DOMとは
DOMとは
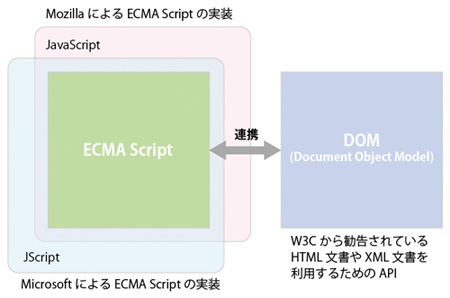
- DOM(Document Object Model)とは、HTML文書をオブジェクトとして読み込んで操作するための仕組み
- Documentオブジェクトが持つ要素の構造そのもの、あるいはそれらにアクセスしたり操作したりする機能のこと
- DOMは、ドキュメントをツリー構造で扱います
Web標準のメリットを活かす
- HTML:文書構造、意味を定義
- CSS:レイアウト、見た目を設定
- JavaScript:動作、振る舞いを追加
JavaScriptの文法
- 命令文の最後は「セミコロン」をつける
命令文1; 命令文2;
- 複数の命令文を1行に記述することもできます
命令文1; 命令文2;
- 引数は命令に渡すパラメータです
命令の名前(引数);
要素名で要素を取得する
- HTML文書の要素をデータとして取得するには、documentオブジェクトにあらかじめ用意されている「getElementsByTagName()」メソッドを使います
document.getElementsByTagName('取得したい要素名')
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>プログラム実行テスト</title> </head> <body> <h1>プログラム実行テスト</h1> <p>第1段落</p> <p>第2段落</p> <p>第3段落</p> <script> var ps = document.getElementsByTagName( 'p' ); alert(ps[0]); //ダイアログボックスには「[object HTMLParagraphElement]」と表示されます。 </script> </body> </html>
| プロパティ名 | 内容 |
|---|---|
| innerHTML | 要素の内容(テキスト) |
| id | id属性の値 |
| title | title属性の値 |
| lang | lang属性の値 |
| dir | dir属性の値 |
| className | class属性の値 |
要素の内容を取得する
- 要素の内容をデータとして取得するには、innerHTMLプロパティを使います
オブジェクト名 . innerHTML
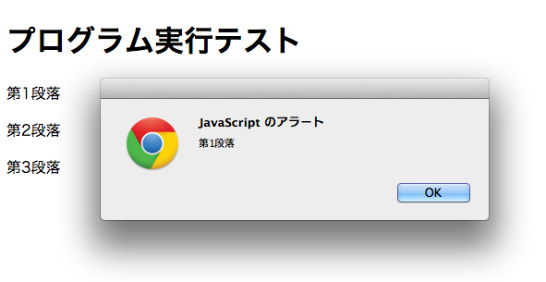
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>プログラム実行テスト</title> </head> <body> <h1>プログラム実行テスト</h1> <p>第1段落</p> <p>第2段落</p> <p>第3段落</p> <script> var ps = document.getElementsByTagName( 'p' ); alert(ps[0].innerHTML); </script> </body> </html>
- ps[0]にオブジェクトとして代入されているp要素の内容を取得して、警告ダイアログボックスに表示する
要素の内容を変更する
- innerHTMLプロパティで取得した要素の内容を変更する
オブジェクト名 . innerHTML = '文字列';
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>プログラム実行テスト</title> </head> <body> <h1>プログラム実行テスト</h1> <p>第1段落</p> <p>第2段落</p> <p>第3段落</p> <script> var ps = document.getElementsByTagName( 'p' ); //p要素の内容を変更する ps[0].innerHTML = ' パラグラフ No.1'; </script> </body> </html>
文字列を追加
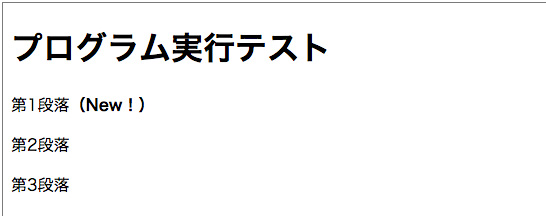
- 要素の上書きをせずに、元の内容に文字列を付け加える
<script> var ps = document.getElementsByTagName('p'); //p要素の内容に文字列を追加する ps[0].innerHTML = ps[0].innerHTML + '<b>(New!)</b>'; </script>
- DOMとは、スクリプトでHTML要素を自由に操作するための仕組みである
DOMとダイナミックHTML
- ドキュメント内の任意の要素にアクセスする仕組みのことを「Document Object Model」と呼びます
- DOMは、W3Cという標準化団体で規定された仕組みで、JavaScriptにはDOMを操作するメソッドが用意されています
- DOMを利用してHTML内の要素を動的に変更することを「ダイナミックHTML(DHTML)」と呼びます
《おみくじプログラム》
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DOMによるおみくじ</title> <style> body, div, h1, h2, h3, h4 { margin: 0; padding: 0; } body { font-size: 16px; text-align: center; background-color: #FFF; padding-top: 50px; } #myArea { background: #F0F0F0; margin: 0 auto; width: 600px; line-height: 120px; } #myArea h1 { font-size: 36px; color: #390; } #myArea h1.today { color: #000; } #myArea h4 { color: #F00; } </style> </head> <body> <h1>今日の運勢</h1> <form> <p> <input type="button" value="占う" onClick="unsei();"> </p> </form> <div id="myArea"> <h1 class="today">今日はどんな運勢でしょう?</h1> </div> <script> var kuji = new Array(4); kuji[0] = '<h1>大吉</h1>'; kuji[1] = '<h2>中吉</h2>'; kuji[2] = '<h3>小吉</h3>'; kuji[3] = '<h4>凶</h4>'; function unsei(){ var myArea = document.getElementById('myArea'); var num = Math.floor(kuji.length * Math.random()); myArea.innerHTML = kuji[num]; } </script> </body> </html>
- 要素数が4の配列「kuji」を生成する
- 各要素におみくじのテキストを代入する
- 「unsei」関数を定義する
- ID名「myArea」のdiv要素におみくじを表示する
- フォーム内「占う」ボタンに、onclickイベントハンドラを追加
- クリックされると定義した「unsei」関数を呼び出す
《実行結果》