アコーデオンパネル

Kitchenware Club
お問い合わせ
TOP
Kitchen Club
製品情報
リンク項目その1
リンク項目その2
会社概要
取扱ショップ一覧
新着製品
Kitchen Clubオリジナル
厚手ガラスタンブラー・小 約280ml
梨地の丈夫な厚手ガラスです。
割れにくいガラスを使用しています。
これからの季節にピッタリのタンブラーです。
山崎木工
木製 スプーン 39×155mm
柔らかな形状の木製スプーンです。
何通りもの試作品を作り、その中から
最も手になじむ物を製品化しました。
WAECHTERSBACH
ステンレスマルチトング 長さ23cm
ドイツの老舗食器メーカー・べヒタフバッハから
シンプルなステンレストングの入荷です。
軽くてつかみやすい設計になっています。
以前の新着情報を見る
更新情報
2015.4.2
夏の新作商品を5点追加しました。
2015.3.22
日本中の食器が集まるイベント"日本食器展示会"にKichinwere Clubも出品しました。
2015.3.12
取扱ショップ情報を更新しました。
サイトマップ|プライバシーポリシー|アクセシビリティポリシー
Copyright © 2015 Kitchen Club
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Kitchenware Club</title>
<link rel="stylesheet" href="style.css">
<script src="js/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('dt').click(function(){
$(this).next('dd').slideToggle('fast')
});
});
</script>
</head>
<body>
<div id="container">
<div id="header">
<h1><img src="img/ci.gif" alt="Kitchenware Club"></h1>
<p><img src="img/ic01.gif"><a href="#">お問い合わせ</a></p>
</div>
<div id="wrapper1">
<p class="main"><img src="img/vis01.jpg" alt=""></p>
<dl>
<dt class="top"><a href="#">TOP</a></dt>
<dt class="club"><a href="#">Kitchen Club</a></dt>
<dt class="seihin"><a href="#">製品情報</a></dt>
<dd><p><a href="#">リンク項目その1</a></p><p><a href="#">リンク項目その2</a></p></dd>
<dt class="company"><a href="#">会社概要</a></dt>
<dt class="shop"><a href="#">取扱ショップ一覧</a></dt>
</div>
<div class="space"></div>
<div id="wrapper2">
<div id="new">
<h2><img src="img/newProduct.gif" alt="新着製品"></h2>
<div class="new1">
<img src="img/vis02.jpg" alt="厚手ガラスタンブラー">
<h3 class="jp">Kitchen Clubオリジナル</h3>
