縦ナビゲーション
手順のチェック
以下の手順は、必ず実行しましょう。
リストをナビゲーションに
《例A》
<body> <ul> <li id="new"><a href="#">新着情報</a></li> <li id="info"><a href="#">お知らせ</a></li> <li id="item"><a href="#">製品情報</a></li> <li id="shop"><a href="#">店舗案内</a></li> <li id="company"><a href="#">会社案内</a></li> </ul> </body>
《例B》
<body> <ul> <li><a href="#" id="new">新着情報</a></li> <li><a href="#" id="info">お知らせ</a></li> <li><a href="#" id="item">製品情報</a></li> <li><a href="#" id="shop">店舗案内</a></li> <li><a href="#" id="company">会社案内</a></li> </ul> </body>
共通設定
- resetとbody
/* リセット */ body, div, ul, li { margin: 0; padding: 0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; line-height: 1.0; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { font-size: 16px; }
解答例
A21
body, div, ul, li, { margin: 0; padding: 0; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul#block1, ul#block2 { width: 100px; margin-bottom: 10px; } a { display: block; width: 100px; padding: 23px 0px; text-align: center; border: solid 1px; text-decoration: none; font-weight: bold; color: white } /* #block1 */ li#new a { background-color: red; border-color: red } li#info a { background-color: orange; border-color: orange } li#item a { background-color: yellowgreen; border-color: yellowgreen } li#shop a { background-color: limegreen; border-color: limegreen } li#company a { background-color: skyblue; border-color: skyblue } li#new a:hover, li#info a:hover, li#item a:hover, li#shop a:hover, li#company a:hover { background-color: white; } li#new a:hover { color: red } li#info a:hover { color: orange; } li#item a:hover{ color: yellowgreen; } li#shop a:hover { color: limegreen; } li#company a:hover { color: skyblue; } /* block2 */ a#new { background-color: red; border-color: red } a#info { background-color: orange; border-color: orange } a#item { background-color: yellowgreen; border-color: yellowgreen } a#shop { background-color: limegreen; border-color: limegreen } a#company { background-color: skyblue; border-color: skyblue } a#new:hover, a#info:hover, a#item:hover, a#shop:hover, a#company:hover { background-color: white; } a#new:hover { color: red } a#info:hover { color: orange; } a#item:hover { color: yellowgreen; } a#shop:hover { color: limegreen; } a#company:hover { color: skyblue; }
A22
- background-position の値は、リストマーカーの画像の大きさによって変更します
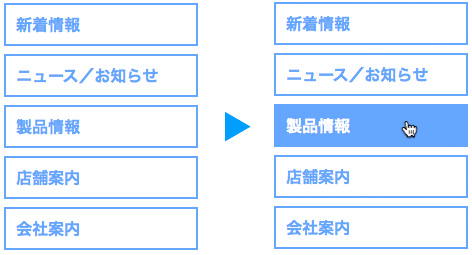
body, ul, li { margin: 0; padding: 0; } body { font-size: 16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style:none; width:180px; margin:30px 0 0 50px; padding:3px 0; border-bottom:dotted 1px #73A1FF; } li { display:block; padding: 6px 0 0 16px; border-top:dotted 1px #73A1FF; background: url(images/tri.gif) no-repeat left 12px; background-position: } a { font-weight:bold; color:#73A1FF; text-decoration:none; display: block } a:hover { color:#FFAA00; }
A23
- aのみの設定をすることにより、hover以外の擬似クラスは aと同じ設定ということになります
body, ul, li { margin: 0; padding: 0; } body { font-size: 16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; width: 180px; } li { margin-bottom: 8px; } a { display: block; padding: 8px 0 7px 10px; border: solid 2px #73A1FF; width: 180px; font-weight: bold; color: #73a1ff; text-decoration: none; } a:hover { background-color: #73A1FF; color: #FFFFFF; }