画像置換
JavaScriptで画像置換
要素に直接記述(インライン)
onmouseover = " this.src = ' img/◎◎.jpg ' "
onmouseout = " this.src = ' img/◎◎.jpg ' "
サムネールで画像置換
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScriptによる画像置換</title> <style> html, body, div, img { margin: 0; padding: 0; } .imgBox { width: 600px; margin: 50px auto; } .thumnail { width: 610px; text-align: center; } .thumnail img { margin-right: 10px; } .mainImg { width: 600px; height: 600px; margin-top: 10px; padding-top: 15px; background: url(img/bg.jpg) no-repeat center -15px; text-align: center; } </style> </head> <body> <div class="imgBox"> <div class="thumnail"> <img src="img/s01.jpg" alt=""><img src="img/s02.jpg" alt=""><img src="img/s03.jpg" alt=""><img src="img/s04.jpg" alt=""><img src="img/s05.jpg" alt=""> </div> <div class="mainImg"><img src="img/01.jpg" alt=""></div> </div> </body> </html>
画像置換を記述
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScriptによる画像置換</title> <style> html, body, div, img { margin: 0; padding: 0; line-height: 1.0; } .imgBox { width: 600px; margin: 50px auto; } .thumnail { width: 610px; text-align: center; } .thumnail img { margin-right: 10px; } .mainImg { width: 600px; height: 600px; margin-top: 10px; padding-top: 15px; background: url(img/bg.jpg) no-repeat center -15px; text-align: center; } </style> </head> <body> <div class="imgBox"> <div class="thumnail"> <img src="img/s01.jpg" alt="" onmouseover="mainImage.src='img/01.jpg'" onmouseout="mainImage.src='img/01.jpg'"><img src="img/s02.jpg" alt="" onmouseover="mainImage.src='img/02.jpg'" onmouseout="mainImage.src='img/01.jpg'"><img src="img/s03.jpg" alt="" onmouseover="mainImage.src='img/03.jpg'" onmouseout="mainImage.src='img/01.jpg'"><img src="img/s04.jpg" alt="" onmouseover="mainImage.src='img/04.jpg'" onmouseout="mainImage.src='img/01.jpg'"><img src="img/s05.jpg" alt="" onmouseover="mainImage.src='img/05.jpg'" onmouseout="mainImage.src='img/01.jpg'"> </div> <div class="mainImg"><img src="img/01.jpg" alt="" name="mainImage"></div> </div> </body> </html>
メイン画像とサムネールを作る
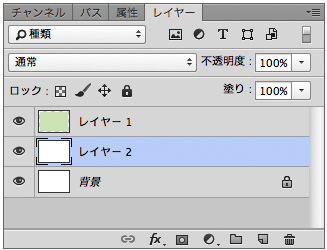
Photoshopで新規ドキュメント作成
- 「幅450、高さ300」の場合
- 画像を「コピー&ペースト」
- Web用に保存「01.jpg〜05.jpg」
- 画像解像度「幅:100」に変更
- Web用に保存「s01.jpg〜s05.jpg」