画像挿入とリンク
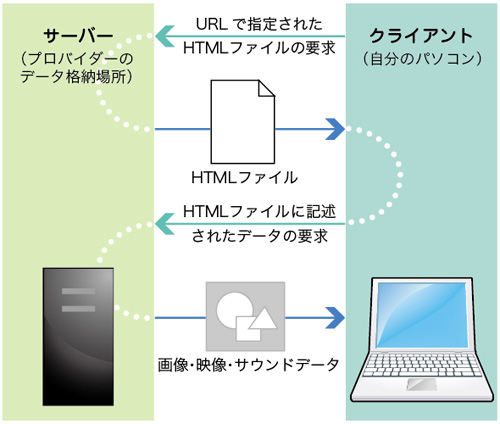
Webページを表示する仕組み
Webページ
- Webにおける文書の単位
- 1ページあたりの分量はページごとに異なる
- ひとつのWebページに URL(Uniform Resource Locator)が対応する
- ブラウザのアドレスバーに URL を入れてアクセス
- Webページの中には、テキスト(文字)・画像・音声・動画といったコンテンツが含まれる
HyperText Transfer Protocol(http)
- WebブラウザとWebサーバの間でHTMLなどのコンテンツの送受信に用いられる通信プロトコル
Webページの実体
- ある規則に従って記述されたテキストファイル
- メモ帳などテキストエディタで編集可能
- 特定の編集ソフトを必要としない
- その規則さえ分かればWebページを作成できる
画像挿入 <img>
<img src="画像の置いてある場所" width="幅" height="高さ" alt="代替え文字">
img:image
src:source
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>はじめてのHTML:画像を表示</title> </head> <body> <h1>画像を表示</h1> <p>HTML内に画像を挿入する記述</p> <p><img src="glass.jpg" width="400" height="250" alt="眼鏡"></p> </body> </html>
ハイパーリンク <a>
リンクには「テキストリンク」「画像リンク」「メールリンク」の3種類あります。
テキストリンク
<a href="移動先の住所(パス)">リンクテキスト</a>
a:anchor
href:hyper reference
画像リンク
<a href="移動先の住所(パス)"><img src="画像の置いてある場所" width="幅" height="高さ" alt="代替え文字"></a>
メールリンク
<a href="mailto:メールアドレス">お問い合わせ</a>
相対パスと絶対パス
- ホテルの法則
「ホテルの法則」は存在しません。(授業内で説明します。)
このクラスでの「相対パス」の理解のための法則です。
パラグラフの概念
基本的に論文やレポートにおけるパラグラフは、「ひとつのテーマを示す」単位です。
パラグラフは単に「読みやすい長さで切る」のではありません。
この考え方は、Webライティングをする上でとても重要です。
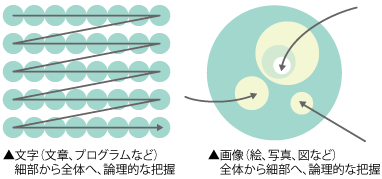
パソコンやモバイル機器の中で見る「文字」は、それほど読みやすいものではありません。
ですから、必然性がなければ読みたくないものなのです。
では、読むか・読まないかの判断をどこでするのでしょうか。
そこには「知覚心理」が影響します。
ここでは深く言及しませんが、デザインにおける2大要素「色彩」と「文字」は、この「知覚心理」が原点です。
トピックセンテンス
- トピックセンテンスは、そのパラグラフの中に書かれているテーマを一言(一文節)で表したもの
- トピックセンテンスは通常パラグラフの最初に置かれる
- トピックセンテンスを見出しとして扱う
トピック以外の文
- 見出し以外の本文(段落)
- 並列した文(同じ重要度の文)→番号なし箇条書き
- 時系列で並んだ文(時間軸に沿って並べないと意味が通じない文)→番号付き箇条書き
- 論理を追う構造の文(因果関係などの論理を追った文)→定義型箇条書き
「見出し+本文(段落)+箇条書き」による文書構造を最小単位と考えることが「パラグラフ」です
1ページの中には、いくつかのパラグラフがあり組み合わせて構造を作ります。
流れとしては、紙媒体は「序論」→「本論」→「結論」という風に組み立てます。
Web媒体の場合は、「結論」→「本論」→「結論」となり、最初に眼に触れるものが「結論」とするように構成します。
「序論」は、Web媒体ではまわりくどい表現として敬遠され、読んでもう事の少ない部分になってしまいます。