イベント発生元の特定
thisキーワードの利用
- 1つの関数を複数のイベントから呼び出すとき、呼び出された関数内でどの部品から発生したイベントなのかを知りたい場合があります
- そのようなときには、thisキーワードを利用します
- イベントハンドラに関連づけた処理の中で、thisキーワードを記述した場合、thisはイベントハンドラ属性がつけられた要素自身を表します
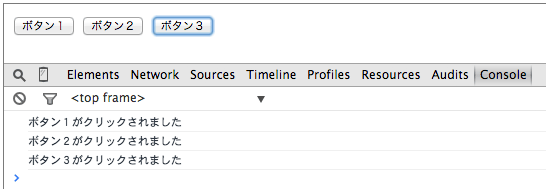
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScriptの練習</title> <script> function check(e) { console.log(e.value + "がクリックされました"); } </script> </head> <body> <input type="button" value="ボタン1" onclick="check(this);"> <input type="button" value="ボタン2" onclick="check(this);"> <input type="button" value="ボタン3" onclick="check(this);"> </body> </html>
- onclick属性でcheck関数を呼び出し、引数としてthisを渡しています
- このとき、thisはイベント発生元の要素、input要素そのものを表しています
- check関数は、thisを引数として受け取り、変数eに代入しています
- 変数eの後ろに「.属性名」と続けることで、イベントの発生元要素の各属性値を得ることができます
- イベント処理における this キーワードは、イベントの発生元に関する情報をもつ