Adobe Brakets
Adobe Brakets
- Bracketsは、HTML/CSS/JavaScriptで開発されている、HTML/CSS/JavaScript用の新しいオープンソースコードエディターです
- CSSの内容に入る時点で導入します(Webページ作成時点でDreamweaverに入ります)
- Webに特化した機能群
- 高度な拡張性
画面解説
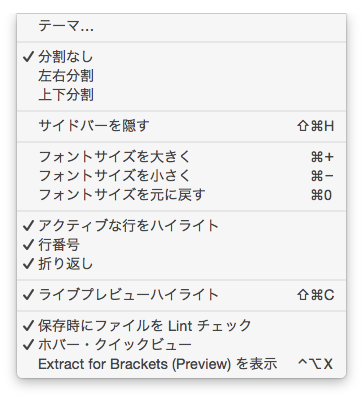
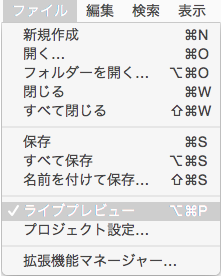
- メニューバー(一般的な機能にアクセスする際や設定を行う際に使用します)
- サイドバー(主にプロジェクトのファイルツリーや作業中のドキュメントの表示など)
- ツールバー(ライブプレビュー、拡張機能マネージャー、Extractなど)
- ステータスバー(シンタックスの切り替え、Lint結果の表示、インデント設定など)
プロジェクトのルート化
- Dreamweaverでの「サイト管理」に相当
- ローカルサーバーにも対応しており、プロジェクト毎にローカルホストURLを入力、ローカルサーバー側にて設定も行うとPHPやSSIも動かす事が出来ます
- 「Getting Started」をクリック
- Cドライブ直下の自分の名前のフォルダーを選択します
- 「neko」フォルダーを選択した場合
基本機能
インデントの変更
プレビュー
- 一度ライブプレビューを起動すると、Bracketsを終了するまで「Node.js」によるローカルサーバーが起動しています
試験ライブプレビュー
- 一度ライブプレビューをしたURLを他のブラウザにコピーしてプレビューをしても「試験ライブプレビュー」にチェックが入っていると、リアルタイムに変更内容を反映させることができます(メモリの消費量が増えるため注意)
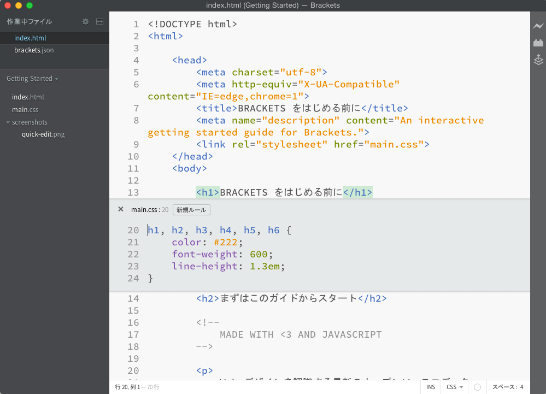
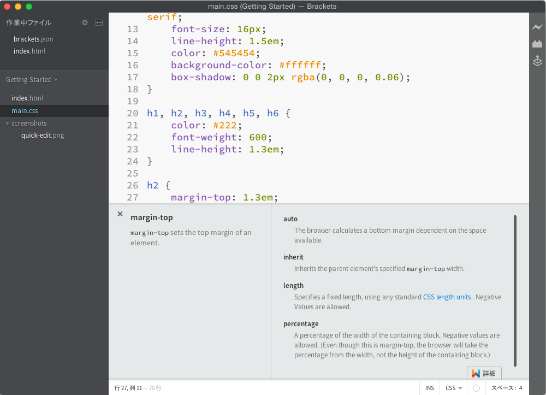
クイックエディット(Ctr+E)
