計算の演算子と論理演算子
算術演算子
数の計算に用いる演算子を算術演算子といい、複合代入演算子には、次のようなものがあります。
| 演算子 | 読み仮名 | 働き | 使い方 | 結果 |
|---|---|---|---|---|
| + | プラス | +(足す) | a = 5 + 5 | 10 |
| - | マイナス | −(引く) | a = 5 - 5 | 0 |
| * | アスタリスク | ×(かける) | a = 5 * 5 | 25 |
| / | スラッシュ | ÷(割る) | a = 5 / 5 | 1 |
| % | パーセント | …(余り) | a = 5 % 5 | 0 |
a = 5 / 0のとき、結果は Infinity(無限)、a = 5 % 0のとき、結果は NaN(非数)になります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptの勉強</title> </head> <body> <script> // 代入演算子 = var x = 5; // 文字列に関する演算子 + var s = "hello" + "world"; // 数値に関する演算子 + - * / var x = 5 / 5; var x = 5 % 5; // 余り var x = 1; x++; // x = x + 1; x--; x *= 5; // x = x * 5; </script> </body> </html>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScriptの練習</title> </head> <body> <script> /* 数値 10 2.5 -2.5 演算子 + - * / % += 代入を伴う演算子 ++ -- 単項演算子 */ var x; x = 10 * 2; // 20 x = 10 % 3; // 1 // x = x + 5; x += 5; // 6 x++; // 7 x--; // 6 console.log(x); </script> </body> </html>
代入演算子
変数に値を代入する代入代入演算子「=」は左辺を変数、右辺を値とみなします。
a = a + 2;
「aがa+2と等しい」という意味ではありません。
aの値を2増やすことは、以下のように書くこともできます。
a += 2;
このように「+」「=」を組み合わせたものを複合代入演算子といいます。
複合代入演算子には、次のようなものがあります。
| 演算子 | 働き | 使い方 | 結果 |
|---|---|---|---|
| += | 足して代入 | a = 5; a += 5; | 10 |
| -= | 引いて代入 | a = 5; a -= 5; | 0 |
| *= | かけて代入 | a = 5; a *= 5; | 25 |
| /= | 割って代入 | a = 5; a /= 5; | 1 |
| %= | 余りを代入 | a = 5; a %= 5; | 0 |
インクリメント演算子とデクリメント演算子
インクリメント(加算)演算子、デクリメント(減算)演算子は、変数の数値を1つ増やしたり、1つ減らしたりする場合に使います。
| 演算子 | 名称 | 働き | 使い方 | 結果 |
|---|---|---|---|---|
| ++ | インクリメント演算子 | 変数の値を 1増やす | a = 1; ++a; | 2 |
| -- | デクリメント演算子 | 変数の値を 1減らす | a = 1; a--; | 0 |
「a++」と「++a」の違い
インクリメント演算子とデクリメント演算子には、それぞれ2種類の書き方があり、「++a(--a)」を前置、a++(a--)を後置といいます。
前置と後置では演算を行うタイミングが異なります。
前置(++aと--a)
変数の参照より先に演算を行います。
a = 1;
x = ++a;
a に 1 を足した後、x に値を代入する → x の値は 2 になる
後置(a++とa--)
変数の参照より後に演算を行います。
a = 1;
x = a++;
x に値を代入した後、a に 1 を足す → x の値は 1 になる
論理演算子とは
論理演算子を使うことにより、より複雑な条件を表すことができます。
論理演算子には、おもに次のようなものがあります。
| 演算子 | 働き | 使い方 | 意味 |
|---|---|---|---|
| && | かつ | (a >= 10) && (a < 50) | aは10以上かつ50未満 |
| || | または | (a == 1) || (a ==100) | aは1または100 |
| ! | 〜ではない | !(a == 100) | aは100ではない |
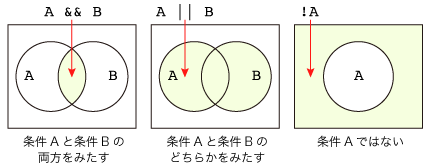
条件A、Bがあるとき、論理演算子の働きを図で示すと以下のようになります。
複雑な条件式
各演算子は優先度に従って処理されますが、意図的に関係をはっきりさせたいときは( )を使います。
aは50以上100未満である
(50 <= a) && (a < 100)
50 <= a < 100とは書けません。
条件付き実行
「?:」は、条件式の結果によって値や処理を選択する、三項演算子です。
a = 4;
(a < 10) || (document.write('aは10以上<br>'));
(a < 10) && (document.write('aは10未満'));
- 「||」のとき条件式はtrueのため、処理はおこなわれません。
- 「&&」のとき条件式はtrueのため、処理が実行されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScriptの練習</title> </head> <body> <script> /* 真偽値 文字列: 空文字以外だったらtrue 数値: 0 か NaN 以外だったらtrue true / false object: null 以外だったらtrue undefined, null -> false */ if (x) { // 処理 } if (x !== '') { // 処理 } /* 三項演算子 var a, b, c; if (条件) { a = b; } else { a = c; } a = (条件) ? b : c; */ var max, x, y; max = (x > y) ? x : y; </script> </body> </html>