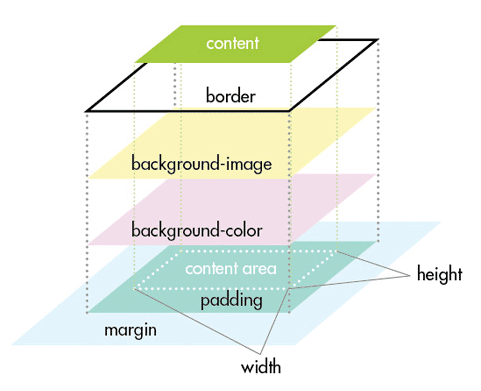
ボックスモデル
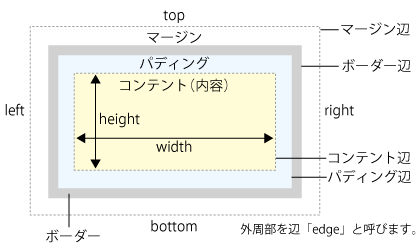
ボックスを構成する要素
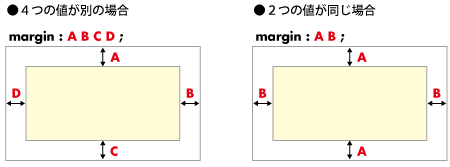
ボックス幅は、コンテントエリア幅 + パディング + ボーダーの太さ + マージンです。
コンテントエリアがボックス幅ではないので、注意が必要です。
※コンテント:widthとheightプロパティで規定される長方形
内容領域::Content Area
- テキストや画像などが表示される領域です
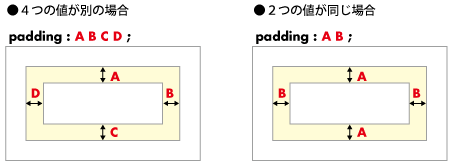
パディング:padding
- 内容領域とボーダーの間にある余白がパディングです
- ボーダー辺に対し、コンテントの読みやすさを確保するために空ける空間を指します
- 「pad」つまり肩パッドのように、内容の嵩を増して大きいと思わせる設定です
「padding-top」「padding-right」「padding-bottom」「padding-left」の順に記述します。
これをまとめて記述する場合は、ショートハンドプロパティ「padding」を使用します。
※「-」値は指定できません。
ボーダー:border
- パディングの外側にある領域をボーダーと呼びます
- 本来は「border-width」「border-color」「border-style」プロパティですが、ショートハンドプロパティ「border」か、「border-top」など個別に指定します
- 「幅・スタイル・色」の順序は自由です
16進数で色を決める
ヘックスカラー(HEX COLOR)
- 16進数(0123456789ABCDEF)
- #000000(黒)
- #FFFFFF(白)
- Hue(色相)・Brightness(明度) ・Saturation(彩度)