<p class="new2">厚手ガラスタンブラー・小 約280ml</p>
<p>梨地の丈夫な厚手ガラスです。<br>
割れにくいガラスを使用しています。<br>
これからの季節にピッタリのタンブラーです。</p>
</div>
<div class="new1">
<img src="img/vis03.jpg" alt="木製 スプーン">
<h3 class="jp">山崎木工</h3>
<p class="new2">木製 スプーン 39×155mm</p>
<p>柔らかな形状の木製スプーンです。<br>
何通りもの試作品を作り、その中から<br>
最も手になじむ物を製品化しました。
</p>
</div>
<div class="new1">
<img src="img/vis04.jpg" alt="ステンレスマルチトング">
<h3 class="ge">WAECHTERSBACH</h3>
<p class="new2">ステンレスマルチトング 長さ23cm</p>
<p>ドイツの老舗食器メーカー・べヒタフバッハから
シンプルなステンレストングの入荷です。<br>
軽くてつかみやすい設計になっています。</p>
</div>
<p class="old"><a href="#"><img src="img/ic02.gif">以前の新着情報を見る</a></p>
</div>
<div id="koushin">
<h2><img src="img/news.gif" alt="更新情報"></h2>
<dl>
<dt>2015.4.2</dt>
<dd><a href="#">夏の新作商品を5点追加しました。</a></dd>
<dt>2015.3.22</dt>
<dd><a href="#">日本中の食器が集まるイベント"日本食器展示会"にKichinwere Clubも出品しました。</a></dd>
<dt>2015.3.12</dt>
<dd><a href="#">取扱ショップ情報を更新しました。</a></dd>
</dl>
</div>
</div>
<div id="footer">
<ul>
<li><a href="#">サイトマップ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
<li><a href="#">アクセシビリティポリシー</a></li>
</ul>
<p><small>Copyright © 2015 Kitchen Club</small></p>
</div>
</div>
</body>
</html>
@charset "utf-8";
body, div, h1, h2, h3, h4, p, ul, li, dl, dd, dt, img {
margin: 0;
padding:0;
line-height: 1.0;
}
ul {
list-style: none;
}
img {
border: none;
vertical-align: bottom;
}
body {
border-top: 6px solid #F73E13;
background: #F6F3E4;
font-size: 14px;
color: #333;
}
a:link {
color: #6C98DA;
font-weight: bold;
}
a:hover {
color: #F73E13;
}

Photo Log
このサイトの使い方
サイトマップ
コンタクト
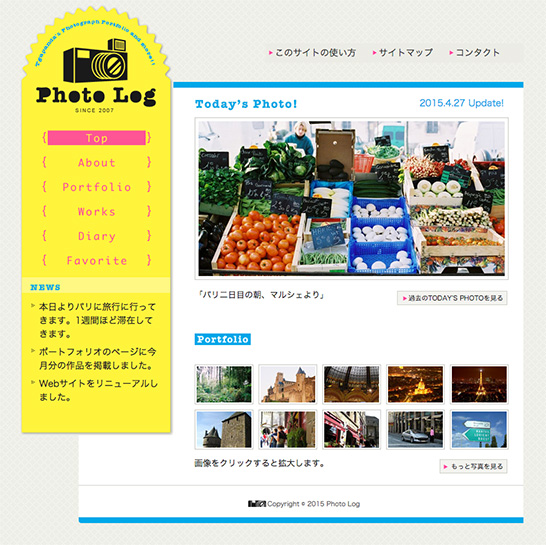
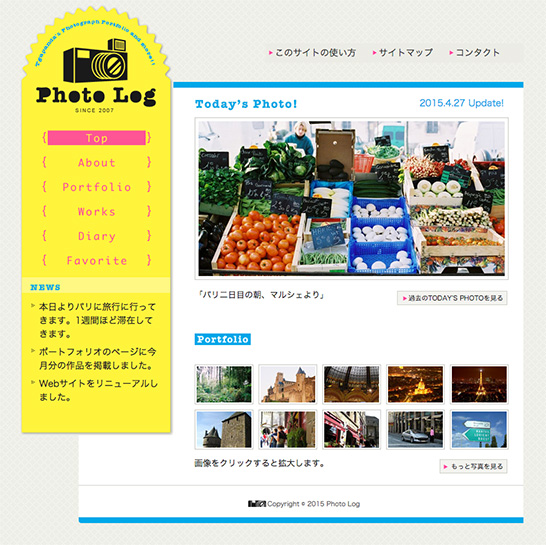
Today's Photo!
