リストをナビゲーション - 縦
ナビゲーション
- マウスクリックにより、次の情報に遷移可能であることを認知させる仕組み
- 文字以外の領域面ををクリック可能にするためには「display: block」が必須
縦ナビゲーション
- 文字が並ぶだけの場合、「li」に文字サイズとリスト間の空きを指定する
- 「li a」は、マウスの反応を受け取る「面」を指定する
リストをナビゲーションに
- 個別性は、liにid名を設定する
<body> <div id="nav"> <ul> <li id="new"><a href="#">新着情報</a></li> <li id="info"><a href="#">お知らせ</a></li> <li id="item"><a href="#">製品情報</a></li> <li id="shop"><a href="#">店舗案内</a></li> <li id="company"><a href="#">会社案内</a></li> </ul> </div> </body>
NV01
- マウスが乗った状態を設定しなさい
@charset "UTF-8"; /* reset -----------------------------------------------------*/ html, body, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* body -----------------------------------------------------*/ body { background: #FFF; font-size: 16px } /* .nav -----------------------------------------------------*/ .nav { width: 100px; margin: 50px auto; } .nav li { height: 70px; font-weight: bold; text-align: center; } .nav li a { display: block; line-height: 70px; color: #FFF; background: #000; } /* .Pseudo-class -----------------------------------------------------*/ .nav li#new a { background: #FF1B00; } .nav li#new a:hover { color: #FF1B00; border: 2px solid #FF1B00; } .nav li#info a { background: #FFA302; } .nav li#info a:hover { color: #FFA302; border: 2px solid #FFA302; } .nav li#item a { background: #97C500; } .nav li#item a:hover { color: #97C500; border: 2px solid #97C500; } .nav li#shop a { background: #00C40B; } .nav li#shop a:hover { color: #00C40B; border: 2px solid #00C40B; } .nav li#company a { background: #69D1EE; } .nav li#company a:hover { color: #69D1EE; border: 2px solid #69D1EE; } .nav li#new a:hover, .nav li#info a:hover, .nav li#item a:hover, .nav li#shop a:hover, .nav li#company a:hover { line-height: 66px; background: #FFF; }
NV02
- マウスが乗った状態を設定しなさい
/* .nav -----------------------------------------------------*/ .nav { width: 200px; margin: 50px auto; background: #FFF; } .nav li { height: 40px; font-weight: bold; } .nav li a { display: block; padding-left: 1em; line-height: 40px; color: #63A4FE; border-bottom: 1px dotted #63A4FE; background: url(img/arrow.gif) no-repeat 2px 17px; } .nav li:first-child a { border-top: 1px dotted #63A4FE; } /* .Pseudo-class -----------------------------------------------------*/ .nav li a:hover { color: #FFA802; background: url(img/arrow_o.gif) no-repeat 2px 17px; }
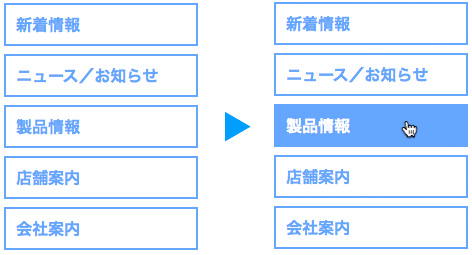
NV03
- マウスが乗った状態を設定しなさい
/* .nav -----------------------------------------------------*/ .nav { width: 200px; margin: 50px auto; background: #FFF; } .nav li { height: 40px; font-weight: bold; margin-bottom: 10px; } .nav li a { display: block; padding-left: 1em; line-height: 40px; color: #63A4FE; border: 2px solid #63A4FE; } /* .Pseudo-class -----------------------------------------------------*/ .nav li a:hover { background: #63A4FE; color: #FFF; }