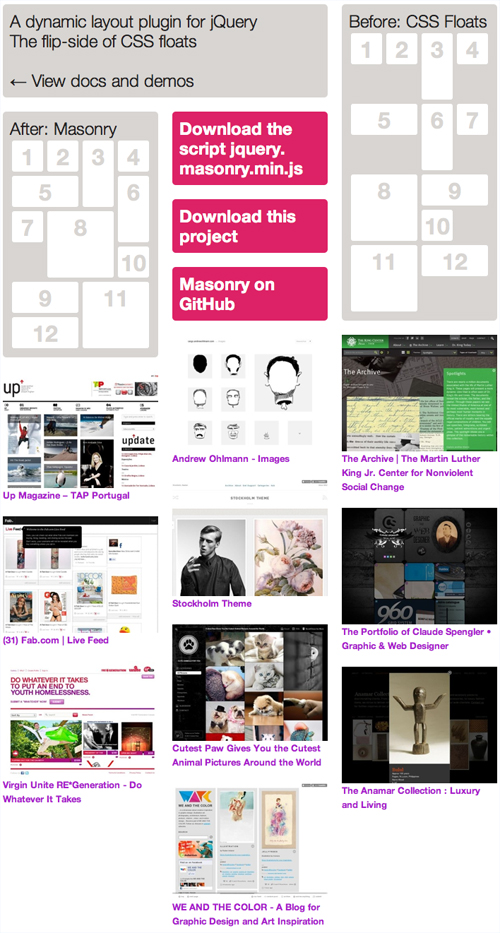
Masonry
フローティングブロック:リキッド
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>フローティングブロック</title> <link rel="stylesheet" href="css/style.css"> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/jquery.vgrid.0.1.6.min.js"></script> <script> $(function(){ $(window).load(function() { $('ul#list').css({'visibility':"visible"}).fadeIn(); $(function(){ var hsort_flg = false; //setup var vg = $("#list").vgrid({ easeing: "easeOutQuint", useLoadImageEvent: true, useFontSizeListener: true, time: 400, delay: 0, fadeIn: { time: 500, delay: 50 } }); }); }); }); //]]> </script> </head> <body> <section id="container"> <section id="main" class="clearfix"> <ul id="list" class="non"> <li><a href="#"><img src="images/01.jpg" alt=""></a></li> <li><a href="#"><img src="images/02.jpg" alt=""></a></li> <li><a href="#"><img src="images/03.jpg" alt=""></a></li> <li><a href="#"><img src="images/04.jpg" alt=""></a></li> <li><a href="#"><img src="images/05.jpg" alt=""></a></li> <li><a href="#"><img src="images/06.jpg" alt=""></a></li> <li><a href="#"><img src="images/07.jpg" alt=""></a></li> <li><a href="#"><img src="images/08.jpg" alt=""></a></li> <li><a href="#"><img src="images/09.jpg" alt=""></a></li> <li><a href="#"><img src="images/10.jpg" alt=""></a></li> <li><a href="#"><img src="images/11.jpg" alt=""></a></li> <li><a href="#"><img src="images/12.jpg" alt=""></a></li> <li><a href="#"><img src="images/13.jpg" alt=""></a></li> <li><a href="#"><img src="images/14.jpg" alt=""></a></li> <li><a href="#"><img src="images/15.jpg" alt=""></a></li> <li><a href="#"><img src="images/16.jpg" alt=""></a></li> <li><a href="#"><img src="images/17.jpg" alt=""></a></li> <li><a href="#"><img src="images/18.jpg" alt=""></a></li> <li><a href="#"><img src="images/19.jpg" alt=""></a></li> <li><a href="#"><img src="images/20.jpg" alt=""></a></li> <li><a href="#"><img src="images/21.jpg" alt=""></a></li> <li><a href="#"><img src="images/22.jpg" alt=""></a></li> <li><a href="#"><img src="images/23.jpg" alt=""></a></li> <li><a href="#"><img src="images/24.jpg" alt=""></a></li> <li><a href="#"><img src="images/25.jpg" alt=""></a></li> <li><a href="#"><img src="images/26.jpg" alt=""></a></li> <li><a href="#"><img src="images/27.jpg" alt=""></a></li> <li><a href="#"><img src="images/28.jpg" alt=""></a></li> <li><a href="#"><img src="images/29.jpg" alt=""></a></li> <li><a href="#"><img src="images/30.jpg" alt=""></a></li> <li><a href="#"><img src="images/31.jpg" alt=""></a></li> <li><a href="#"><img src="images/32.jpg" alt=""></a></li> <li><a href="#"><img src="images/33.jpg" alt=""></a></li> <li><a href="#"><img src="images/34.jpg" alt=""></a></li> <li><a href="#"><img src="images/35.jpg" alt=""></a></li> <li><a href="#"><img src="images/36.jpg" alt=""></a></li> <li><a href="#"><img src="images/37.jpg" alt=""></a></li> <li><a href="#"><img src="images/38.jpg" alt=""></a></li> <li><a href="#"><img src="images/39.jpg" alt=""></a></li> <li><a href="#"><img src="images/40.jpg" alt=""></a></li> <li><a href="#"><img src="images/41.jpg" alt=""></a></li> <li><a href="#"><img src="images/42.jpg" alt=""></a></li> <li><a href="#"><img src="images/43.jpg" alt=""></a></li> <li><a href="#"><img src="images/44.jpg" alt=""></a></li> <li><a href="#"><img src="images/45.jpg" alt=""></a></li> </ul> </section> </section> </body> </html>
clearfix
- floatしている子を囲む親の高さが「0」になるためだけに使うのであれば、「overflow: hidden」で解決できます
- IE6のマージンが倍になる問題は、「display: inline」で解決できます
/* clearfix */ .clearfix:after{ content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { display: inline-block; }