2015.4.27 Update!
「パリ二日目の朝、マルシェより」
過去のTODAY’S PHOTOを見る
Protfolio
Photo1Photo2Photo3Photo4Photo5Photo6Photo7Photo8Photo9Photo10 画像をクリックすると拡大します。
もっと写真を見る
Top
About
Portfolio
Works
Diary
Favorite
NEWS
本日よりパリに旅行に行ってきます。1週間ほど滞在してきます。
ポートフォリオのページに今月分の作品を掲載しました。
Webサイトをリニューアルしました。
Copyright © 2015 Photo Log
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Photo Log</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/rollover.js"></script>
<script src="js/lightbox.min.js"></script>
</head>
<body>
<div id="container">
<div id="header">
<h1><img src="img/navBaseTop.png" alt="Photo Log"></h1>
<ul>
<li><a href="#">このサイトの使い方</a></li>
<li><a href="#">サイトマップ</a></li>
<li><a href="#">コンタクト</a></li>
</ul>
</div>
<div id="wrapper">
<div id="main">
<div id="content">
<h2 class="today"><img src="img/scTitleTP.png" alt="Today's Photo!"><span>2015.4.27 Update!</span></h2>
<div class="key">
<p class="photo"><img src="img/keyImage.jpg" alt=""></p>
<div class="caps">
<p>「パリ二日目の朝、マルシェより」</p><ul><li><a href="#">過去のTODAY’S PHOTOを見る</a></li></ul></div>
</div>
<h2 class="secTitle"><img src="img/stPortfolio.gif" alt="Protfolio"></h2>
<ul class="list">
<li><a href="large_image/photo1.jpg" data-lightbox="roadtrip"><img src="img/photo1.jpg" alt="Photo1"></a></li>
<li><a href="large_image/photo2.jpg" data-lightbox="roadtrip"><img src="img/photo2.jpg" alt="Photo2"></a></li>
<li><a href="large_image/photo3.jpg" data-lightbox="roadtrip"><img src="img/photo3.jpg" alt="Photo3"></a></li>
<li><a href="large_image/photo4.jpg" data-lightbox="roadtrip"><img src="img/photo4.jpg" alt="Photo4"></a></li>
<li><a href="large_image/photo5.jpg" data-lightbox="roadtrip"><img src="img/photo5.jpg" alt="Photo5"></a></li>
<li><a href="large_image/photo6.jpg" data-lightbox="roadtrip"><img src="img/photo6.jpg" alt="Photo6"></a></li>
<li><a href="large_image/photo7.jpg" data-lightbox="roadtrip"><img src="img/photo7.jpg" alt="Photo7"></a></li>
<li><a href="large_image/photo8.jpg" data-lightbox="roadtrip"><img src="img/photo8.jpg" alt="Photo8"></a></li>
<li><a href="large_image/photo9.jpg" data-lightbox="roadtrip"><img src="img/photo9.jpg" alt="Photo9"></a></li>
<li><a href="large_image/photo10.jpg" data-lightbox="roadtrip"><img src="img/photo10.jpg" alt="Photo10"></a></li>
</ul>
<div class="caps">
<p>画像をクリックすると拡大します。</p>
<ul>
<li><a href="#">もっと写真を見る</a></li>
</ul>
</div>
</div>
</div>
<div id="sidebar">
<div id="nav">
<ul>
<li><img src="img/btTop_o.gif" alt="Top" class="btn"></li>
<li><a href="#"><img src="img/btAbout.gif" alt="About" class="btn"></a></li>
<li><a href="#"><img src="img/btPortfolio.gif" alt="Portfolio" class="btn"></a></li>
<li><a href="#"><img src="img/btWorks.gif" alt="Works" class="btn"></a></li>
<li><a href="#"><img src="img/btDiary.gif" alt="Diary" class="btn"></a></li>
<li><a href="#"><img src="img/btFavorite.gif" alt="Favorite" class="btn"></a></li>
</ul>
</div>
<div id="news">
<h2><img src="img/scTitleNews.gif" alt="NEWS"></h2>
<ul>
<li><a href="#">本日よりパリに旅行に行ってきます。1週間ほど滞在してきます。</a></li>
