CSS Spriteでナビゲーション設定
ナビゲーションの役割
- ユーザーが目指すページに進めるよう適切に案内すること
- HTML5では、主要なナビゲーションには nav要素を使用する
ナビゲーションの基本形
- li要素の横並びは、floatプロパティで配置する
- インライン要素は、displayプロパティでブロックレベル要素に
- 子要素で、floatを使ったら親要素に「overflow : hidden」を指定する
HTTPリクエストを最小限に抑える
どの隠し文字の手法を採用するか
右にずらす
#nav li a { display: block; width: ボタン幅; height: ボタン高さ; background: url(背景画像のパス) no-repeat; white-space: nowrap; text-indent: 100%; overflow: hidden; }
OFF-LEFT(左にずらす)
- 一般的な手法
- リンク文字のみを、画面の左にはみ出させる(text-indent: -999em;)
「visibility: hidden;」を設定
- レイアウト領域を確保したまま、文字のみを不可視にする
- 上の記事の例
「display: none;」を設定
- レイアウト領域も文字も不可視にする
- グローバルナビゲーションには適しませんが、アコーディオンメニューなどで利用します
隠し文字
- 意図的に見えない文字を設定しておくこと
- 黒色背景の上に、黒い文字(1px)などは違法です(事例があります)
- 「display:none;」もスパム扱いと言われています(事例はわかりません。噂の域をでません。)
しかし、すべてが「スパム」ではありません。
米GoogleのWysz氏は、ウェブサイトのナビゲーションメニュー設計において、CSSで display:none を使用したからといって即座にスパム行為と判定するわけではないとの見解を明らかにした。米Google Webmaster CentralチームがFAQを作る目的で募った質問に対して答えたもの。
CSSの display:none の利用はSEOの世界では頻繁に取り上げられるトピックの1つ。検索エンジンは、クローラが見るウェブページとユーザーが見る(ブラウザが表示する)ウェブページが異なること、つまり隠しリンクや隠しテキストを問題視している。理由は、訪問者にとって不利益になることとウェブページの適切なランク付けが行えないためだ。ただし、音声ブラウザやアクセシビリティへの対応、あるいはナビゲーションメニューの視覚表現上の理由でスタイルシートにより非表示にしなければならない場合も当然ある。つまり、display:none は必ずしも検索エンジンスパムという悪意ある目的のみで用いられるものではなく、正当な、合理的な理由があって用いられる場合もあるわけだ。この問題について Wysz氏はウェブページ上で display:none を使用して一部のテキストが隠されているからといって即座に検索インデックスから削除するわけではないと説明。Google(クローラ)が見るコンテンツと、ユーザーが閲覧するであろうコンテンツがほぼ同一であれば問題がなく、一方で隠しテキストや隠しリンクが悪意を持って、故意に行われていると判断されれば、Googleはランキングを下げたりインデックスから排除するなどの対策を講じると説明した。
[追記] ちなみに display:none でテキストを隠すことが検索エンジンスパムに該当するか否かの議論は2005年10月にも行われている。この時はエンジニアのMatt Cutts氏が、テキストを隠すことを目的にスタイルシートを利用するのであれば明白なスパムだが、DHTMLやマウスオーバーでテキストが隠れている、あるいは画像ロゴもあるし(CSSで隠れた)テキストもあるという場合もスパムになるわけではないと説明。例えば株式会社○△□のロゴがあって、そこにテキストで”株式会社○△□”とあったからといってスパムとは判断しない。しかしもし、テキストが延々と羅列されているのであればスパム行為とみなすとしている。
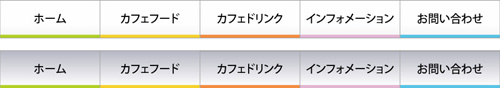
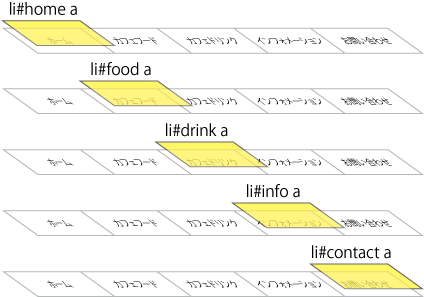
CSS Spriteとは
ロールオーバー時の画像置換を、ひとつの画像の一部分の面を見せながら、画像を移動させ変化したように見せる手法です。
※スプライト描画(IT用語)
読み込まれた画像は「ひとつ」。
これによりレスポンスの問題が解決できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS Sprite テスト</title> </head> <body> <ul id="nav"> <li id="home"><a href="#">ホーム</a></li> <li id="food"><a href="#">カフェフード</a></li> <li id="drink"><a href="#">カフェドリンク</a></li> <li id="info"><a href="#">インフォメーション</a></li> <li id="contact"><a href="#">お問い合わせ</a></li> </ul> </body> </html>
・素材
・素材2
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS Spriteで作るナビゲーション</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <ul id="nav"> <li id="home"><a href="#">ホーム</a></li> <li id="food"><a href="#">カフェフード</a></li> <li id="drink"><a href="#">カフェドリンク</a></li> <li id="info"><a href="#">インフォメーション</a></li> <li id="contact"><a href="#">お問い合わせ</a></li> </ul> </body> </html>
@charset "utf-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* body */ body { background: #FFF; } /* layout */ ul#nav { width: 750px; height: 50px; overflow: hidden; margin: 50px auto; } ul#nav li { float: left; width: 150px; line-height: 50px; } ul#nav li a { display: block; background: #FFF url(../img/nav.png) no-repeat 0 0; } ul#nav li#home a { background: #FFF url(../img/nav.png) no-repeat 0 0; } ul#nav li#food a { background: #FFF url(../img/nav.png) no-repeat -150px 0; } ul#nav li#drink a { background: #FFF url(../img/nav.png) no-repeat -300px 0; } ul#nav li#info a { background: #FFF url(../img/nav.png) no-repeat -450px 0; } ul#nav li#contact a { background: #FFF url(../img/nav.png) no-repeat -600px 0; } ul#nav li#home a:hover { background-position: 0 -50px; } ul#nav li#food a:hover { background-position: -150px -50px; } ul#nav li#drink a:hover { background-position: -300px -50px; } ul#nav li#info a:hover { background-position: -450px -50px; } ul#nav li#contact a:hover { background-position: -600px -50px; }