セレクタの使い方
最低限、使うものだけ覚える
- テキスト〜P.54
- すべてを覚えようとしないこと
JavaScriptの読み込み順序
- HTMLをすべて読み込み後に、jQueryの処理を実行する
<script> $(document).ready(function(){ //この中に処理を記述 }); </script>
この記述であれば、bodyの終了タグの前でも、script内でも問題なく動作します。
短縮形
<script> $(function(){ //この中に処理を記述 }); </script>
セレクタ
- CSSセレクタとjQueryセレクタは同じ記述
- $('要素名') → <div>要素指定</div>
- $('#id名') → <div id="id名">id指定</div>
- $('.class名') → <div class="class名">class指定</div>
セレクタ
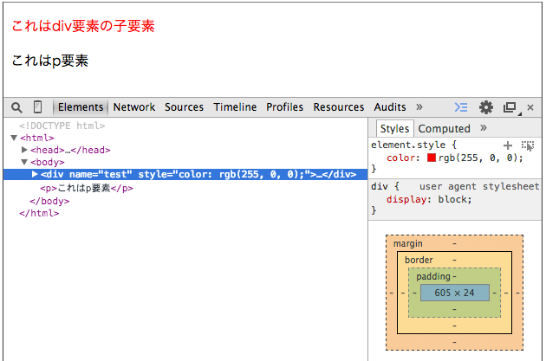
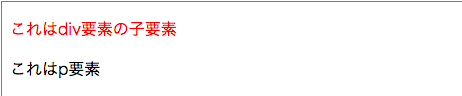
HTML要素を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:要素に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('要素名')に対してstyle='color:#f00;'を設定 $('div').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div name="test"> <p>これはdiv要素の子要素</p> </div> <p>これはp要素</p> </body> </html>
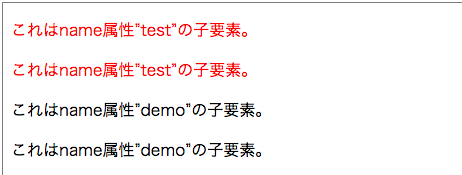
name属性を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:name属性に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('name属性=name属性値')に対してstyle='color:#f00;'を設定 $('[name="test"]').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <!-- name=testにのみ、赤色のスタイルが設定される --> <div name="test"> <p>これはname属性”test”の子要素。</p> <p>これはname属性”test”の子要素。</p> </div> <!-- name=demoには、赤色のスタイルが設定されない --> <div name="demo"> <p>これはname属性”demo”の子要素。</p> <p>これはname属性”demo”の子要素。</p> </div> </body> </html>
id属性を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:id属性に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('#id名')に対してstyle='color:#f00;'を設定 $('#test_id').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <!-- #test_idに対してのみ、赤色のスタイルが設定される --> <div id="test_id"> <p>これはid属性”test_id”の子要素。</p> <p>これはid属性”test_id”の子要素。</p> </div> <!-- #demoに対しては、赤色のスタイルが設定されない --> <div id="demo"> <p>これはid属性”demo”の子要素。</p> <p>これはid属性”demo”の子要素。</p> </div> </body> </html>
cass属性を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:class属性に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('.class名')に対してstyle='color:#f00;'を設定 $('.test_class').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <!-- .test_classに対してのみ、赤色のスタイルが設定される --> <div class="test_class"> <p>これはclass属性”test_class”の子要素。</p> <p>これはclass属性”test_class”の子要素。</p> </div> <!-- #test_classに対しては、赤色のスタイルが設定されない --> <div id="test_class"> <p>これはid属性”test_class”の子要素。</p> <p>これはid属性”test_class”の子要素。</p> </div> </body> </html>
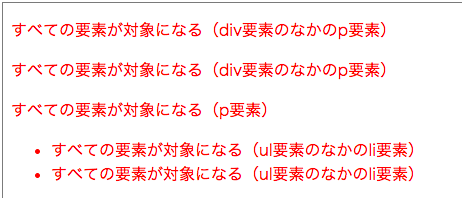
