DOM Scripting
DOM Scriptingとは
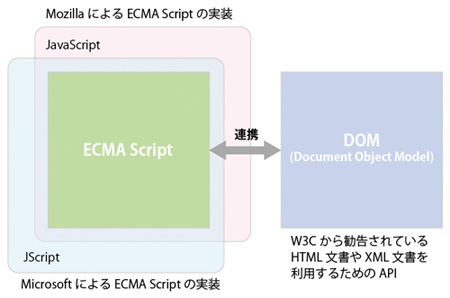
JavaScriptによるDOM(Document Object Model)を使った開発手法です。
DOM Scripting
JavaScript(Javaではありません)によって標準に準拠したDOMを使いHTML+CSSに対してアクセスします。
- テーブルレイアウトのサイトはこのDOMを使った処理に向いていません
- セル中の要素にid属性などによる識別が複雑になってしまうからです
Web標準のメリットを活かす
- HTML:文書構造、意味を定義
- CSS:レイアウト、見た目を設定
- JavaScript:動作、振る舞いを追加
JavaScriptの文法
- 命令文の最後は「セミコロン」をつける
命令文1; 命令文2;
- 複数の命令文を1行に記述することもできます
命令文1; 命令文2;
- 引数は命令に渡すパラメータです
命令の名前(引数);
DOMによる要素の指定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DOMによる要素の指定例</title> </head> <body> <h1 id="myid">DOMによる要素の指定</h1> <script> alert ( document.getElementById( 'myid' ) ); </script> </body> </html>
スタイルを変更
書式
要素に対してJavaScriptでCSSのスタイルを変更します。
要素 . style . プロパティ = 値;
文字色
#myid {color: #F00;}
document.getElementById( 'myid' ).style.color = '#F00';
背景色
#myid {background-color: #FFF;}
document.getElementById( 'myid' ).style.backgroundColor = '#FFF';
CSSのプロパティに「-」が入る場合は、取り除き次の単語の頭文字を大文字にして記述します。(キャメルケース)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DOMで文字色を設定</title> </head> <body> <h1 id="myid">DOMによる要素の指定</h1> <!-- マークアップの記述を行う --> <script> document.getElementById( 'myid' ).style.color = '#F00'; </script> </body> </html>
イベントと実行タイミング
- 特定のタイミングで実行したいスクリプトをまとめる
特定のイベントに関連づける
- HTML内に各要素の属性のonclickなどイベント用の属性に記述する
- DOMで取得した要素のonclickなどのプロパティに記述する
- DOMでaddListenerを使う
1. HTML内に属性としてonclick時に定義した関数を呼ぶ
<p onclick="myidEvent();">テスト</p>
この「テスト」という文字をクリックされたときにfunctionで定義した関数「myidEvent() 」の内容が実行されます。
【記述例】
この例では、HTMLの要素内にスクリプトを記述しているため振る舞いと文書構造が分離できません。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>イベントとタイミングを記述</title> <style> <!-- p { cursor: pointer; } --> </style> </head> <body> <p onclick="myidEvent();">テスト</p> <!-- マークアップの記述を行う --> <script> function myidEvent() { alert( '押されました' ); } </script> </body> </html>
【記述例】
DOMを使い書き換えてみます。
「getElementById()」メソッドは、HTMLが読み込まれた後に実行する必要があります。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DOMでイベントとタイミングを記述</title> <style> <!-- p { cursor: pointer; } --> </style> </head> <body> <p id="myID">テスト</p> <script> function myidEvent() { alert( '押されました' ); } document.getElementById( 'myID' ).onclick = myidEvent; </script> </body> </html>
window.onloadを利用する
- HTMLの下のほうに記述することはメンテナンスの上でも不都合です。
- 外部ファイルとして「.js」ファイルを読み込む場合も同じです。
ページが読み込まれた際に命令が実行されるようにする
《HTML》
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DOMでイベントとタイミングを記述</title> <style> <!-- p { cursor: pointer; } --> </style> <script src="dom_click.js"></script> </head> <body> <p id="myID">テスト</p> </body> </html>
《外部JSファイル》
window.onload = function(){ document.getElementById( 'myID' ).onclick = myidEvent; } function myidEvent() { alert( '押されました' ); }
複数のスタイルをまとめる
document.getElementById( 'myID' ).style.color = '#F00'; document.getElementById( 'myID' ).style.backgroundColor = '#FFF'; document.getElementById( 'myID' ).style.width = '300px'; document.getElementById( 'myID' ).style.height = '100px';
変数を使って書き直します。
myElement = document.getElementById( 'myID' ); //変数の定義 myElement.style.color = '#F00'; myElement.style.backgroundColor = '#FFF'; myElement.style.width = '300px'; myElement.style.height = '100px';
さらに簡略化できます。
myStyle = document.getElementById( 'myID' ).style; //変数の定義 myStyle.color = '#F00'; myStyle.backgroundColor = '#FFF'; myStyle.width = '300px'; myStyle.height = '100px';
以下のような記述も可能です。
myHeader = document.getElementById( 'header' ).style; myFooter = document.getElementById( 'footer' ).style; myParam = '800px'; myHeader.width = myParam; myFooter.width = myParam;