positionを使ったレイアウト- 実践
positionを使ったレイアウト
- 以下のサイトを作成しなさい
- ボタン「幅:160px、高さ:50px、色帯:5px」
- #content「幅:500px、高さ:200px」
- #sidebar「幅:280px、高さ:200px」
- billboard.jpg(幅800px、高さ300px)
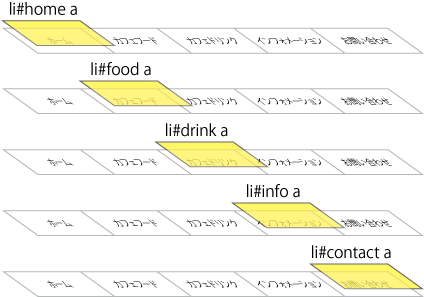
#navが#headerと区別されたレイアウト
- ナビゲーションボタンがテキストの場合
《index.html》
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ペンギンカフェ</title> <link rel="stylesheet" href="style.css"> </head> <body id="home"> <div id="container"> <div id="header"> <h1 class="logo"><img src="img/logo.png" alt="ペンギンカフェのロゴ"></h1> <p class="billboard"><img src="img/billboard.jpg" alt=""></p> </div> <div id="nav"> <ul> <li class="this"><a href="">ホーム</a></li> <li><a href="food/index.html">カフェフード</a></li> <li><a href="drink/index.html">カフェドリンク</a></li> <li><a href="info/index.html">インフォメーション</a></li> <li><a href="contact/index.html">お問い合わせ</a></li> </ul> </div><!-- /#nav --> <div id="wrapper"> <div id="content"><p>「ホーム」#contactの内容が入る</p></div> <div id="sidebar"><p>「ホーム」#sidebarの内容が入る</p></div> </div><!-- /#wrapper --> <div id="footer">© PENGUIN Cafe</div> </div><!-- /#container --> </body> </html>
《style.css》
@charset "utf-8"; /* reset ------------------------------------------------*/ html, body, div, h1, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* font-size ------------------------------------------------*/ body { font-size: 16px; } h1 { font-size: 32px; } p { font-size: 16px; } ul, li { font-size: 16px; } /* body ------------------------------------------------*/ body { color: #333; overflow: scroll; } body#home { background-color: #CCC; } body#food { background-color: #EBDEA0; } body#drink { background-color: #BCEC8C; } body#info { background-color: #B1DCDC; } body#contact { background-color: #E8C8EC; }
- #footerを#container幅にするために、#containerにpaddingを設定しないで、内側の要素から空きの指定をする
/* layout ------------------------------------------------*/ #container { width: 840px; margin: 0 auto; padding-top: 20px; background: #FFF; box-shadow: 0 0 10px #666; } #header { position: relative; left: 0; top: 0; margin: 0 20px 0 20px; } #wrapper { overflow: hidden; margin-bottom: 20px; } #content { float: right; width: 500px; height: 200px; margin-right: 20px; background: #EEE; } #sidebar { float: left; width: 280px; height: 200px; margin-left: 20px; background: #EEE; } #footer { width: 840px; padding: 20px 0 50px 0; background: #999; text-align: center; color: #FFF; }
#headerと#navを設定
- positionを利用して、billboard画像の上にロゴを配置する
/* #header ------------------------------------------------*/ #header h1 { position: absolute; left: 30px; top: 0; } #header p.billboard img { border-radius: 20px; margin-top: 60px; } /* #nav ------------------------------------------------*/ #nav ul { overflow: hidden; width: 800px; margin: 0 auto 30px auto; } #nav li { float: left; width: 160px; height: 50px; text-align: center; } #nav li a { display: block; line-height: 45px; color: #444; border-right: 1px solid #CCC; } #nav li:first-child a { border-left: 1px solid #CCC; } #nav li a:hover { border-bottom: 5px solid #A3D64D; } #nav li.this a { border-bottom: 5px solid #A3D64D; }
#navが#header内にあるレイアウト
- ナビゲーションボタンがテキストの場合
《index.html》
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ペンギンカフェ</title> <link rel="stylesheet" href="style.css"> </head> <body id="home"> <div id="container"> <div id="header"> <h1><a href="#"><img src="img/logo.png" alt="ペンギンカフェ"></a></h1> <p class="billboard"><img src="img/billboard.jpg" alt="カフェイメージ"></p> <ul class="nav"> <li class="this"><a href="">ホーム</a></li> <li><a href="food/index.html">カフェフード</a></li> <li><a href="drink/index.html">カフェドリンク</a></li> <li><a href="info/index.html">インフォメーション</a></li> <li><a href="contact/index.html">お問い合わせ</a></li> </ul> </div><!-- /#header --> <div id="wrapper"> <div id="content">「ホーム」#content内容が入る</div> <div id="sidebar">「ホーム」#sidebar内容が入る</div> </div><!-- /#wrapper --> <div id="footer">@penguin café</div> </div><!-- /#container --> </body> </html>