<li><a href="#">ポートフォリオのページに今月分の作品を掲載しました。</a></li>
<li><a href="#">Webサイトをリニューアルしました。</a></li>
</ul>
</div>
</div>
<div id="footer">
<p><small>Copyright © 2015 Photo Log</small></p>
</div>
</div>
</div>
</body>
</html>
@charset "utf-8";
body, div, h1, h2, p, ul, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
vertical-align: bottom;
}
body {
font-size: 16px;
color: #666;
background: url(../img/back.gif) repeat left top;
}
#container {
width: 780px;
margin: 0 auto;
position: relative;
}
#header {
width: 100%;
height: 170px;
margin-top: 10px;
position: absolute;
left: 0;
top: 0;
z-index: 1000;
}
#wrapper {
padding-top: 100px;
position: relative;
}
#main {
width: 700px;
margin-left: 90px;
background: #FFF url(../img/mainBg.gif) no-repeat right top;
}
#content {
width: 500px;
margin-top: 30px;
padding-left: 180px;
overflow: hidden;
}
#sidebar {
width: 237px;
background: url(../img/navBaseBottom.png) no-repeat left bottom;
position: absolute;
left: 0;
top: 180px;
}
#footer {
width: 700px;
margin-left: 90px;
padding: 18px 0 24px 0;
text-align: center;
background: #FFF url(../img/footBg.gif) no-repeat left bottom;
border-top: solid 1px #D4D4CC;
}
a:link, a:visited {
color: #CCC;
}
a:hover, a:active {
color: #F53434;
text-decoration: underline;
}
#header h1 {
float: left;
width: 200px;
}
#header ul {
float: right;
width: 400px;
margin-top: 60px;
background: #ECECE5;
overflow: hidden;
}
#header ul li {
float: left;
margin: 0 20px 0 5px;
padding: 8px 0 8px 10px;
background: url(../img/ecDeltaPink.gif) no-repeat left 11px;
color: #3C3C3B;
font-size: 14px;
}
#header a:link, #header a:visited {
color: #3A3A3A;
}
#header a:hover {
color: #F53434;
text-decoration: underline;
}

わかば社労士事務所 | Accordion
電話番号
お問い合わせ
よくある質問と回答
社労士イメージ
当社労士事務所の業務について、よくお寄せいただく質問と、その回答についてご覧いただけます。設問をクリックすると回答が表示されます。
その他の質問がございましたら、お問い合わせフォームよりお気軽にお問い合わせください。
お問い合わせフォーム
社会保険労務士はどんな仕事をするのでしょうか?
労働・社会保険関係及び人事・労務管理の専門家として、企業の労務管理に付随して発生する様々な業務や相談を請け負う専門家です。
労働基準監督署、ハローワーク、日本年金機構等に提出する書類の作成、提出代行はもちろん、従業員の採用から退職まですべてのご相談に対応できます。 当事務所は、電子申請も行っていますので迅速な対応が可能です。
給与など従業員同士で知られないようにしたいのですが…。
社会保険労務士には、守秘義務がありますので、給与計算を委託した場合も経営上の機密事項やプライバシーに関する事項が他に漏れる心配がありません。
また、従業員からの給与明細等に関する質問にも労使の仲介役として相談にのることができます。
手続き業務は自社でできるので、相談だけの顧問契約もできますか?
もちろんお引き受けいたします。メールや電話相談にて必要書類を作成することもできます。
スポットのお仕事もお願いできますか?
はい。労使トラブルのご相談、起業時の手続き、調査・是正書類の対応、年金相談等お引き受けしておりますが、助成金の申請につきましては、顧問先様のみとさせていただいております。
事業主も労災保険に加入したいのですが?
はい、大丈夫です。当事務所は、労働保険事務組合の会員ですので、事業主の方、一人親方の方も労災保険の加入手続きができます。
就業規則の作成だけお願いできますか?
はい。もちろんお受けいたします。十分にヒアリングを行い最新の法改正にそった就業規則を作成いたします。また、説明会や監督署への提出もお引き受けいたします。
サービスについて
就業規則を作りたい
サブメニュー1
サブメニュー2
サブメニュー3
給与・退職金体系を見直したい
サブメニュー1
サブメニュー2
サブメニュー3
年金相談をしたい
サブメニュー1
サブメニュー2
サブメニュー3
高年齢者の雇用を考えたい
サブメニュー1
サブメニュー2
サブメニュー3
助成金の申請をしたい
サブメニュー1
サブメニュー2
サブメニュー3
是正勧告された時対応してほしい
サブメニュー1
サブメニュー2
サブメニュー3
労働時間の管理について相談したい
サブメニュー1
サブメニュー2
サブメニュー3
給与計算をしてほしい
サブメニュー1
サブメニュー2
サブメニュー3
医院開業の支援をしてほしい
サブメニュー1
サブメニュー2
サブメニュー3
会社設立・起業支援をしてほしい
サブメニュー1
サブメニュー2
サブメニュー3
© わかば社労士事務所 Accordion