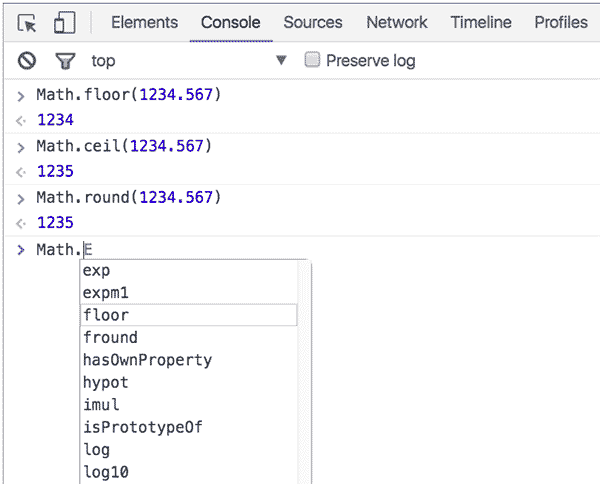
Math関数を使った計算
Mathとは
- Mathとは「数学(Mathematics)」の意味
- 数値演算に便利なメソッドやプロパティが利用できるオブジェクト
- まえもってインスタンスを生成する必要はありません
- スタティックメソッド(インスタンスを生成しないで関数のように使用できる)
Math . メソッド名(引数1, 引数2, ・・・)
メソッド
- メソード (method) とは、方法、方式のこと
- メソッドとは、オブジェクト指向プログラミングにおいて、各オブジェクトが持っている自身に対する操作のこと
| メソッド | 説明 |
|---|---|
| abs() | 絶対値を戻す |
| exp() | eの引数乗の値を戻す |
| ceil() | 引数を下回らない最小の整数を戻す |
| floor() | 引数の値を超えない最大の整数を戻す |
| log() | 引数の自然対数を戻す |
| max() | 引数の中で最も大きい値を戻す |
| min() | 引数の中で最も小さい値を戻す |
| pow() | 第1引数の第2引数乗の値を戻す |
| round() | 引数の少数部分以下第1位を四捨五入した値を戻す |
| random() | 0から1未満の間の乱数を戻す |
| sin() | サイン(正弦)を戻す |
| cos() | コサイン(余弦)を戻す |
| tan() | タンジェント(正接)を戻す |
| asin() | アークサイン(サインの逆関数)を戻す |
| acos() | アークコサイン(コサインの逆関数)を戻す |
| atan() | アークタンジェント(タンジェントの逆関数)を戻す |

Mathオブジェクト
- Mathとは「数学(Mathematics)」の意味
- 数値演算に便利なメソッドやプロパティが利用できるオブジェクト
- まえもってインスタンスを生成する必要はありません
- スタティックメソッド(インスタンスを生成しないで関数のように使用できる)
Math . メソッド名(引数1, 引数2, ・・・)
| メソッド | 説明 |
|---|---|
| abs() | 絶対値を戻す |
| exp() | eの引数乗の値を戻す |
| ceil() | 引数を下回らない最小の整数を戻す |
| floor() | 引数の値を超えない最大の整数を戻す |
| log() | 引数の自然対数を戻す |
| max() | 引数の中で最も大きい値を戻す |
| min() | 引数の中で最も小さい値を戻す |
| pow() | 第1引数の第2引数乗の値を戻す |
| round() | 引数の少数部分以下第1位を四捨五入した値を戻す |
| random() | 0から1未満の間の乱数を戻す |
| sin() | サイン(正弦)を戻す |
| cos() | コサイン(余弦)を戻す |
| tan() | タンジェント(正接)を戻す |
| asin() | アークサイン(サインの逆関数)を戻す |
| acos() | アークコサイン(コサインの逆関数)を戻す |
| atan() | アークタンジェント(タンジェントの逆関数)を戻す |
最大値を戻すメソッドmax
var num = Math.max(5, 4, 9, 10);
※numの値は10になる
<!DOCTYPE html> <html lang='ja'> <head> <meta charset='UTF-8'> <title>Mathオブジェクトのメソッド</title> </head> <body> <script> var num1 = 10; var num2 = 15; var num3 = 16; document.write('<h1>', Math.max(num1, num2 , num3), '</h1>'); document.write('<h1>', Math.min(num1, num2 , num3), '</h1>'); </script> </body> </html>
randomメソッド
- 乱数を戻すメソッド
- 乱数とは、無造作に選ばれる数のこと
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Mathオブジェクトのメソッド</title> </head> <body> <script> var random = Math.random(); if (random < 0.33) { document.write('<h1>', '大吉', '</h1>'); } else if (random < 0.66) { document.write('<h1>', '吉', '</h1>'); } else { document.write('<h1>', '凶', '</h1>'); } </script> </body> </html>
※均等に3分割の確率になるよう値を設定しています
Mathオブジェクトのメソッド
| メソッド | 説明 |
|---|---|
| abs | 絶対値を戻す |
| exp | eの引数乗の値を戻す |
| ceil | 小数点以下を切り上げる |
| floor | 小数点以下を切り捨てる |
| log | 引数の自然対数を戻す |
| max | 引数の最大値を戻す |
| min | 引数の最小値を戻す |
| pow | 第1引数の第2引数乗の値を戻す |
| round | 引数の小数部分以下第1位を四捨五入した値を戻す |
| random | 0から1の間の乱数を戻す |
| sin | サイン(正弦)を戻す |
| cos | コサイン(余弦)を戻す |
| tan | タンジェント(正接)を戻す |
乱数を整数表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>乱数の実験</title> </head> <body> <h1>乱数の実験</h1> <script> MAX = 10; var num; for (var i=0; i < 10; i++) { num = Math.floor(Math.random() * MAX + 1); document.write(num + '<br>'); } </script> </body> </html>
イメージをランダムに表示
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>イメージをランダムに表示する</title> <style> body {; text-align: center; } </style> </head> <body> <h1>今日のイメージ</h1> <script> var numOfImg = 3; var num; num = Math.floor(Math.random() * numOfImg + 1) document.write('<img src="img/ph' + num + '.jpg">'); </script> </body> </html>
成果率判定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>脳トレーニング(足し算)</title> <script> function getRandom() { return Math.floor(Math.random() * 100); } </script> </head> <body> <h1>脳トレーニング(足し算)</h1> <script> //質問の数 var numOfQ = 10; var num1, num2, num3; var correct = 0; //出題する for (var i = 0; i < numOfQ; i++) { num1 = getRandom(); num2 = getRandom(); msg = num1 + '+' + num2 + '='; ans = prompt(msg, ''); if (ans == (num1 + num2)) { correct++; } } //正解率を表示する var ans = Math.round(correct/numOfQ *100); document.write( '<h1>正解率: ' + ans + '%</h1>'); document.write('<p>' + numOfQ + '問中' + correct + '問正解</p>'); </script> </body> </html>
Mathオブジェクトのプロパティ
- Mathオブジェクトには技術計算の定数として使用されるプロパティも用意されています
- 「PI」は、円周率を表す読み出し専用のプロパティです
- 半径が5の円の面積の場合は
var area = Math.PI * 5 * 5;
※円周率 x 半径 x 半径
まとめ
- Mathオブジェクトのメソッドは、インスタンスを生成しないで使用する
- 最大値を求める maxメソッド、最小値を求める minメソッド
- 0以上1未満の乱数を発生する、randomメソッド