- クイックエディットは主に4種類あります
- ショートカットは全てCtrl+Eで共通で、実行する場所によりそれぞれのクイックエディットが展開します
- 編集後、再びCtrl+Eで閉じるか、「☓」もしくはEscキーで閉じる
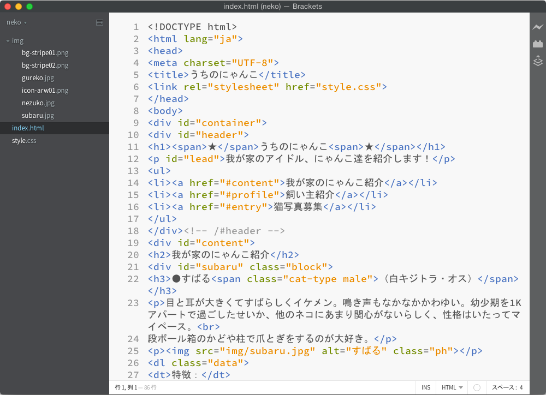
HTMLのクイックエディット
- id名/class名/HTMLタグ名上で実行すると適用されているスタイルを拾い、その場で編集出来ます
- 選択しているセレクターに対して「新規ルール」を作成することもできます
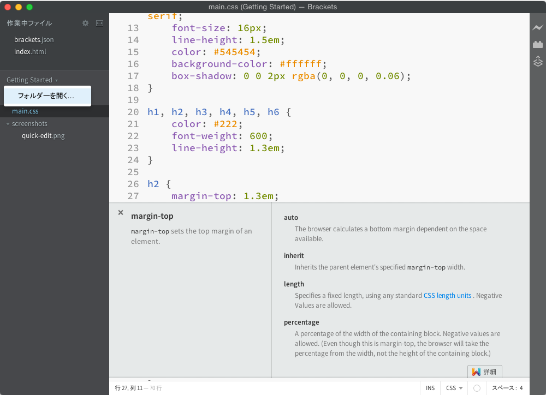
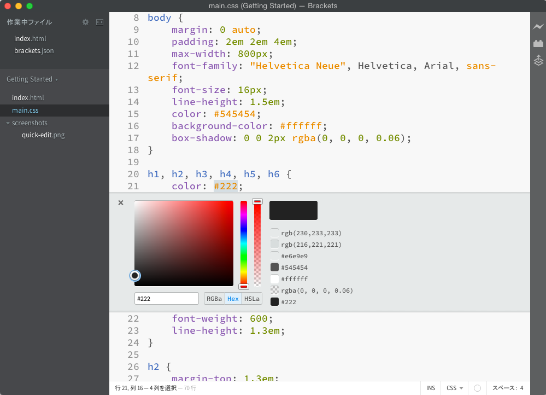
色指定のクイックエディット
- EX/RGB(A)/HSL(A)にて色指定されている箇所で実行するとカラーパレットが開きます
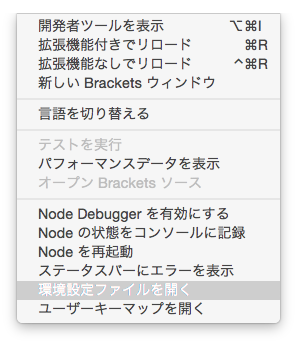
- 16進数の値を大文字表示したい場合は、「デバック→環境設定ファイルを開く」で「brackets.js」の一番上の行に「"uppercaseColors": true,」を追記します
CSSアニメーションのクイックエディット
JavaScript関数のクイックエディット
- JavaScript関数名の箇所で実行すると、その関数の内容を展開します
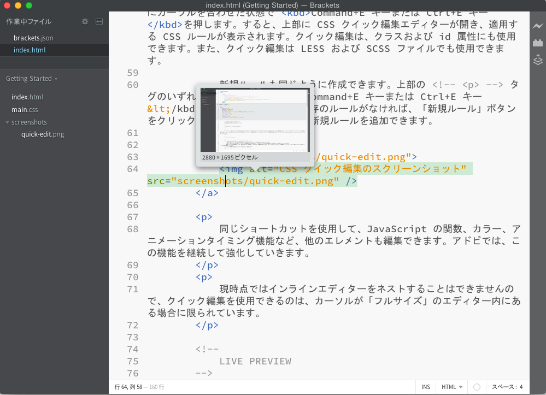
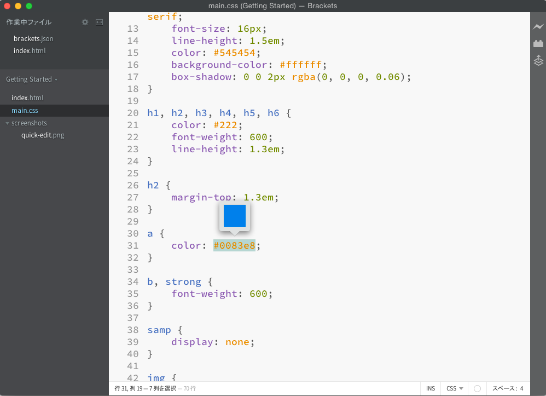
ホバークイックビュー
- 画像・色指定の2種類のクイックビューがあり、それぞれ指定の箇所にカーソルを置くとポップアップで情報を表示してくれます。
- 特に画像はホバーだけでwidth/height値を確認できる
複数選択
- 複数選択→Ctrl+B
- 1つスキップ→Ctrl+Shift+B
- カーソルを追加→Shift+Alt+↑ or ↓
- 任意の箇所にカーソルを追加→Ctrl+左クリック
- 矩形選択→Alt+マウスドラッグ