ボックスモデルと色指定
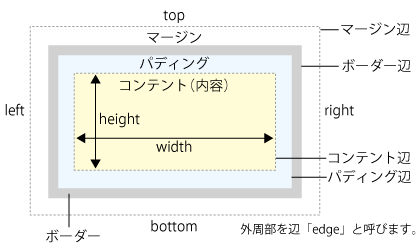
ボックスを構成する要素
ボックス幅は、コンテント領域幅 + パディング + ボーダーの太さ + マージンです。
コンテント領域がボックス幅ではないので、注意が必要です。
※コンテント:widthとheightプロパティで規定される長方形
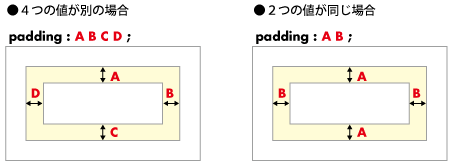
パディング:padding
ボーダー辺に対し、コンテントの読みやすさを確保するために空ける空間を指します。
「pad」つまり肩パッドのように、内容の嵩を増して大きいと思わせる設定です。
「padding-top」「padding-right」「padding-bottom」「padding-left」の順に記述します。
これをまとめて記述する場合は、ショートハンドプロパティ「padding」を使用します。
※「−」値は指定できません。
ボーダー:border
本来は「border-width」「border-color」「border-style」プロパティですが、
ショートハンドプロパティ「border」か、「border-top」など個別に指定します。
「幅・色・スタイル」の順序は自由です。
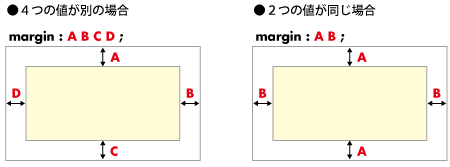
マージン:margin
関連する機能を視覚的にグループ化し、別の機能ブロックと区別しやすくします。
ブロックとブロックの間の空間を広げる設定です。
※「auto」が指定できる。
※「−値」を指定できる。
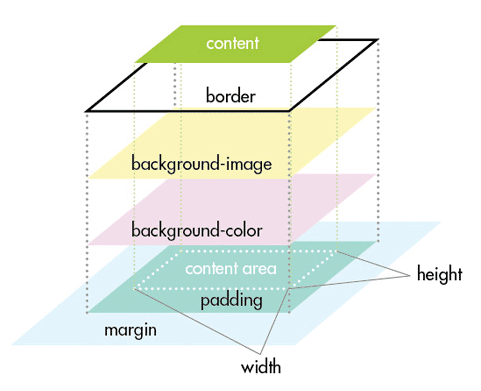
- 記述の順序は「外側から」と「重なり順の上から」があります
- 一般的にレイヤー構図を意識して記述することが少ないからか「外側から」記述することが多いようです
- 記述順序例
16進数で色を決める
ヘックスカラー(HEX COLOR)
- 16進数(0123456789ABCDEF)
- #000000(黒)
- #ffffff(白)
- Hue(色相)・Brightness(明度) ・Saturation(彩度)