すべての要素を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:class属性に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('すべての要素')に対してstyle='color:#f00;'を設定 $('*').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div> <p>すべての要素が対象になる(div要素のなかのp要素)</p> <p>すべての要素が対象になる(div要素のなかのp要素)</p> </div> <p>すべての要素が対象になる(p要素)</p> <ul> <li>すべての要素が対象になる(ul要素のなかのli要素)</li> <li>すべての要素が対象になる(ul要素のなかのli要素)</li> </ul> </body> </html>
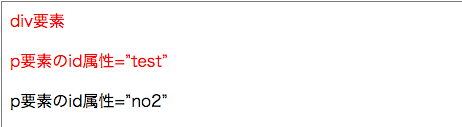
要素名もしくはid名に一致する要素を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:要素名もしくはid名に一致する要素に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('要素名, #id名')に対してstyle='color:#f00;'を設定 $('div, #test').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <!-- div要素もしくは#testに対してのみ、赤色のスタイルが設定される --> <div>div要素</div> <p id="test">p要素のid属性=”test”</p> <!-- #no2に対しては、赤色のスタイルが設定されない --> <p id="no2">p要素のid属性=”no2”</p> </body> </html>」
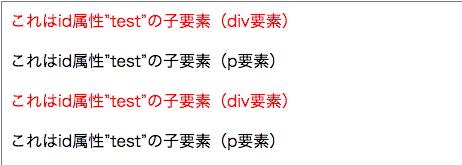
id名の子である特定の要素を指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:id名の子である特定の要素に対して</title> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ //$('#id名 要素名')に対してstyle='color:#f00;'を設定 $('#test div').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div id="test"> <!-- #testの子要素divに対してのみ、赤色のスタイルが設定される --> <div>これはid属性”test”の子要素(div要素)</div> <p>これはid属性”test”の子要素(p要素)</p> <div>これはid属性”test”の子要素(div要素)</div> <p>これはid属性”test”の子要素(p要素)</p> </div> </body> </html>
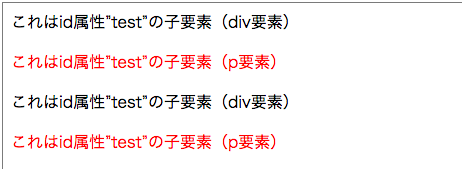
id名の子である特定の要素すべてに対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:id名の子である特定の要素すべてに対して</title> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ //$('#id名 > 要素名')に対してstyle='color:#f00;'を設定 $('#test > p').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div id="test"> <!-- #testの子要素pに対してのみ、赤色のスタイルが設定される --> <div>これはid属性”test”の子要素(div要素)</div> <p>これはid属性”test”の子要素(p要素)</p> <div>これはid属性”test”の子要素(div要素)</div> <p>これはid属性”test”の子要素(p要素)</p> </div> </body> </html>
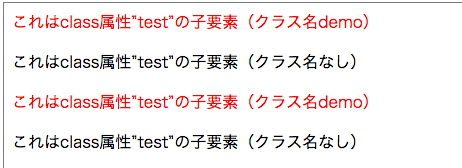
class名1の要素以下にあるclass名2の要素に対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:class名1の要素以下にあるclass名2の要素に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('.Class名1 .Class名2')に対してstyle='color:#f00;'を設定 $('.test .demo').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div class="test"> <!-- .testの子要素.demoに対してのみ、赤色のスタイルが設定される --> <div class="demo">これはclass属性”test”の子要素(クラス名demo)</div> <p>これはclass属性”test”の子要素(クラス名なし)</p> <div class="demo">これはclass属性”test”の子要素(クラス名demo)</div> <p>これはclass属性”test”の子要素(クラス名なし)</p> </div> </body> </html>
