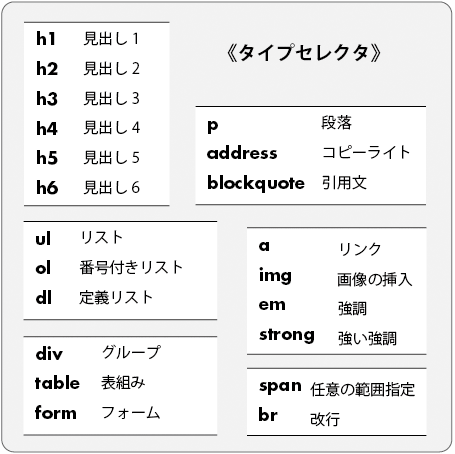
セレクタの種類
セレクタの種類
などがあります。
複数セレクタ
複数の要素を「,」カンマで区切ってセレクタとして、スタイルを適用させたい場合に使います。
h1, h2 {
color: #00CC00;
}
<h1>大見出し要素</h1>
<h2>中見出し要素</h2>
idセレクタ
- ページ内で識別したい要素に対する「一意性」のもの
- 同じページ内で同じIDを複数の要素に指定はできません
- HTML文書内で1つ確定していくもの
- とくにグループを囲む外枠に記述する「div要素」には「IDセレクタ」が使われます
サイトをレイアウトするためのdiv要素や、ページ上部1箇所のみに表示するグローバルナビなど、間違いなくページ内で1回しか出てこない部分を指定するようにしましょう。
要素名#ID名 { プロパティ:値;}
#ID名 { プロパティ:値;}
h1#colorgreen {
color: #00CC00;
}
<h1 id="colorgreen">大見出し要素</h1>
クラスセレクタ
- 同じ要素の中で特定の部分にだけスタイルを適用させたい場合に使います。
- 「idセレクタ」と違って、同じページ内で複数の場所に指定ができます
要素名#クラス名 { プロパティ:値;}
.クラス名 { プロパティ:値;}
h2.colorgreen {
color: #00CC00;
}
<h2 class="colorgreen">中見出し要素</h2>
子孫セレクタ
特定の要素の子要素または子孫要素にスタイルを適用させたい場合に使います。
要素名との間にスペースを挿入し区切って設定します。
親要素 子要素 { プロパティ:値;}
p em {
color: #FF6600;
}
<p>段落要素内の<em>強調</em>を表す</p>
疑似クラス(リンク部分の指定方法)
要素の性質スタイルを適用させたい場合に使います。
主に「a要素」のリンク時のカーソルの表示状態を設定します。
「link(未訪問)」
「visited(訪問済み)」
「hover(カーソルがリンクに重なったとき)」
「active(リンクに対してアクティブな瞬間)」
の4つの疑似クラスの前には「:」コロンをつけます。
a:link {
color: #0000FE;
}
a:visited {
color: #880088;
}
a:hover {
color: #FF6600;
}
a:active {
color: #FF0000;
}
CSSで色を設定する
16進数で設定する
- 16進数:hexadecimal number
- #:number
- 0123456789ABCDEF(16個)
- RGBを2個ずつの数字を割り振る
- 2個の左側の数字が明度(Brightness)、右側の数字が彩度(Saturation)
#FF0000 または #F00
10進数の数値で設定する
rgb(255,0,0) または rgb(100%,0%,0%)
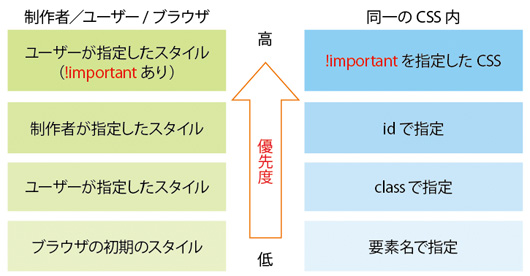
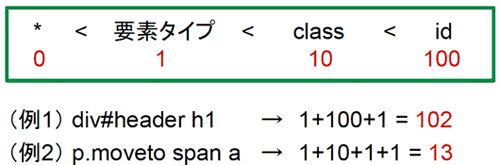
スタイルの特殊性(specificity)
- スタイルの読み込み順序のルール(あとから読み込んだものを優先する)は、あくまで特殊性が同じスタイルに適用される
プロパティ
- color
- font-size
- line-height
- background-color
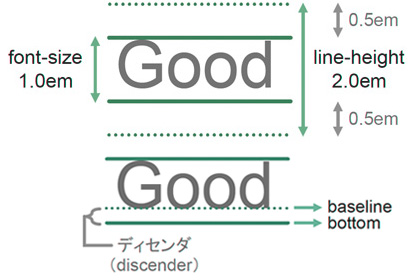
line-height
「line-height」を設定して、背景色を文字の上下に見せるために使われるのは、このためです。
ただし日本語の場合、デバイスフォントが英語であることにより、少し違和感があります。
日本語の場合、「0.5em+ディセンダの空き」により下が空きすぎに見えます。
あえて「display:block」を指定し、上下の padding を別々に設定したほうが自然に見えます。
復習
- 文字色の指定
- 文字サイズの指定