表示を切り替える


<html lang="ja">
<head>
<meta charset="UTF-8">
<title>方丈記</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
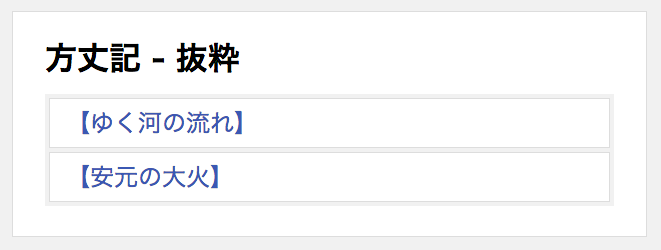
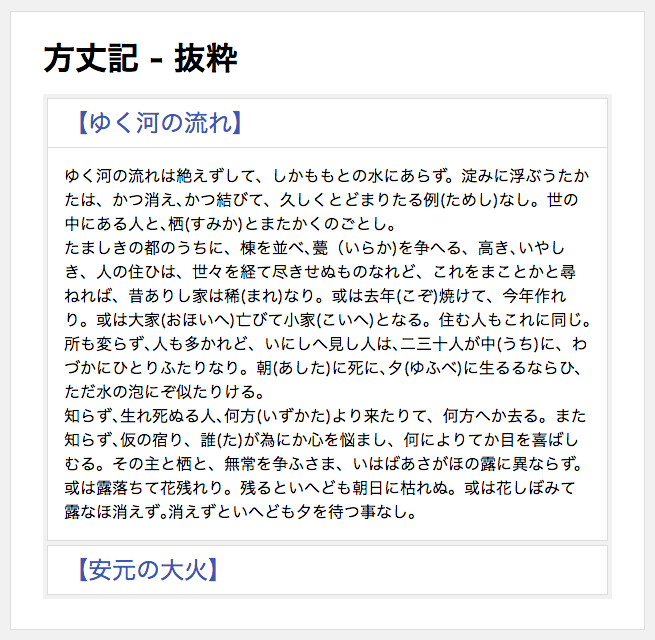
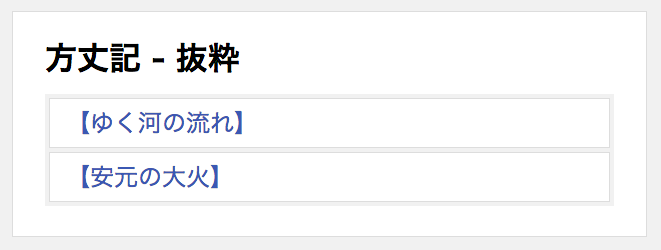
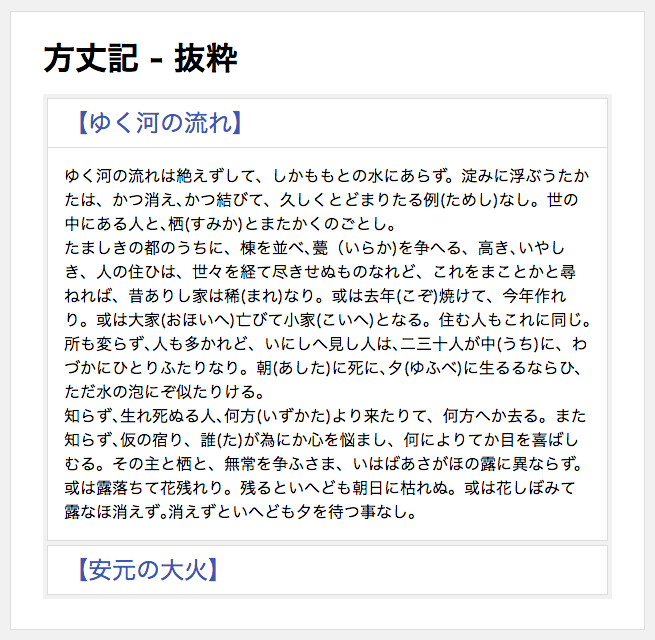
<h1>方丈記 - 抜粋</h1>
<div class="section first">
<h2 id="section1Title">【ゆく河の流れ】</h2>
<p id="section1">ゆく河の流れは絶えずして、しかももとの水にあらず。淀みに浮ぶうたかたは、かつ消え、かつ結びて、久しくとどまりたる例(ためし)なし。世の中にある人と、栖(すみか)とまたかくのごとし。<br>
たましきの都のうちに、棟を並べ、甍(いらか)を争へる、高き、いやしき、人の住ひは、世々を経て尽きせぬものなれど、これをまことかと尋ねれば、昔ありし家は稀(まれ)なり。或は去年(こぞ)焼けて、今年作れり。或は大家(おほいへ)亡びて小家(こいへ)となる。住む人もこれに同じ。所も変らず、人も多かれど、いにしへ見し人は、二三十人が中(うち)に、わづかにひとりふたりなり。朝(あした)に死に、夕(ゆふべ)に生るるならひ、ただ水の泡にぞ似たりける。<br>
知らず、生れ死ぬる人、何方(いずかた)より来たりて、何方へか去る。また知らず、仮の宿り、誰(た)が為にか心を悩まし、何によりてか目を喜ばしむる。その主と栖と、無常を争ふさま、いはばあさがほの露に異ならず。或は露落ちて花残れり。残るといへども朝日に枯れぬ。或は花しぼみて露なほ消えず。消えずといへども夕を待つ事なし。</p>
</div>
<div class="section">
<h2 id="section2Title">【安元の大火】</h2>
<p id="section2">予(われ)、ものの心を知れりしより、四十(よそぢ)あまりの春秋(しゅんじう)をおくれるあひだに、世の不思議を見る事ややたびたびになりぬ。<br>
去(いんし)、安元三年四月(うづき)廿八日かとよ。風烈(はげ)しく吹きて、静かならざりし夜、戌(いぬ)の時(とき)許(ばかり)、都の東南(たつみ)より火出で来て、西北(いぬゐ)に至る。はてには朱雀門・大極殿・大学寮・民部省などまで移りて、一夜のうちに塵灰(ちりはい)となりにき。<br>
火(ほ)もとは、樋口富(ひぐちとみ)の小路(こうじ)とかや。舞人(まひびと)を宿せる仮屋より出で来たりけるとなん。咲き迷ふ風に、とかく移りゆくほどに、扇(あふぎ)をひろげたるがごとく末広になりぬ。遠き家は煙(けぶり)に咽(むせ)び、近きあたりはひたすら焔(ほのほ)を地に吹きつけたり。空には灰を吹き立てたれば、火の光に映じて、あまねく紅(くれなゐ)なる中に、風に堪へず、吹き切られたる焔、飛ぶが如くして一二町を越えつつ移りゆく。その中の人、現(うつ)し心あらむや。或(あるい)は煙に咽びて倒れ伏し、或は焔にまぐれてたちまちに死ぬ。或は身ひとつ、からうじて逃るるも、資財を取り出づるに及ばず。七珍万宝さながら灰燼(くわいじん)となりにき。その費え、いくそばくぞ。そのたび、公卿の家十六焼けたり。ましてその外、数へ知るに及ばず。惣(すべ)て都のうち、三分が一に及べりとぞ。男女死ぬるもの数十人、馬・牛のたぐひ辺際を知らず。<br>
人の営み、皆愚かなるなかに、さしも危ふき京中の家をつくるとて、宝を費し、心を悩ます事は、すぐれてあぢきなくぞ侍る。</p>
</div>
</div>
<script>
window.onload = function() {
var parag1 = document.getElementById( 'section1' );
var parag2 = document.getElementById( 'section2' );
parag1.style.display = 'none';
parag2.style.display = 'none';
var title1 = document.getElementById( 'section1Title' );
