条件分岐
if文
if( 条件式 ){
条件式を満たしおこなう処理
}
前回作成したファイルに追加していきます。
load と enterFrame どちら?
ムービークリップは連続的にX座標位置が変化しています。
ですから「条件:右端まできたら」を調べるのも「連続的」におこなう必要があります。
つまり、イベントハンドラ「enterFrame」に記述します。
条件の設定
- 「条件:右端まできたら」を記述します
丁寧にいうと「ムービークリップが右端の座標まできたら・・・」となります。
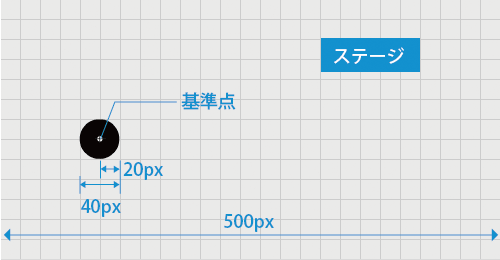
《基準点》
if( 条件式 ){
条件式を満たしおこなう処理
}
ムービークリップ「ball_mc」がすべて見えなくなるまでの距離は「ステージ + ballの半分20px」です。
つまり、ムービークリップ「ball_mc」が右端に到達するということは、「this._x と520が等しい」といえます。
比較演算子
ActionScriptでは「等しい」を表す記号は「==」を使います。
if( this._x == 520 ){
条件式を満たしおこなう処理
}
条件は、上記のように「this._x == 520」で表すことができます。
この条件を表す式を「条件式」と呼びます。
ブール値
「true」と「false」の2つをブール値と呼びます。
- true「真」:条件を満たすこと
- false「偽」:条件を満たさないこと
以下の場合は、
trace(10 == 9);
となり、比較式が「偽」であることがわかります。
適切な条件を考える
条件式は「this/_x == 520」でも文法的には間違いはないのですが、汎用性が低い、悪い記述の仕方です。
なぜかといえば、ムービークリップは移動速度によってはX座標の 520 に止まるとは限らないのです。
50ずつ移動するように設定した場合、520には止まらず条件を満たすことはありません。
今回の場合は、比較演算子「>=」を使います。
if( this._x >= 520 ){
条件式を満たしおこなう処理
}
処理の追加
あとは、条件式を満たしたときにおこなう処理を書けば完成です。
「処理:左端に移動する」は、「this._x」に左端の座標を代入するだけです。
if (this._x >= 520) { this._x = -20; }
マジックナンバーの削除
onClipEvent(load) { speed = 10; //移動速度 leftEdge = -20; //左端の座標 rightEdge = 520; //右端の座標 } onClipEvent(enterFrame) { this._x = this._x + speed; if (this._x >= rightEdge) { this._x = leftEdge; } }
function文
マジックナンバーと同じように「何の処理かわかりずらい処理」はよくありません。
これ場合、「 this._x = leftEdge; 」が、それにあたります。
「何の処理かわかりずらい処理」には名前をつけて、あとで修正しやすいような構造に書き換えます。
function 名前( ){
処理1
処理2
…
}
function文には、さらに高度な利用法があるのですが、この段階では「処理に名前をつける」にとどめます。
function文を書いてみます。
まず、どのイベントハンドラに書くべきかを考えます。
マジックナンバーを削除するのと同じで「はじめに1回設定」すればよいので、イベントハンドラ「load」に記述します。
onClipEvent(load) { speed = 10; //移動速度 leftEdge = -20; //左端の座標 rightEdge = 520; //右端の座標 //ボールを左端にワープさせる function ballWarp (){ this._x = leftEdge; } }
カスタムメソッド
作成したfunction文を呼び出す方法は、変数の利用方法と同じです。
例えば「this.play();」などのメソッドの利用方法と同じです。
onClipEvent (enterFrame) { this._x = this._x + speed; if ( this._x >= rightEdge) { this.ballWarp(); //カスタムメソッドの利用 } }
《完成例》
onClipEvent (load) { speed = 5; //移動速度 leftEdge = -20; //左端の座標 rightEdge = 520; //右端の座標 //ボールを左端にワープさせる function ballWarp (){ this._x = leftEdge; } } onClipEvent (enterFrame) { this._x = this._x + speed; if ( this._x >= rightEdge) { this.ballWarp(); //カスタムメソッドの利用 } }