floatを使ったレイアウト
floatプロパティを使ったレイアウト
- 通常ならHTMLの順序通り縦に並んでしまうコンテンツを横に並べることが可能になります
- floatは浮き上がっている状態
- floatを使ったレイアウトは、HTMLソースコードの順序と表示順が連動するため、レイアウトに一定の制約ができます
- floatした子要素を持つ親要素は、高さがなくなる
- 後継要素がある場合は clear:both、無い場合は clearfix か overflow:hidden で float解除する
一部分だけにfloatを設定し、継続要素で解除した場合のソースコードと表示状態
- float設定を途中から解除したい場合、後続要素に対してclearプロパティによるfloat解除の設定を行う必要があります
float基本型
- 浮き上がらせて、左右に移動させる
囲み(親要素)の左右の端まで移動
- HTMLの記述は、「#primary」と「#secondary」を「#wrapper」で囲んでいる
- 「#wrapper」幅が、レイアウト幅になる
- 「#wrapper」幅とfloatした要素の幅の残りがレイアウトの空きに見える
- コンテンツ内容は、「#primary」→「#secondary」の順に認識される(左→右)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ボックスの幅と位置を指定する</title> <style> #wrapper { width: 760px; /* レイアウト全体の幅を指定 */ } #primary { float: left; /* ボックスを左寄せに指定 */ width: 550px; /* ボックスの幅を指定 */ height: 300px; /* ボックスの高さを指定 */ background-color: #C7D5ED; } #secondary { float: right; /* ボックスを右寄せに指定 */ width: 200px; /* ボックスの幅を指定 */ height: 300px; /* ボックスの高さを指定 */ background-color: #F9CFBA; } </style> </head> <body> <div id="wrapper"> <div id="primary"></div> <div id="secondary"></div> </div> </body> </html>
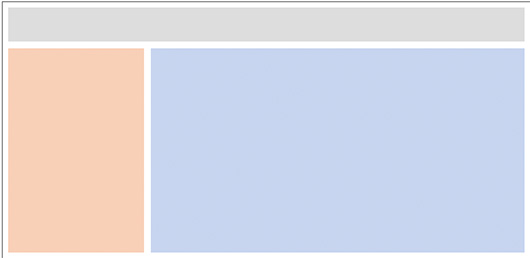
左右の配置を入れ替えヘッダーを追加
- レイアウトの空きは、ボックスモデルの下部を空ける(margin-bottom)
- コンテンツ内容は、「#primary」→「#secondary」の順に認識される(右→左)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>左右の配置を入れ替えヘッダーを追加する</title> <style> #wrapper { width: 760px; } #header { background-color: #DDDDDD; height: 50px; margin-bottom: 10px; /* 下方向のマージンを指定 */ } #primary { float: right; /* ボックスを右寄せに変更 */ width: 550px; height: 300px; background-color: #C7D5ED; } #secondary { float: left; /* ボックスを左寄せに変更 */ width: 200px; height: 300px; background-color: #F9CFBA; } </style> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="primary"></div> <div id="secondary"></div> </div> </body> </html>
フッターを配置して回り込みを解除
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>フッターを配置して回り込みを解除する</title> <style> #wrapper { width: 760px; } #header { background-color: #DDDDDD; height: 50px; margin-bottom: 10px; /* 下方向のマージンを指定 */ } #primary { float: right; width: 550px; height: 300px; margin-bottom: 10px; /* 下方向のマージンを指定 */ background-color: #C7D5ED; } #secondary { float: left; width: 200px; height: 300px; margin-bottom: 10px; /* 下方向のマージンを指定 */ background-color: #F9CFBA; } #footer { clear: both; /* 寄せを解除 */ background-color: #DDDDDD; height: 50px; } </style> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="primary"></div> <div id="secondary"></div> <div id="footer"></div> </div> </body> </html>
三つのボックスを左右に寄せる
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>三つのボックスを左右に寄せる</title> <style> #wrapper { width: 760px; } #header { background-color: #DDDDDD; height: 50px; margin-bottom: 10px; /* 下方向のマージンを指定 */ } #primary { float: left; /* ボックスを左寄せに変更 */ width: 450px; /* ボックスの幅を変更 */ height: 300px; margin-bottom: 10px; /* 下方向のマージンを指定 */ background-color: #C7D5ED; } #secondary { float: left; width: 145px; /* ボックスの幅を変更 */ height: 300px; margin: 0 10px 10px 0; /* 下方向のマージンを指定 */ background-color: #F9CFBA; } #advertisement { float: right; /* ボックスを右寄せに指定 */ width: 145px; /* ボックスの幅を指定 */ height: 300px; margin-bottom: 10px; /* 下方向のマージンを指定 */ background-color: #E5C7ED; } #footer { clear: both; background-color: #DDDDDD; height: 50px; } </style> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="secondary"></div> <div id="primary"></div> <div id="advertisement"></div> <div id="footer"></div> </div> </body> </html>
段組を束ねるボックスを作る
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>段組を束ねるボックスを作る</title> <style> #container { width: 760px; } #header { background-color: #DDDDDD; height: 50px; margin-bottom: 10px; } #wrapper { float: left; /* ボックスを左寄せに指定 */ width: 605px; /* ボックスの幅を指定 */ } #primary { float: right; /* ボックスを右寄せに変更 */ width: 450px; height: 300px; margin-bottom: 10px; background-color: #C7D5ED; } #secondary { float: left; width: 145px; height: 300px; margin-bottom: 10px; background-color: #F9CFBA; } #advertisement { float: right; width: 145px; height: 300px; margin-bottom: 10px; background-color: #E5C7ED; } #footer { clear: both; height: 50px; background-color: #DDDDDD; } </style> </head> <body> <div id="container"> <div id="header"></div> <div id="wrapper"> <div id="primary"></div> <div id="secondary"></div> </div> <div id="advertisement"></div> <div id="footer"></div> </div> </body> </html>
可変するボックスに負のマージンを指定する
- 負のマージン:ネガティブマージン
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>可変するボックスに負のマージンを指定する</title> <style> #container { width: 100%; /* ボックスの幅を変更 */ } #header { background-color: #DDDDDD; height: 50px; margin-bottom: 10px; /* 下方向のマージンを指定 */ } #wrapper { float: left; width: 100%; /* ボックスの幅を変更 */ margin-right: -145px; /* 右方向に負のマージンを指定 */ } #primary { float: right; width: 100%; /* ボックスの幅を変更 */ height: 300px; margin-left: -145px; /* 左方向に負のマージンを指定 */ background-color: #C7D5ED; } #content { height: 300px; margin: 0 155px; /* 左右方向にマージンを指定 */ background-color: #CAEDC7; } #secondary { float: left; width: 145px; height: 300px; margin-bottom: 10px; /* 下方向のマージンを指定 */ background-color: #F9CFBA; } #advertisement { float: right; width: 145px; height: 300px; margin-bottom: 10px; /* 下方向のマージンを指定 */ background-color: #E5C7ED; } #footer { clear: both; background-color: #DDDDDD; height: 50px; } </style> </head> <body> <div id="container"> <div id="header"></div> <div id="wrapper"> <div id="primary"> <div id="content"></div> </div> <div id="secondary"></div> </div> <div id="advertisement"></div> <div id="footer"></div> </div> </body> </html>
段組レイアウトの注意点
IE6で、マージンが2倍になってしまうバグ
下記のコードで、IE6はマージンが20pxになります。
#sidebar{ float: left; width: 200px; margin-left: 10px; } #content{ float: right; width: 500px; margin-right: 10px; }
マージンが2倍になってしまうバグは、「display:inline;」で解決します。
#sidebar{ float: left; width: 200px; margin-left: 10px; display: inline; } #content{ float: right; width: 500px; margin-right: 10px; display: inline; }
- width を指定したボックスには border も padding も指定しない
- フロートのコンテナブロックには幅を指定する