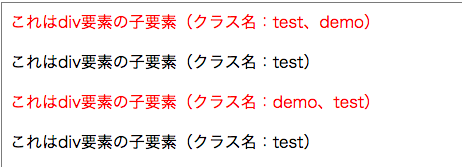
class名1・class名2の両方をもつ要素に対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:class名1・class名2の両方をもつ要素に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('.Class名1.Class名2')に対してstyle='color:#f00;'を設定 $('.test.demo').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div> <!-- .testと.demoが両方指定されている箇所に対してのみ、赤色のスタイルが設定される --> <div class="test demo">これはdiv要素の子要素(クラス名:test、demo)</div> <p class="test">これはdiv要素の子要素(クラス名:test)</p> <div class="demo test">これはdiv要素の子要素(クラス名:demo、test)</div> <p class="test">これはdiv要素の子要素(クラス名:test)</p> </div> </body> </html>
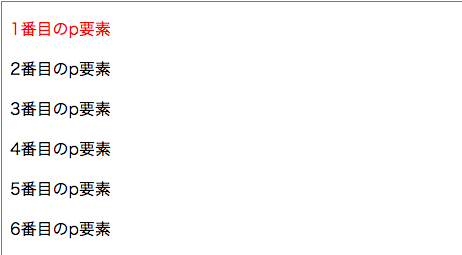
最初の対象要素に対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:最初の対象要素に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('要素名:first')に対してstyle='color:#f00;'を設定 $('p:first').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div> <!-- p要素の一番最初の要素に対してのみ、赤色のスタイルが設定される --> <p>1番目のp要素</p> <p>2番目のp要素</p> <p>3番目のp要素</p> <p>4番目のp要素</p> <p>5番目のp要素</p> <p>6番目のp要素</p> </div> </body> </html>
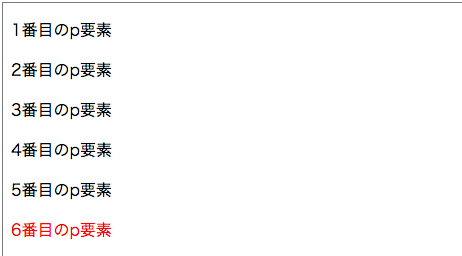
最後の対象要素に対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:最後の対象要素に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('要素名:last')に対してstyle='color:#f00;'を設定 $('p:last').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div> <!-- p要素の一番最初の要素に対してのみ、赤色のスタイルが設定される --> <p>1番目のp要素</p> <p>2番目のp要素</p> <p>3番目のp要素</p> <p>4番目のp要素</p> <p>5番目のp要素</p> <p>6番目のp要素</p> </div> </body> </html>
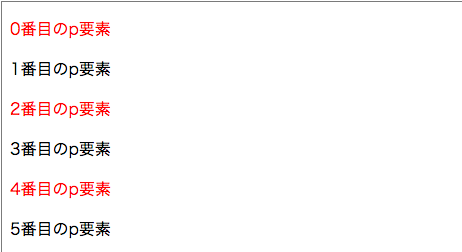
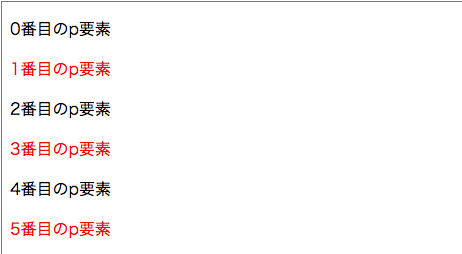
対象要素名が複数ある場合、indexで偶数番目に対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:対象要素名が複数ある場合、indexで偶数番目に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('要素名:even')に対してstyle='color:#f00;'を設定 $('p:even').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div> <!-- p要素の偶数番目の要素に対してのみ、赤色のスタイルが設定される --> <p>0番目のp要素</p> <p>1番目のp要素</p> <p>2番目のp要素</p> <p>3番目のp要素</p> <p>4番目のp要素</p> <p>5番目のp要素</p> </div> </body> </html>
対象要素名が複数ある場合、indexで奇数番目に対して
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ:対象要素名が複数ある場合、indexで奇数番目に対して</title> <script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //$('要素名:odd')に対してstyle='color:#f00;'を設定 $('p:odd').css('color','#f00'); //文字を赤色に }); </script> </head> <body> <div> <!-- p要素の奇数番目の要素に対してのみ、赤色のスタイルが設定される --> <p>0番目のp要素</p> <p>1番目のp要素</p> <p>2番目のp要素</p> <p>3番目のp要素</p> <p>4番目のp要素</p> <p>5番目のp要素</p> </div> </body> </html>