var title2 = document.getElementById( 'section2Title' );
title1.onclick = function () {
parag1.style.display = 'block';
};
title2.onclick = function () {
parag2.style.display = 'block';
};
};
</script>
</body>
</html>
Web制作の現場で使えるjQuery UIデザイン入門 ― 第1回
ascii.jp
<html lang="ja">
<head>
<meta charset="utf-8">
<title>アコーディオンパネル(アニメーションなし)</title>
<script>
window.onload = function() {
var section1 = document.getElementById( 'sectionA' );
var section2 = document.getElementById( 'sectionB' );
var section3 = document.getElementById( 'sectionC' );
section1.style.display = 'block';
section2.style.display = 'none';
section3.style.display = 'none';
var titleA = document.getElementById( 'categA' );
var titleB = document.getElementById( 'categB' );
var titleC = document.getElementById( 'categC' );
titleA.onclick = function() {
section1.style.display = 'block';
section2.style.display = 'none';
section3.style.display = 'none';
};
titleB.onclick = function() {
section2.style.display = 'block';
section1.style.display = 'none';
section3.style.display = 'none';
};
titleC.onclick = function() {
section3.style.display = 'block';
section1.style.display = 'none';
section2.style.display = 'none';
};
};
</script>
<style>
html, body, dl, dt, dd {
margin:0;
padding:0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
dl{
width:400px;
margin:50px auto;
}
dt{
padding: 15px;
background:#7CADB6;
font-weight: bold;
color: #FFF;
cursor:pointer;
border-bottom: 1px solid #FFF;
}
dd{
padding: 20px;
border:1px solid #7CADB6;
border-top: 1px solid #FFF;
height:200px;
line-height: 1.5;
}
</style>
</head>
<body>
<div id="container">
<dl>
<dt id="categA">カテゴリA</dt>
<dd id="sectionA">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</dd>
<dt id="categB">カテゴリB</dt>
<dd id="sectionB">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</dd>
<dt id="categC">カテゴリC</dt>
<dd id="sectionC">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</dd>
</dl>
</div>
</body>
</html>