところ」は選択しやすいと考えます。
つまり、背景色の「白」を選択して反転すると「魚」の部分だけが選択されます。
選択範囲のバリエーション
多角形選択ツール
マグネット選択ツール
(1)「練習_1」→「04.psd」を開く。
(2)レモン3個の画像のうち、手前の1個のみを選択範囲する。
(3)「マグネット選択ツール」を選ぶ。
(4)より明度差のはっきりしているところをクリックして始点とします。
(5)レモンの形にそってマウスをなぞるように動かしていきます。
(6)できたポイントがずれてしまった場合は、[delete]を押すたびに
一つずつ削除することができます。
(7)全体がなぞれたら、始点の上でクリックします。
すると選択範囲になっています。
クイックマスク
※選択できた選択範囲の微調整に使われます。
※選択していないところが赤い色に見えます。
(1)選択範囲になっているところは「写真の色が見える」状態で
選択されていないところは「赤い色」がかぶっている状態に見えます。
(2)ブラシと消しゴムの使い分けをし、選択範囲を正確に修正しましょう。
※詳しくは、Adobeサポートのチュートリアル
「クイックマスクモードでの選択範囲の微調整」を見てください。
画像間の移動
別のファイルに選択範囲を切り取って移動
(1)「練習_1」→「sky.psd」と「ダッキー.psd」を開く。
(2)「ダッキー.psd」の中から選択範囲を決める。
(3)「選択ツール」で選択範囲を「tsky.psd」の画面の上に移動する。
写真のように大きさのバランスがとれません。
これは「解像度」と呼ばれる「画素数」の違いに原因があります。
(4)「sky.psd」の上にできた「レイヤー1」の「ダッキー」を「自由変形」で選択します。
(5)囲まれた「バウンディングボックス」を[Shift]キーを押しながら縮小します。
(6)大きさがきまったら[Enter]キーを押して確定します。