Dreamweaverは初心者こそ使うべき
Dreamweaverは、高価なテキストエディタ
- なぜ高価なのか?
- その金額で買う人がいるから
- なぜ買うのか?
- その価値があるから
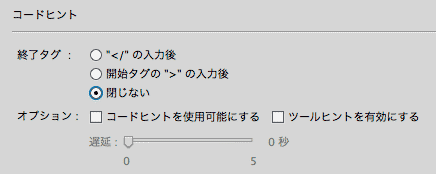
コードヒント
- 「環境設定」→「コードヒント」
この設定をすれば、単なる「高価なテキストエディタ」です。
よくネット上に書いてある「Dreamweaverは無駄なタグが書かれる」という話。
経験したことがないのでわかりません。
普通に使っていれば、そんなことは起こりません。
Ver.1.1(現在Ver.12)から使っていますが、無駄なタグが書かれたことはありません。
なぜ初心者むきなのか?
- サイト管理を前提にしているからです
- この概念が理解できないと「相対パス」でパニックになります
- 実は、WordでもExcelでも同じです
- 初心者は「データを管理する」ということを理解することから始めることが大事です
- HTMLをワードプロセッサでの勉強のように、テキスト見て入力するだけにしてしまうとWebサイトを作るという意味からずれてしまいます
- インターネット上で関連付けて使われるデータは、自分のパソコンの中でも関連付けが必須です
- Dreamweaverは、この関連付けをしないと有効に使うことができないソフトです
仕事でのDreamweaverは
- 「デザインビュー」は使わない ←ここが重要
- 時間短縮の効率のために使います
- Dreamweaverの中で「Zen-Coding」を使います
- JavaScript(DOM)も「コードヒント」で利用します
- テストサーバーを構築してPHPなどのサーバーサイドプログラムを稼働させます
- 同様にWordPressも、テストサーバーの中でカスタマイズをします
- Flash→CreateJSでのカスタマイズもDreamweaverの中で記述します
- レスポンシブルなサイト構築も可能です
- スマートフォンアプリの開発環境の一部も構築できます
もちろん、初心者がここまで辿り着くには、相応の経験が必要です。